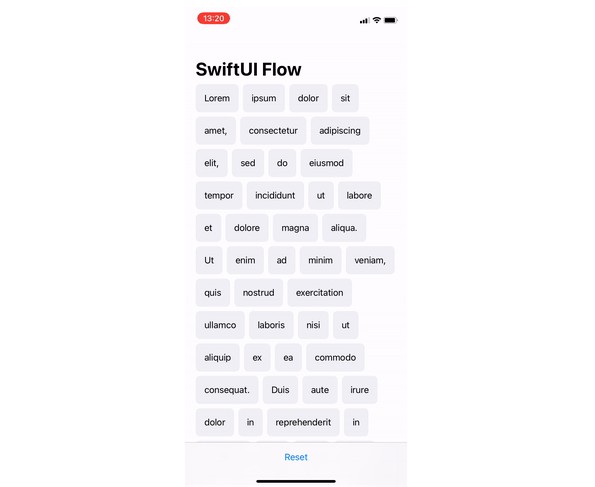
SwiftUI Flow
SwiftUI views that arrange their children in a flow layout.
HFlow
A view that arranges its children in a horizontal flow.
Usage
ScrollView(.horizontal) {
HFlow {
//Flow content
}
}
Parameters
horizontalSpacing: The distance between adjacent columns of subviews, ornilif you want the flow to choose a default distance for each pair of columns.verticalSpacing: The distance between vertically adjacent subviews, ornilif you want the flow to choose a default distance for each pair of subviews.content: A view builder that creates the content of this flow.
VFlow
A view that arranges its children in a vertical flow.
Usage
ScrollView(.vertical) {
VFlow {
//Flow content
}
}
Parameters
horizontalSpacing: The distance between horizontally adjacent subviews, ornilif you want the flow to choose a default distance for each pair of subviews.verticalSpacing: The distance between adjacent rows of subviews, ornilif you want the flow to choose a default distance for each pair of rows.content: A view builder that creates the content of this flow.
Requirements
- iOS 14.0+, macOS 11.0+, tvOS 14.0+ or watchOS 7.0+
- Xcode 12.0+
Installation
- Install with Swift Package Manager.
- Import
SwiftUIFlowto start using.
Contact
@ciaranrobrien on Twitter.