CleanyModal
CleanyModal is a good way to use UI-Customised alerts with ease.
Features
- [x] Present some kind of clean alerts (With same API as UIAlertViewController)
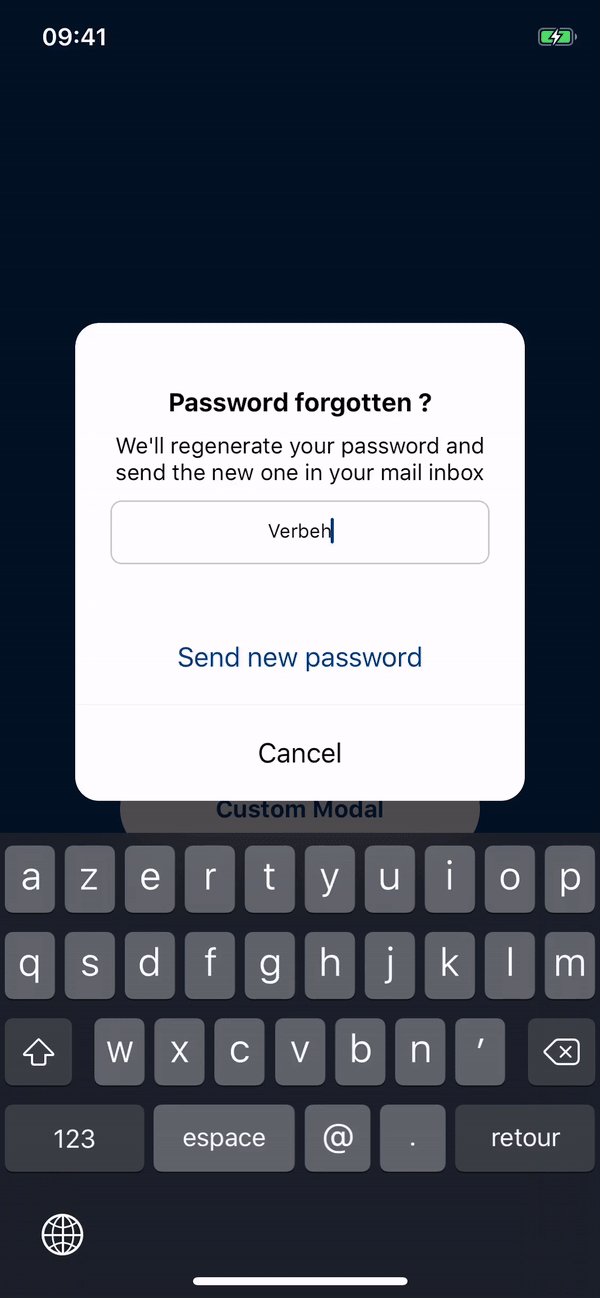
- [x] Add easily Textfields or Custom views as an Alert contains content UIStackView
- [x] Dismiss modal/alert from interaction gesture
- [x] Present full-custom components as modal from a container view
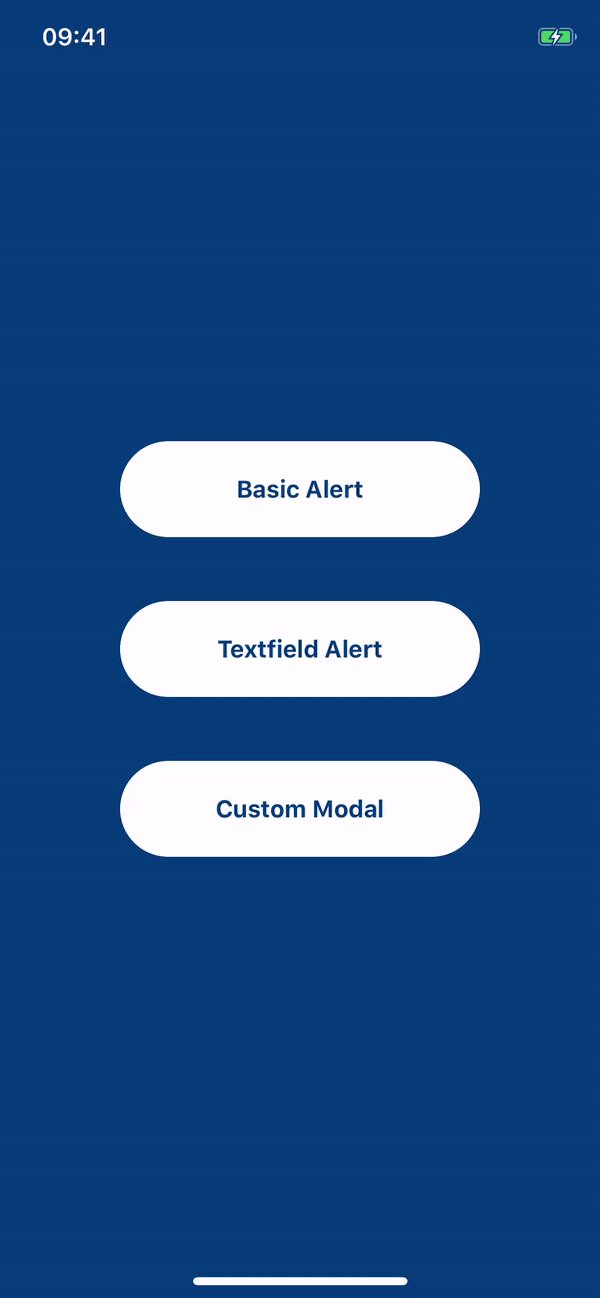
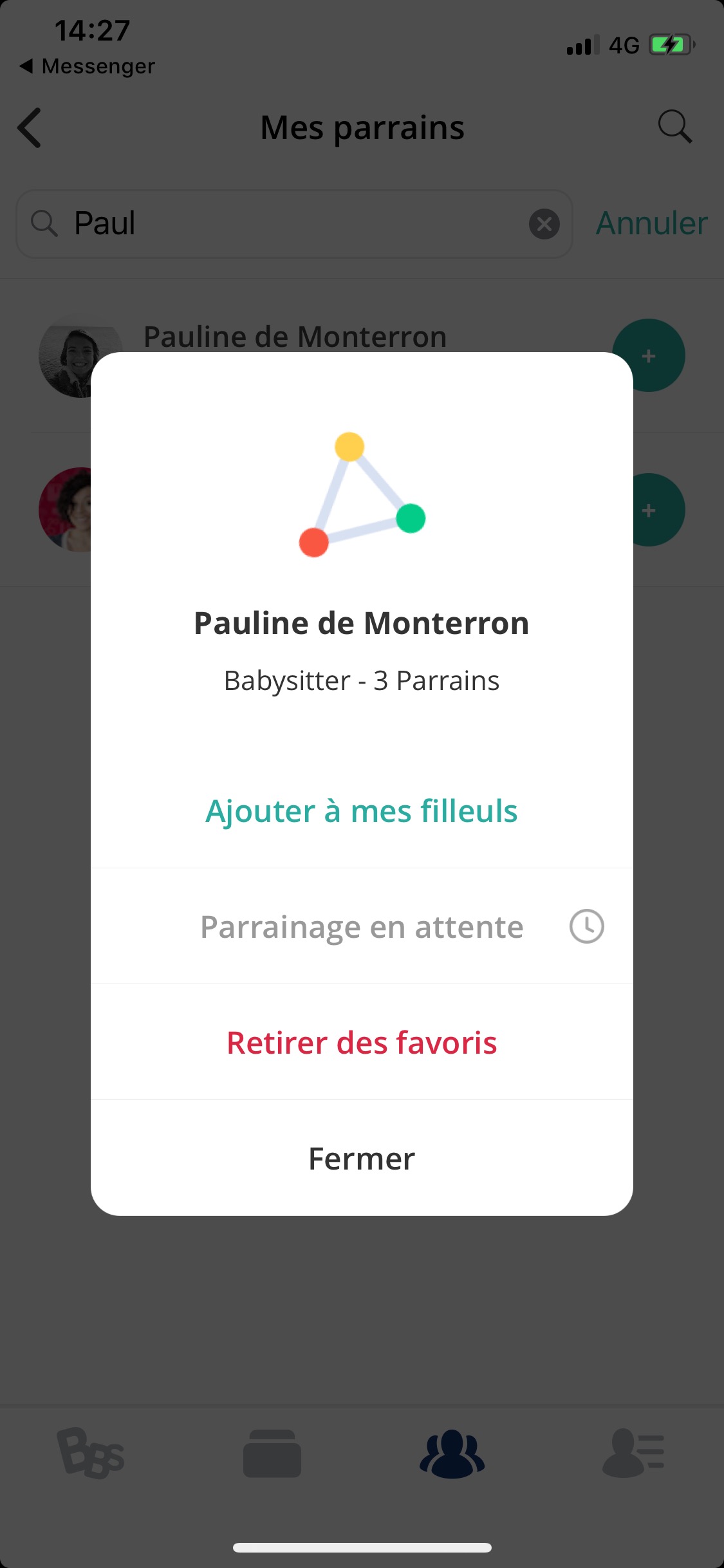
Demo

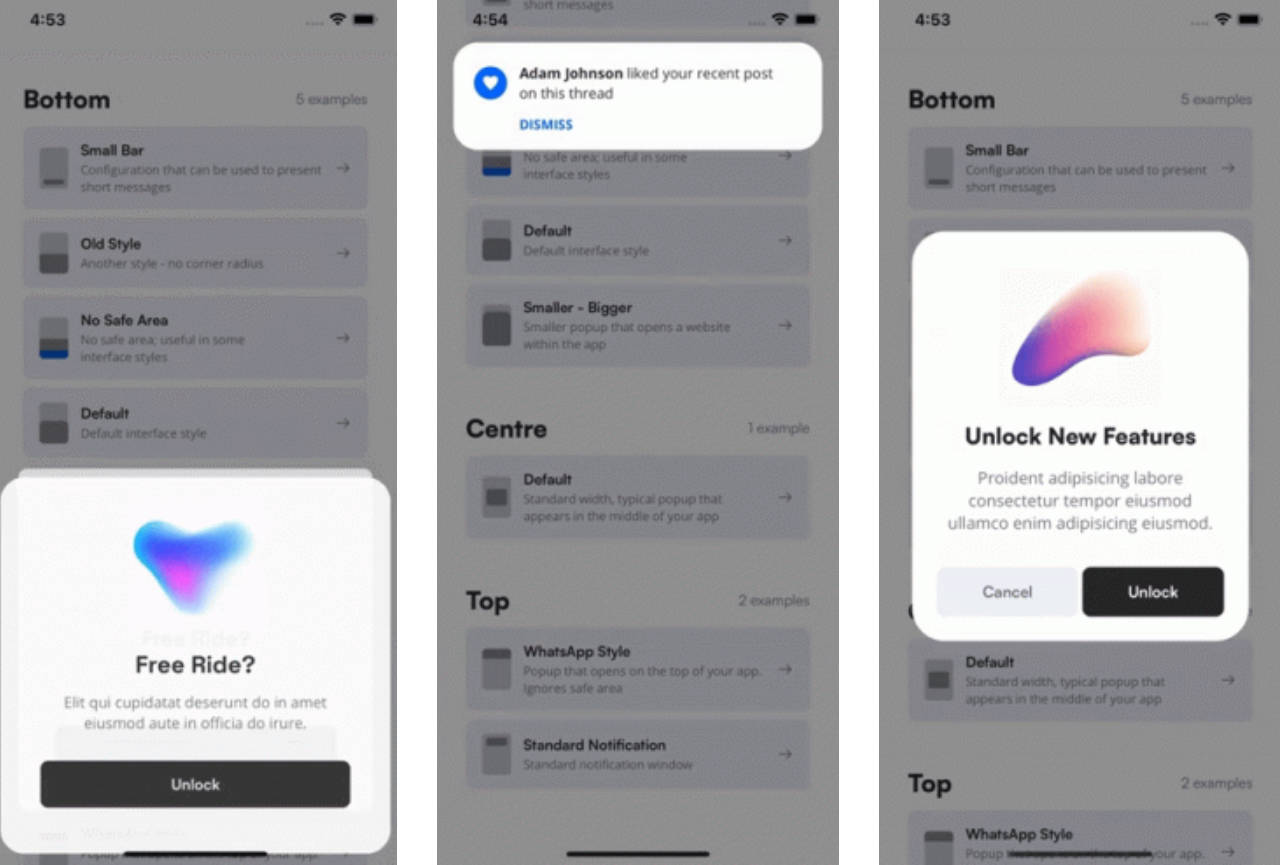
Present highly customizable and clean alert from provided built-in methods:

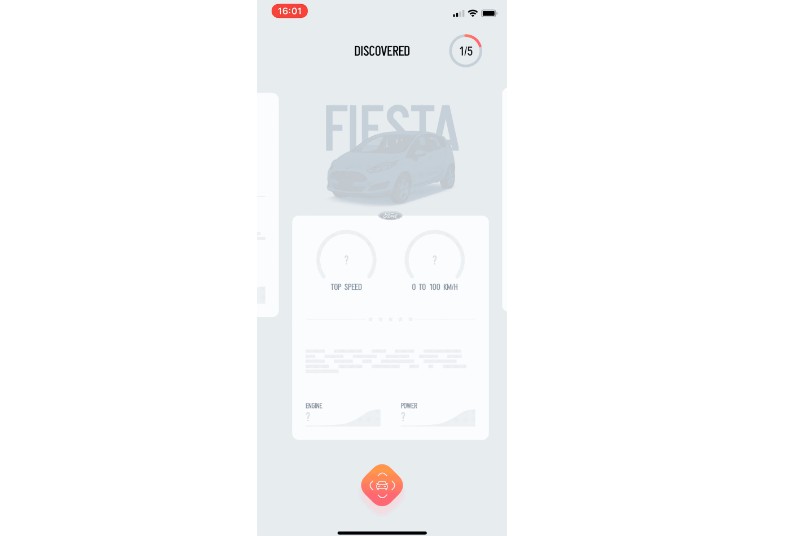
Use root modal system to present your custom components and use only the navigation/interaction stuff:

Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Preview
Present a clean Alert with default style:
let alertConfig = CleanyAlertConfig(
title: "Hello world",
message: "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas sed massa a magna semper semper a eget justo")
let alert = MyAlertViewController(config: alertConfig)
alert.addAction(CleanyAlertAction(title: "OK", style: .default))
alert.addAction(CleanyAlertAction(title: "Cancel", style: .cancel))
present(alert, animated: true, completion: nil)
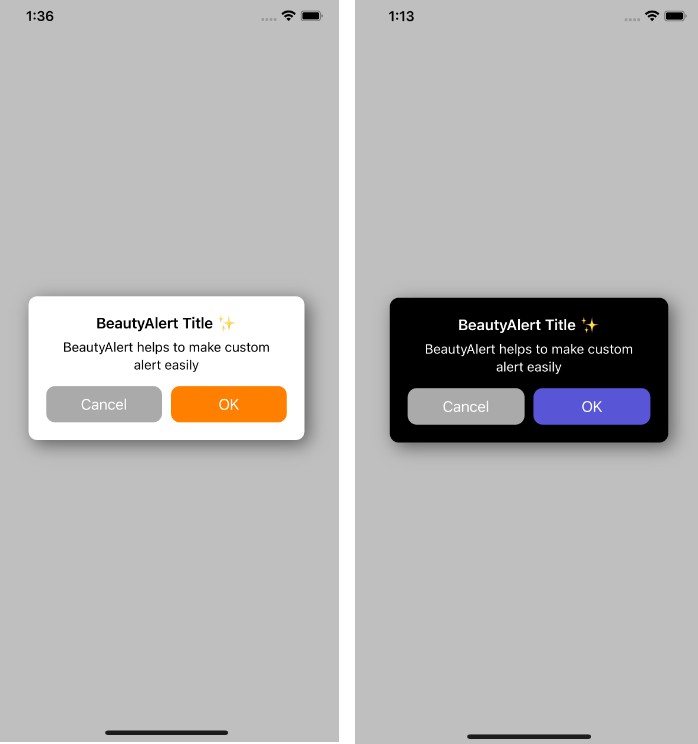
Apply your own style/theme easily :
class MyAlertViewController: CleanyAlertViewController {
override init(config: CleanyAlertConfig) {
config.styleSettings[.tintColor] = .yellow
config.styleSettings[.destructiveColor] = .pink
super.init(config: config)
}
}
Need to push customization of your Alerts further ?
Extend styles settings keys :
public extension CleanyAlertConfig.StyleKeys {
public static let shadowOffset = CleanyAlertConfig.StyleKey<CGSize>("shadowOffset")
}
Then apply these news keys in viewDidLoad() implementation of your custom alert.
If you only want to present a custom component (not an alert) as a modal, inherit directly form CleanyModalViewController
See example project to see all abilities to customize, enjoy !
Requirements
- iOS 9.0+
Installation
CleanyModal is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod 'CleanyModal', '~> 0.1.1'