EasyRefresher
The refresh control associated with the scroll view.
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Requirements
- iOS 10.0
- Swift 5.0
Installation
EasyRefresher is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod 'EasyRefresher'
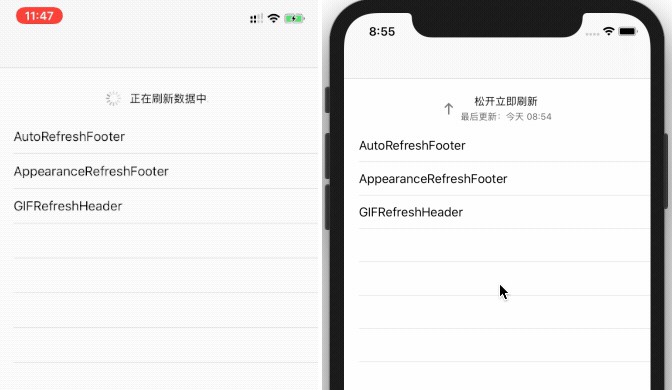
Preview


Usage
- Add Refresher
tableView.refresh.header.addRefreshClosure {
self.reqeust {
self.tableView.refresh.header.endRefreshing()
}
}
tableView.refresh.footer = AutoRefreshFooter(triggerMode: .percent(0.5)) {
self.reqeust {
self.tableView.refresh.footer.endRefreshing()
}
}
- Manual Trigger
tableView.refresh.header.beginRefreshing()
- State Title
tableView.refresh.header.setTitle("loading...", for: .refreshing)
tableView.refresh.footer.setAttributedTitle(
NSAttributedString(string: "已到最后一页", attributes: [.foregroundColor: UIColor.red]), for: .disabled
)
- Last updated time
tableView.refresh.header.lastUpdatedTimeText = { date in
guard let date = date else { return "暂无更新记录" }
return "上次刷新时间:\(date)"
}
- UIActivityIndicatorView Style
tableView.refresh.header.activityIndicatorStyle = .white
- Disabled
// End refreshing and set state to disabled
tableView.refresh.footer.isEnabled = false
- Remove
tableView.refresh.footer.removeFromScrollView()
- Impact feedback
tableView.refresh.header.impactFeedbackMode = .on(style: .medium)
- Custom State View
extension CustomStateView: RefreshStateful {
public func refresher(_ refresher: Refresher, didChangeState state: RefreshState) {
}
public func refresher(_ refresher: Refresher, didChangeOffset offset: CGFloat) {
}
}
tableView.refresh.footer = AppearanceRefreshFooter(stateView: CustomStateView()) {
self.reqeust {
self.tableView.refresh.footer.endRefreshing()
}
}
Author
Pircate, [email protected]