Popup View
Toasts and popups library written with SwiftUI.

Usage
- Put all your body code into a ZStack
- Add a binding bool to control popup presentation state
- Add
.popupmodifier to your ZStack
@State var showingPopup = false
struct ContentView: View {
var body: some View {
ZStack {
// your view
}
.popup(presented: $showingTopPopup, autohideIn: 2) {
HStack {
Text("The popup")
}
.frame(width: 200, height: 60)
.background(Color(red: 0.85, green: 0.8, blue: 0.95))
.cornerRadius(30.0)
}
}
}
Required parameters
presented - binding to determine if the popup should be seen on screen or hidden
view - view you want to display on your popup
Available customizations - optional parameters
type - toast, float or default
position - top or bottom (for default case it just determines animation direction)
animation - custom animation for popup sliding onto screen
autohideIn - time after which popup should disappear
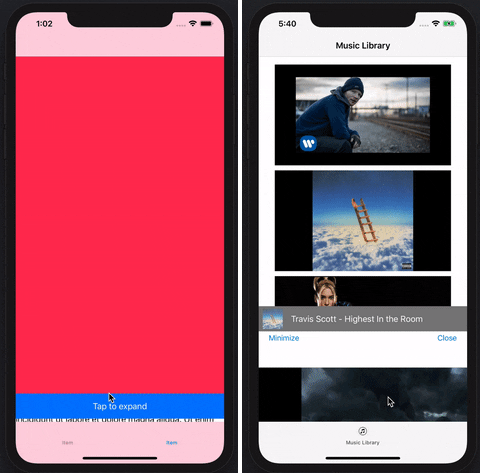
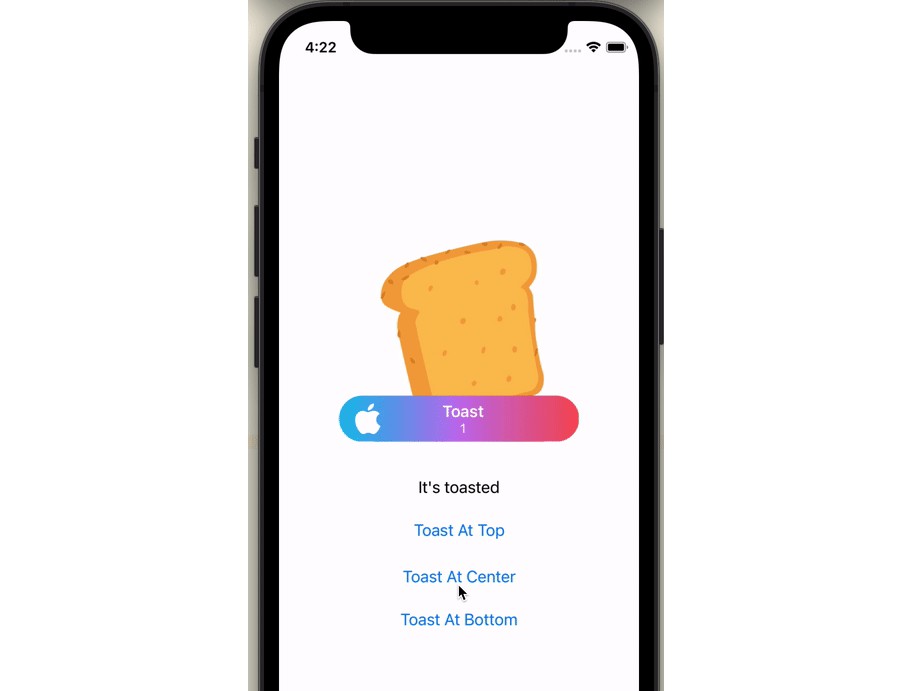
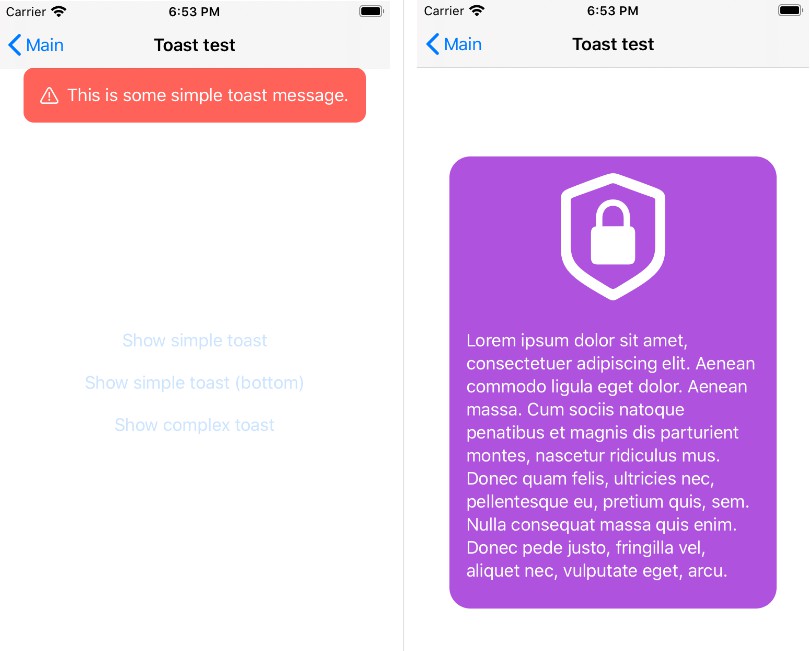
Examples
To try PopupView examples:
- Clone the repo
https://github.com/exyte/PopupView.git - Open terminal and run
cd <PopupViewRepo>/Example/ - Run
pod installto install all dependencies - Run open
PopupViewExample.xcworkspace/to open project in the Xcode - Try it!
Installation
CocoaPods
To install PopupView, simply add the following line to your Podfile:
pod 'ExytePopupView'
Carthage
To integrate PopupView into your Xcode project using Carthage, specify it in your Cartfile
github "Exyte/PopupView"
Manually
Drop PopupView.swift in your project.
Requirements
- iOS 13+
- Xcode 11+