NorthLayout
The fast path to autolayout views in code
Talks
https://speakerdeck.com/banjun/auto-layout-with-an-extended-visual-format-language at AltConf19
https://speakerdeck.com/banjun/lets-start-vfl
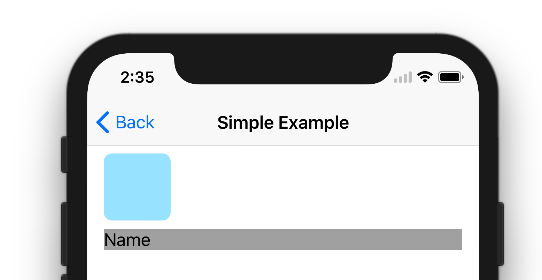
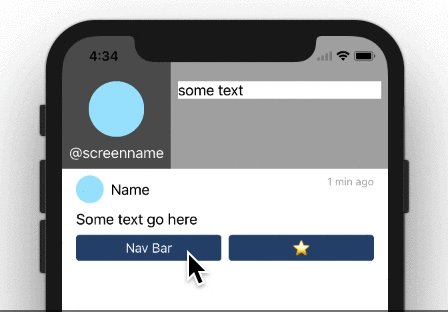
Simple Usage
let iconView = UIImageView() // and customize...
let nameLabel = UILabel() // and customize...
override func loadView() {
super.loadView()
title = "Simple Example"
view.backgroundColor = .white
let autolayout = northLayoutFormat(["p": 8], [
"icon": iconView,
"name": nameLabel])
autolayout("H:||[icon(==64)]") // 64pt width icon on left side with default margin
autolayout("H:||[name]||") // full width label with default margin
autolayout("V:||-p-[icon(==64)]-p-[name]") // stack them vertically
}

See also Example project.
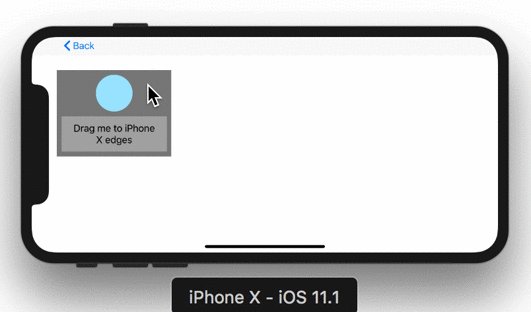
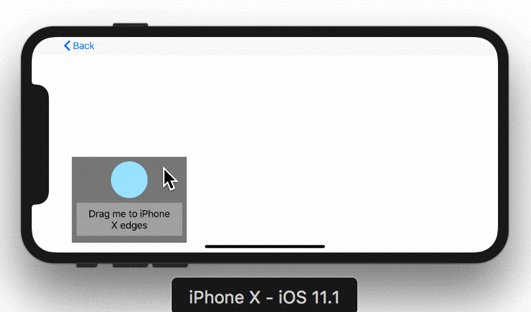
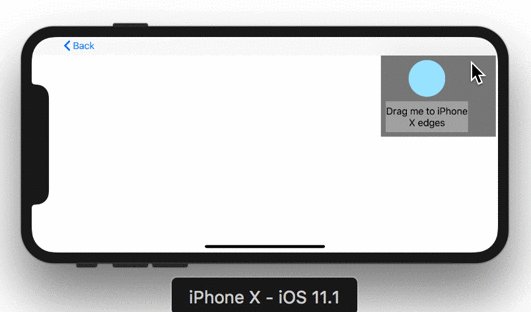
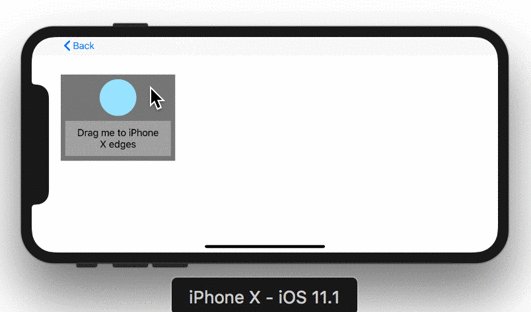
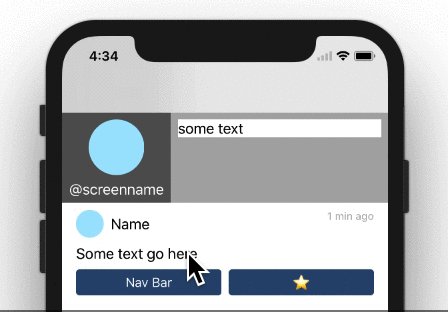
View Level Safe Area Example
override init(frame: CGRect) {
super.init(frame: frame)
// autolayout respecting safe area without reference to container view controller
let autolayout = northLayoutFormat([:], [
"icon": iconView,
"name": nameLabel])
autolayout("H:||-(>=0)-[icon(==64)]-(>=0)-||") // 64pt fitting width icon with default margin
autolayout("H:||[name]||") // fitting width label with default margin
autolayout("V:||[icon(==64)]-[name]||") // stack them vertically
// constrain iconView horizontal ambiguity to safe area center
layoutMarginsGuide.centerXAnchor.constraint(equalTo: iconView.centerXAnchor).isActive = true
}

See also Example project.
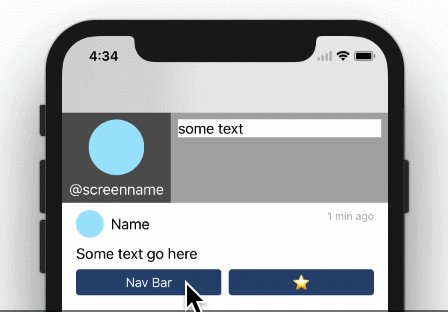
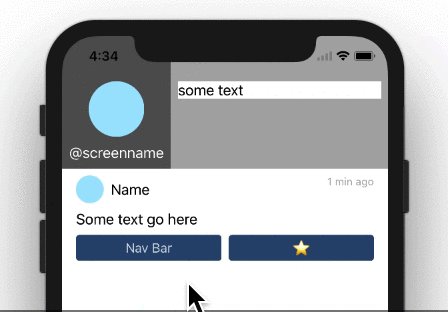
Advanced Example

See Example project.
Features
? No Storyboards Required
Let's autolayout in code. boilerplates such as translatesAutoresizingMaskIntoConstraints = false and adding as subview are coded in northLayoutFormat().
↔️ Visual Format Language
Use Visual Format Language (VFL) for layout.
Auto Layout Guide: Visual Format Language
⏸ Extended Visual Format for Layout Margins & Safe Area
In addition to Apple VFL above, NorthLayout introduces || syntax for layout margin bounds.
// stick to side edges (i.e. screen edges for view of view controller)
autolayout("H:|[icon1]|")
// stick to side layout margins (avoids non safe areas)
autolayout("H:||[icon2]||")
? View Controller level & View level layout
In autolayout, there is some differences in view of view controller and independent view. northLayoutFormat is available for view controller and view.
You can use | as topLayoutGuide or bottomLayoutGuide (mainly for before iOS 11) and avoid conflicting scroll adjustments on view controllers.
You can also code layout simply without a view controller on views.
?? iOS & macOS
Available for UIView & NSView
Migration to NorthLayout 5
NorthLayout 4 has supported Safe Area by translating | bounds as safe area layout guides by default.
NorthLayout 5 adds breaking changes that introduces || layout margin guides and thus | no longer respects Safe Area.
Choose | to stick to edges, or || to inset in layout margins or safe area.
Installation
NorthLayout is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod "NorthLayout"
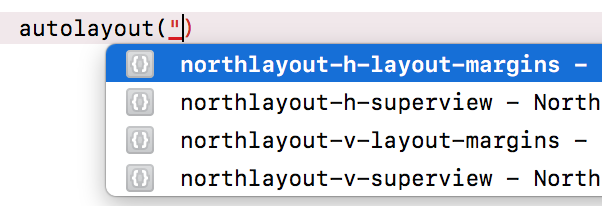
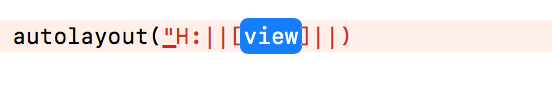
Code Snippets
Code snippets help writing VFL activated in string literal scope.
cd (NorthLayout directory)
cp CodeSnippets/*.codesnippet ~/Library/Developer/Xcode/UserData/CodeSnippets/


The Name
NorthLayout is named after where it was cocoapodized, Lake Toya in the North prefecture of Japan, the setting of Celestial Method.
License
NorthLayout is available under the MIT license. See the LICENSE file for more info.