SwiftTUI
An innovative, exceptionally simple way to build text-based user interfaces.
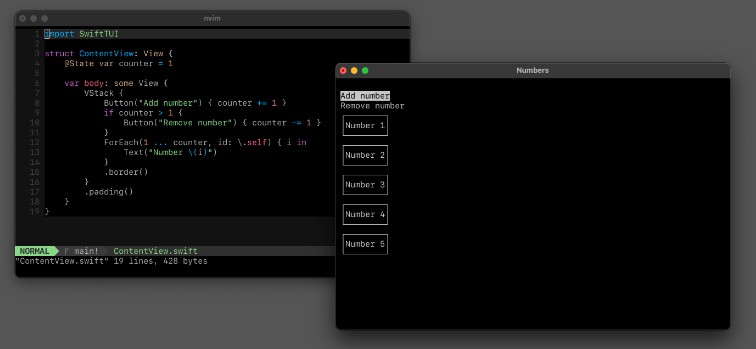
SwiftTUI brings SwiftUI to the terminal. It provides an API similar to SwiftUI to build terminal applications with a text-based user interface.
What is working
SwiftTUI is still in an experimental phase and might not yet be ready to power the next big terminal app. However, there are many things that are working:
✓ Using VStack, HStack, ForEach and Spacer to build lists.
✓ Dynamic view content with if statements.
✓ Structural identity works in the same way as in SwiftUI.
✓ Button, TextField and moving focus with the arrow keys.
✓ Static views Text and Color
✓ Modifiers .border(), .padding() and background(), which are applied to all views in a collection like in SwiftUI.
✓ Using @State to store values and invalidate views.
Getting started
To use SwiftTUI, you need to add the SwiftTUI package dependency. Import SwiftTUI in your files, and write your views like SwiftUI views with the supported features. Then, start the terminal application using one of your views as the root view. This is the easiest SwiftTUI app you can write:
import SwiftTUI
struct MyTerminalView: View {
var body: some View {
Text("Hello, world!)
}
}
Application(rootView: MyTerminalView()).start()
Check out the Examples directory for more examples.