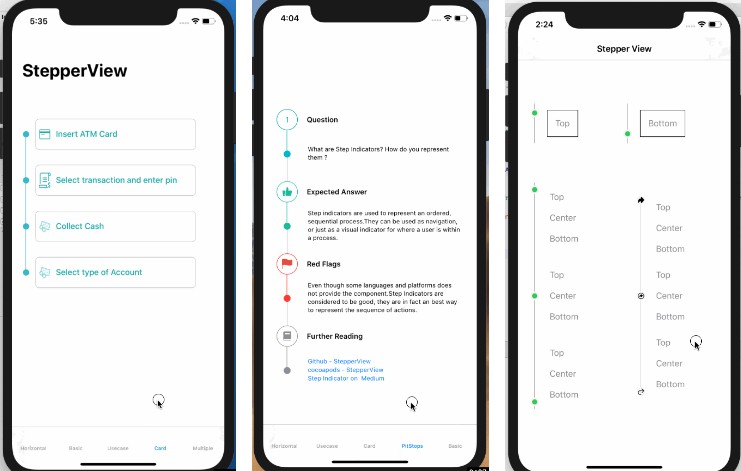
StepperView
Custom stepper view built in SwiftUI
Run Requirements
- iOS 13.0+
- Xcode 11.2+
- Swift 5+
How to use?
Using Stepper View is very simple. Just need to create an inatanse of StepperView and give it your items as StepModel.
@State var currentState = 1
let steps = [
StepModel(stepNumber: 1, title: "One"),
StepModel(stepNumber: 2, title: "Two"),
StepModel(stepNumber: 3, title: "Three"),
StepModel(stepNumber: 4, title: "Four"),
StepModel(stepNumber: 5, title: "Five")
]
StepperView(steps: steps, currentStep: $currentState, direction: .leftToRight)
.frame(width: metrics.size.width, height: 100)
.padding(.top, 10)