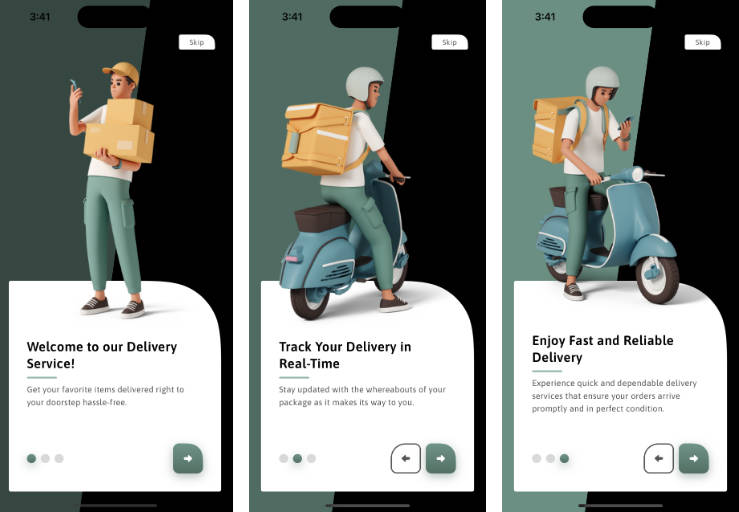
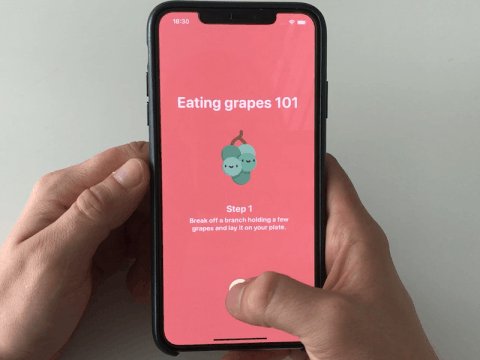
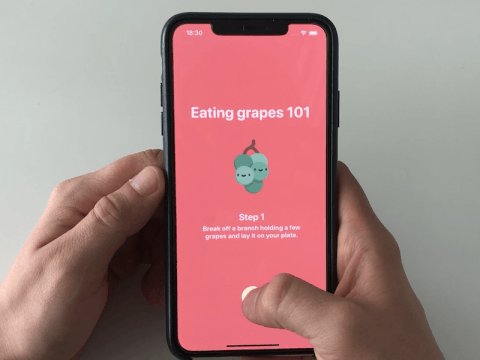
Concentric Onboarding
SwiftUI library for a walkthrough or onboarding flow with tap actions.

Usage
- Create
View's descendant class for your pages. - Create at least two pages and fill them with content.
- Create an array of colors (same number as pages).
- Create ConcentricOnboardingView and place it in your view hierarchy.
struct ContentView: View {
var body: some View {
return ConcentricOnboardingView(pages: <your_pages>, bgColors: <your_colors>)
}
}
- Pass duration as an argument if you want animation to be faster/slower
ConcentricOnboardingView(pages: <your_pages>, bgColors: <your_colors>, duration: 2.0)
Examples
To try ConcentricOnboarding examples:
- Clone the repo
https://github.com/exyte/ConcentricOnboarding.git - Open terminal and run
cd <ConcentricOnboardingRepo>/Example/ - Run
pod installto install all dependencies - Run open
ConcentricOnboardingExample.xcworkspace/to open project in the Xcode - Try it!
Installation
CocoaPods
To install ConcentricOnboarding, simply add the following line to your Podfile:
pod 'ConcentricOnboarding'
Carthage
To integrate ConcentricOnboarding into your Xcode project using Carthage, specify it in your Cartfile
github "Exyte/ConcentricOnboarding"
Manually
Drop ConcentricOnboardingView.swift in your project.
Requirements
- iOS 13+
- Xcode 11+