SFUserFriendlySymbols
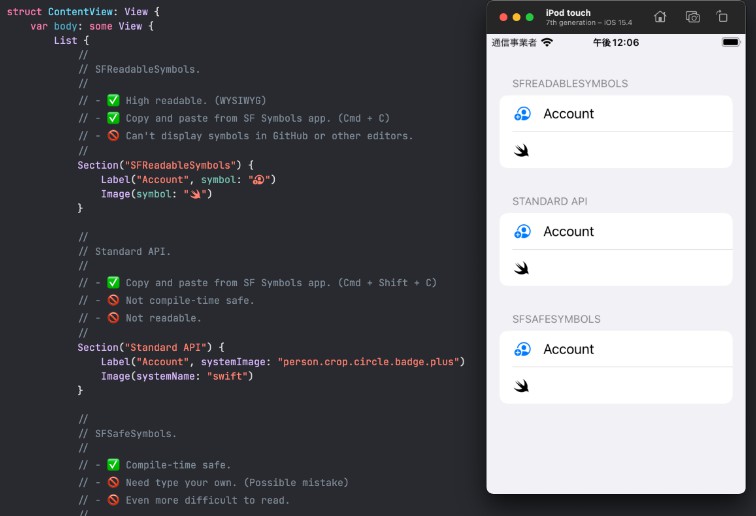
This is USER-FRIENDLY SF Symbols.
You can use SF Symbols image without coding system names and if you select unavailable system image, you know it with the alert from Xcode.
⬇️ Installation
Swift Package Manager(Recommended)
on Xcode, choose File → Add Packages... → type url: https://github.com/littleossa/SFUserFriendlySymbols.git in the searchbox.

tap Add Package if SFUserFriendlySymbols package appears.
You can also add this package to Package.swift, include it in your target dependencies.
let package = Package(
dependencies: [
.package(url: "https://github.com/littleossa/SFUserFriendlySymbols", .upToNextMajor(from: "0.1.0")),
],
targets: [
.target(
name: "<your-target-name>",
dependencies: ["SFUserFriendlySymbols"]),
]
)
? How to use
At first, import SFUserFriendlySymbols.
◆ UIKit
for example, if you want use this system symbol named face.smiling
symbol names changed into lower camel cases in SFUserFriendlySymbols.
face.smiling -> faceSmiling
select lower camel cased symbols as the parameter in the initializer.
let image = UIImage(symbol: .faceSmiling)
unfortunately,there are some symbol names which start with numbers.
the example is 1.circle.in this case,the enum case start with _.
let image = UIImage(symbol: ._1Circle)
◆ SwiftUI
Image(symbol: .faceSmiling)
❓ Why UserFriendly?
Why this name of SF Symbols library includes UserFriendly?
The symbol can’t use and you can know with the alert on Xcode when your lower OS target version doesn’t reach available version of the given symbol.
And also, you don’t need to type system name when you intialize images with any symbols.
There is just one word. “Happy”
? Features from iOS 15
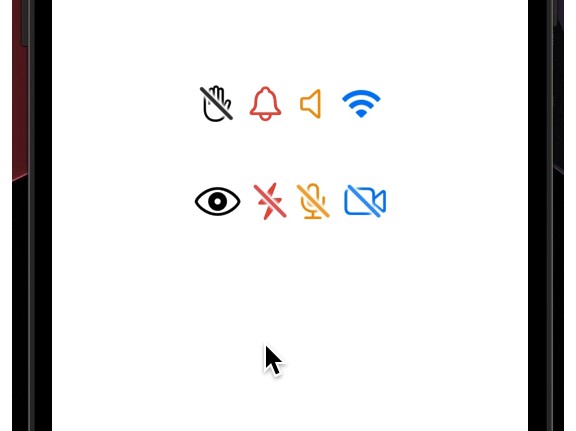
You can set image palette-colored or hiralical-colored, muluticolored.
use this symbol “pc” as a sample this time.
palette-colored
let image = UIImage(symbol: .pc, paletteColors: [.systemPink, .yellow])
hierarchical-colored
let image = UIImage(symbol: .pc, hierarchicalColor: .systemPink)
multicolored
if symbols have multicolor variant, the symbol’s color prefers the multicolor when they initialize with UIImage(multiColoredSymbol:)
let image = UIImage(multiColoredSymbol: .pc)
? Contribution
Feel free to contribute from SF Symbols lovers.
License
This library is released under the MIT License.