Threads Clone with SwiftUI, Firebase, and Kingfisher
The aim of this project was to emulate Threads, the new trendy app from Meta. I skillfully combined SwiftUI for the user interface, Firebase for backend functionalities, and Kingfisher for streamlined image loading and caching.
This Threads Clone project is not affiliated with or endorsed by Threads or any associated entities. It is created for educational purposes and as a demonstration of SwiftUI and Firebase integration.
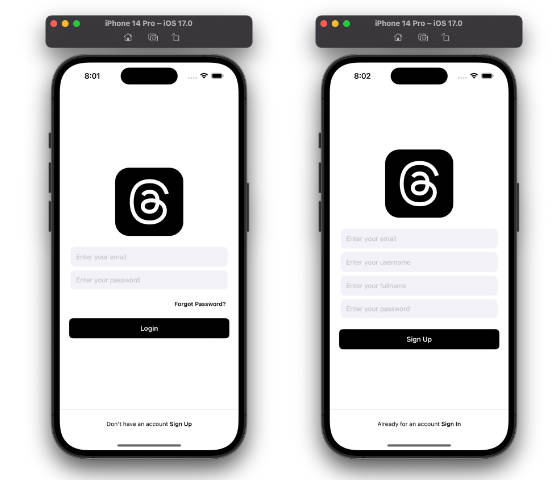
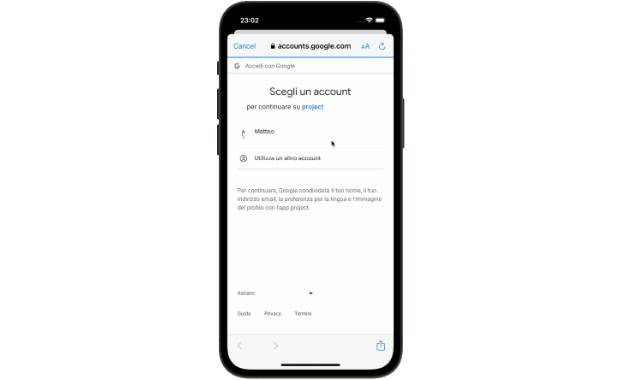
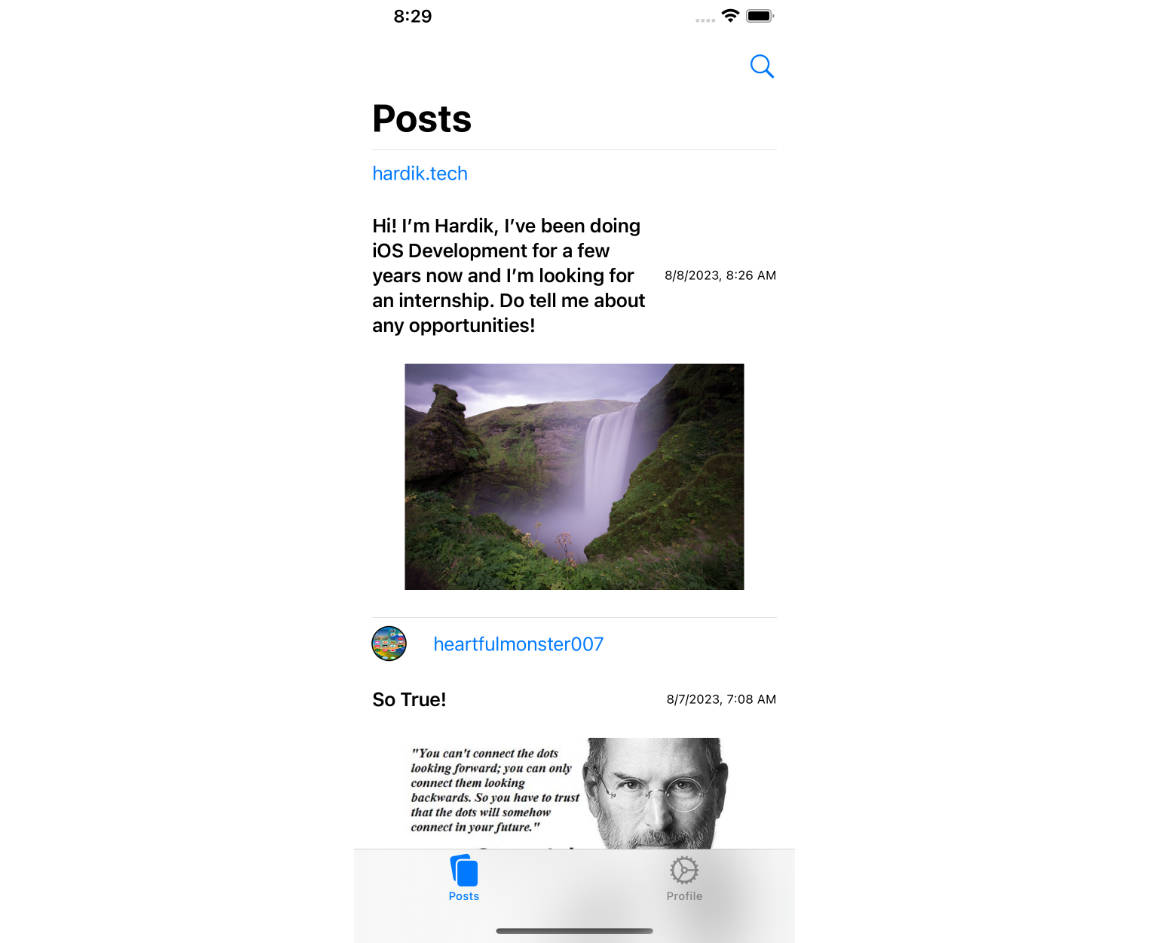
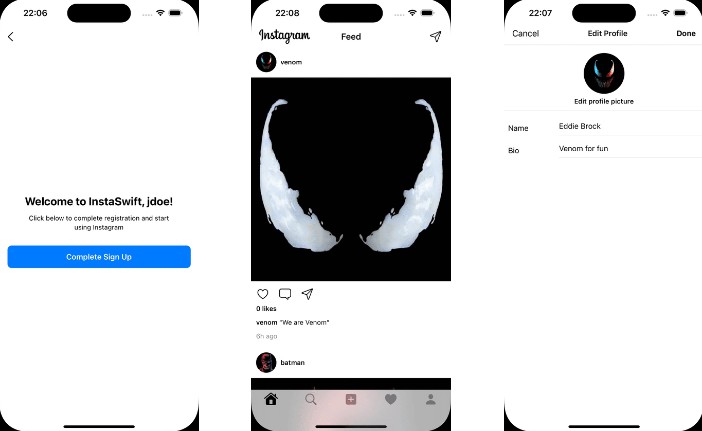
Screen Shots






Installation
To run the Threads Clone on your local machine, follow these steps:
# Clone this repository:
$ git clone https://github.com/AykutIpek/Threads.git
# Go into the repository:
$ cd Threads-Clone
# Open the Threads Clone.xcodeproj file with Xcode.
# Install dependencies in Xcode:
$ firebase-ios-sdk
$ Kingfisher
# Create a Firebase project and set up the necessary configurations (Authentication, Storage and Firestore).
# Replace the Firebase config in GoogleService-info.plist with your credentials.
# Run the app on Xcode
Technologies Used
SwiftUI: The user interface is built using SwiftUI, providing a modern and declarative way to design the app’s views.
Firebase: Firebase is used for user authentication, real-time database, and cloud storage for media assets.
Firebase Cloud Firestore: Store and retrieve data in real-time. Firebase Authentication: Securely manage user registration and login.
Firebase Cloud Storage: Store and serve media files such as images.
Kingfisher: Efficiently load and cache images in the app.
Contributing
Contributions to the project are welcome and encouraged! If you find any bugs or want to add new features, please create an issue or submit a pull request. Please make sure to follow the project’s code of conduct.
Fork the repository
Create your branch: git checkout -b feature/YourFeature
Commit your changes: git commit -m ‘Add YourFeature’
Push to the branch: git push origin feature/YourFeature
Open a pull request