About SwiftUIBlurView
SwiftUIBlurView lets you use UIBlurEffect in SwiftUI. This gives you access to all system blur effects, like .regular, .prominent, .systemMaterial and many more.
To blur any SwiftUI view, just place a BlurView above it:
ZStack {
Image("photo").frame(width: 200, height: 200) // This is blurred
BlurView(.prominent)
Image("photo").frame(width: 100, height: 100) // This is not blurred
}
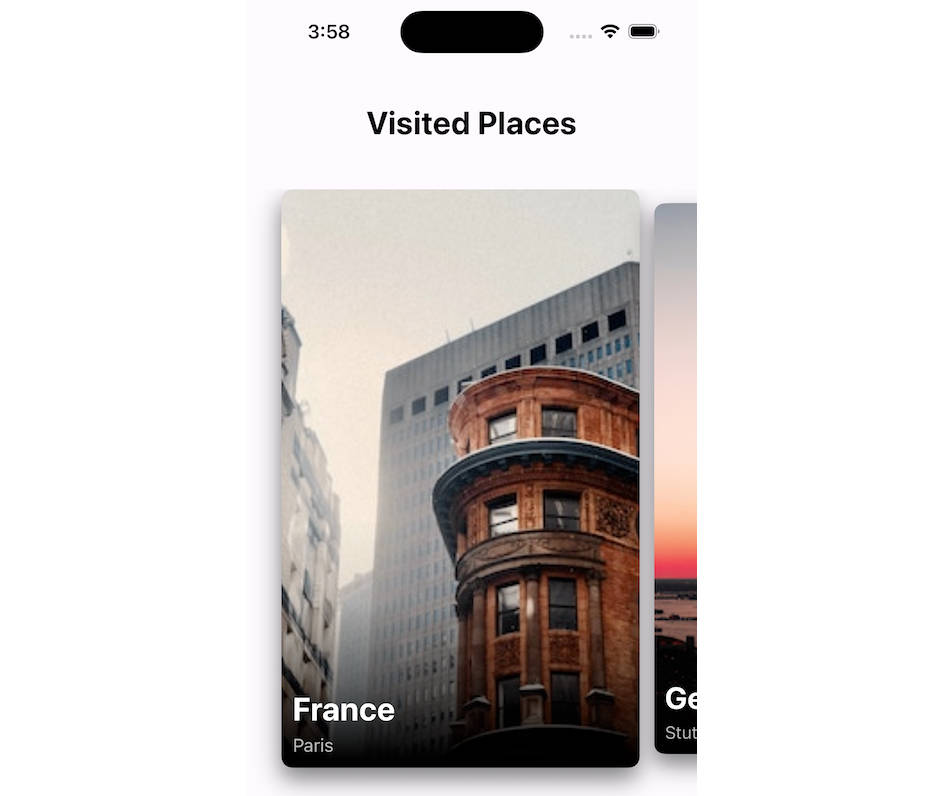
The result looks like this:

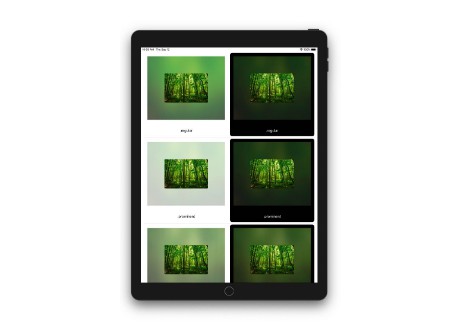
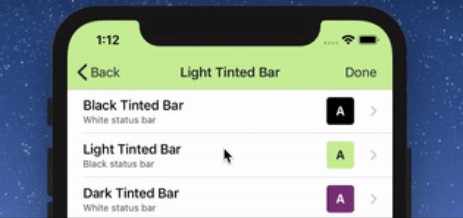
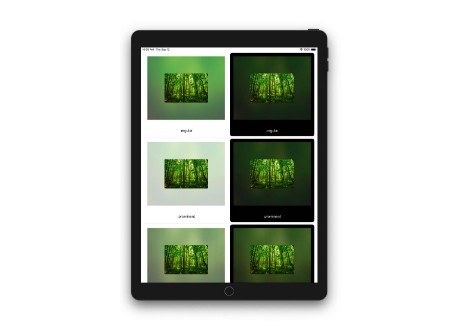
The demo application embedded in this project lets you see all system blur effects in action in light and dark mode.
Installation
Swift Package Manager
The easiest way to add SwiftUIBlurView to your project is to use Swift Package Manager:
.package(url: "[email protected]:danielsaidi/SwiftUIBlurView.git" ...)
CocoaPods
If you use CocoaPods, add this to your Podfile and run pod install:
pod "SwiftUIBlurView"
Carthage
If you use Carthage, add this to your Cartfile and run carthage update --platform iOS:
github "danielsaidi/SwiftUIBlurView"
Demo App
This project contains a demo app that shows all available blur styles in dark and light mode.
To run the demo app, just open and run the SwiftUIBlurView project.