Texstyle allows you to format attributed strings easily.
Features
- Applying attributes with strong typing and autocompletion
- Cache for attributes
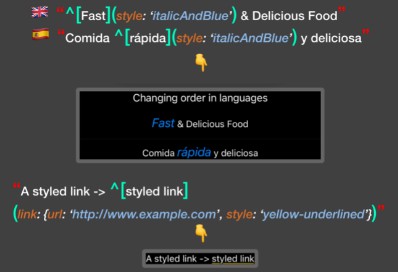
- Substyles
- Convenient extensions for
StringandUIButton
Requirements
- iOS 9.0+ / tvOS 9.0+
- Xcode 10.0+
Usage
Here is a basic example of Texstyle using:
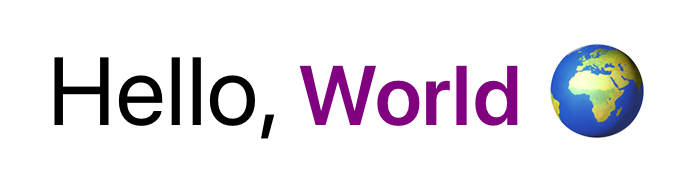
let text = Text(value: "Hello, World ?", style: .title1)
text.add(.heading1, for: "World")
titleLabel.attributedText = text.attributed
The result:

Let's start with text styles. There is a TextStyle class for configuring different style parameters like font, color, kerning etc. We prefer to use TextStyle extension for app specific styles:
extension TextStyle {
static let title1: TextStyle = {
let style = TextStyle()
style.font = .systemFont(ofSize: 32, weight: .regular)
return style
}()
static let heading1: TextStyle = {
let style = TextStyle()
style.font = .systemFont(ofSize: 28, weight: .semibold)
style.color = .purple
return style
}()
}
It allows you to reuse the styles across the app.
Next, create a Text instance. It contains string value and style:
let text = Text(value: "Hello, World ?", style: .title1)
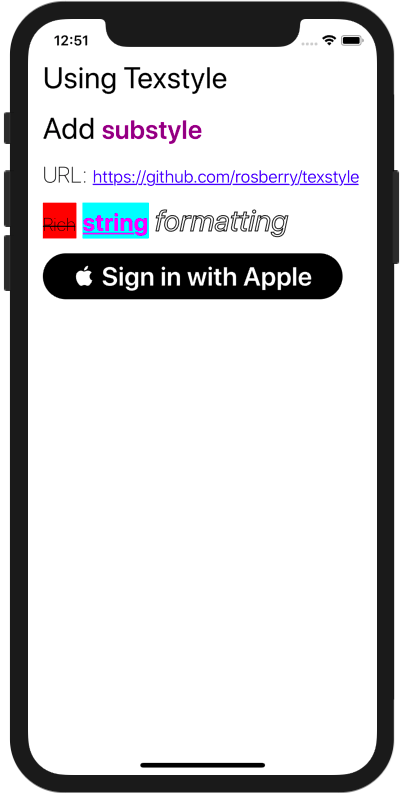
Text also supports independent styles for each UIControl.State. For example, if you want to use a different style for button highlight state, you should initialize text like:
let text = Text(value: " Sign in with Apple", styles: [.normal: .heading1,
.highlighted: .heading2])
To create an attributed string, just use:
//By default for normal state
text.attributed
//For needed state
text.attributed(for: .highlighted)
All attributed strings are cached by default. It's useful in reusable elements like UICollectionViewCell or UITableViewCell.
There are custom operators for texts and strings:
let text1 = Text(value: "Ros", style: .title1)
let text2 = text1 + "ber"
let text3 = Text(value: "ry", style: .title1)
let text4 = text2 + text3
text4.value // "Rosberry"
There are convenience APIs for text creation and applying:
//String to text
"Settings".text(with: .heading1)
//UIButton
button.setText(text)
Check TexstyleExample project for more examples.

Cache
TextStyle and Text classes have internal cache to prevent extra calculation. TextStyle caches attributes and invalidates it on any attribute change. Text has cached attributed strings for states. For example, if you use texts in collection view cells and want to update some labels in it after reuse, texts return cached strings. Please note that texts won't invalidate cached strings if you update textstyle attributes.
Installation
Depo
Depo is a universal dependency manager that combines Carthage, SPM and CocoaPods and provides common user interface to all of them.
To install Texstyle via Carthage using Depo you need to add this to your Depofile:
carts:
- kind: github
identifier: rosberry/Texstyle
To install Texstyle via CocoaPods
Add this to your Depofile:pods:
- name: Texstyle
CocoaPods
CocoaPods is a dependency manager for Cocoa projects. For usage and installation instructions, visit their website. To integrate Alamofire into your Xcode project using CocoaPods, specify it in your Podfile:
pod 'Texstyle', '~> 0.0'
Carthage
Carthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks. To integrate Alamofire into your Xcode project using Carthage, specify it in your Cartfile:
github "Rosberry/Texstyle" ~> 5.0
Documentation
Read the docs. Generated with jazzy. Hosted by GitHub Pages.
About

This project is owned and maintained by Rosberry. We build mobile apps for users worldwide ?.
Check out our open source projects, read our blog or give us a high-five on ? @rosberryapps.
License
Texstyle is available under the MIT license. See the LICENSE file for more info.