SwiftUI+PathAnimations
Tools for SwiftUI that helps perform Path and Shape animations, such us morphing circle or shape transformations.

How it works?
SimilarShape should be used when animating two or more similar paths. A path is similar to another one when having the same number and types of Path.Element. I.e.: two rects with different height, width and origin are considered similar, since the two paths are made by the same Path.Element but with different CGPoint.
InterpolatedShape should be used when animating two or more different paths. Internally, it will create a slighlty different path used for animation, by interpolating the original one.
Example
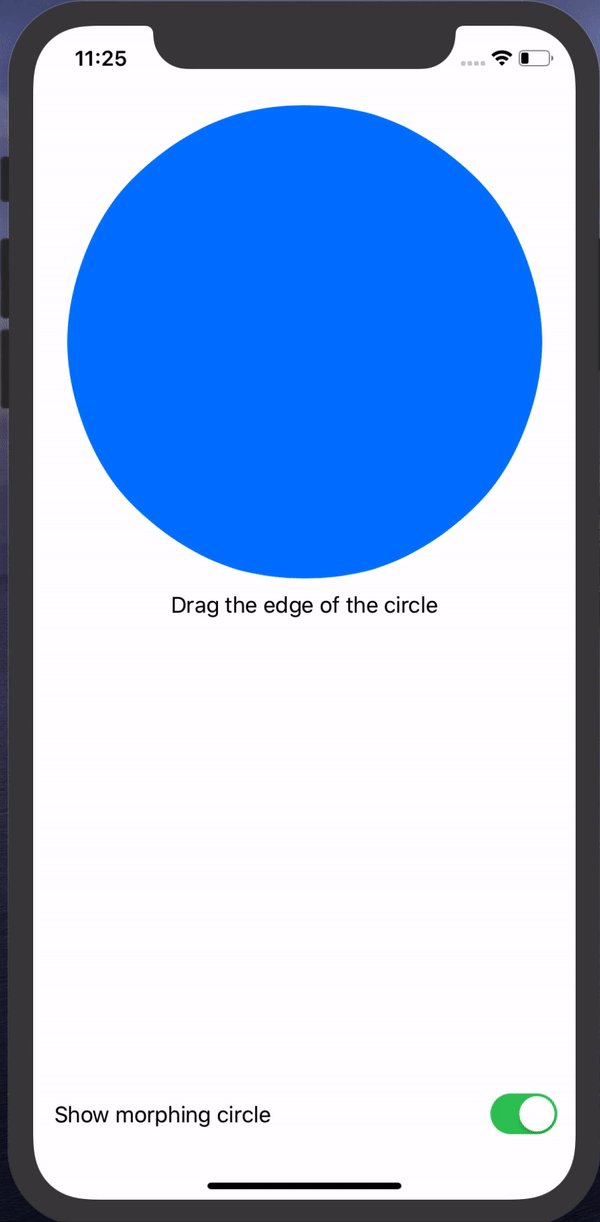
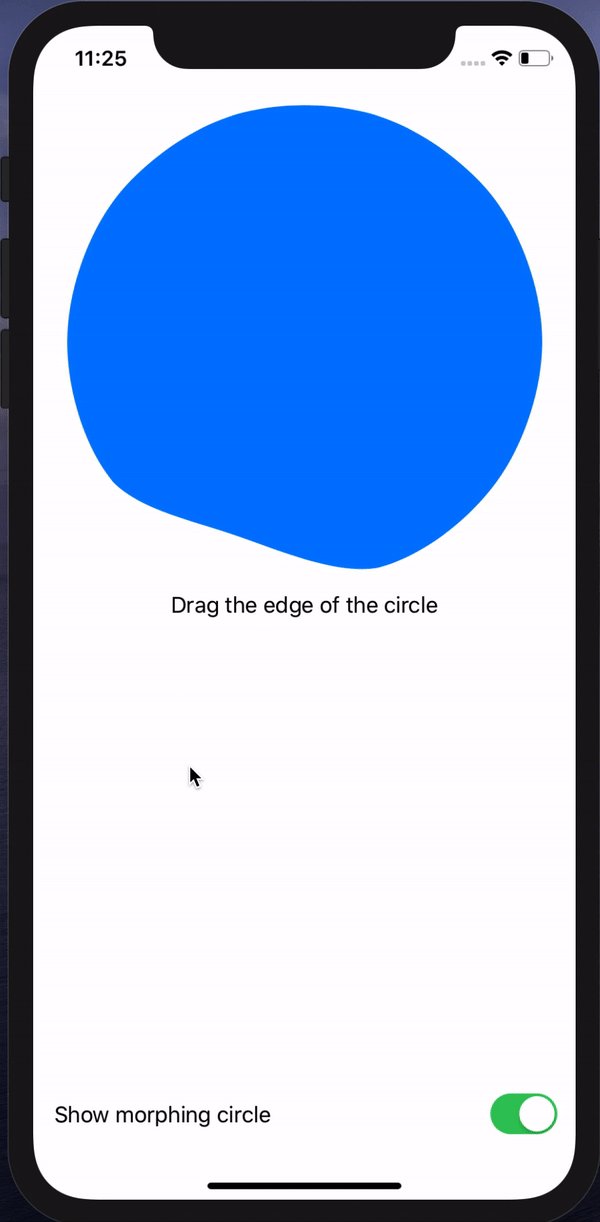
The attached example (Example/Example.xcodeproj) is using:
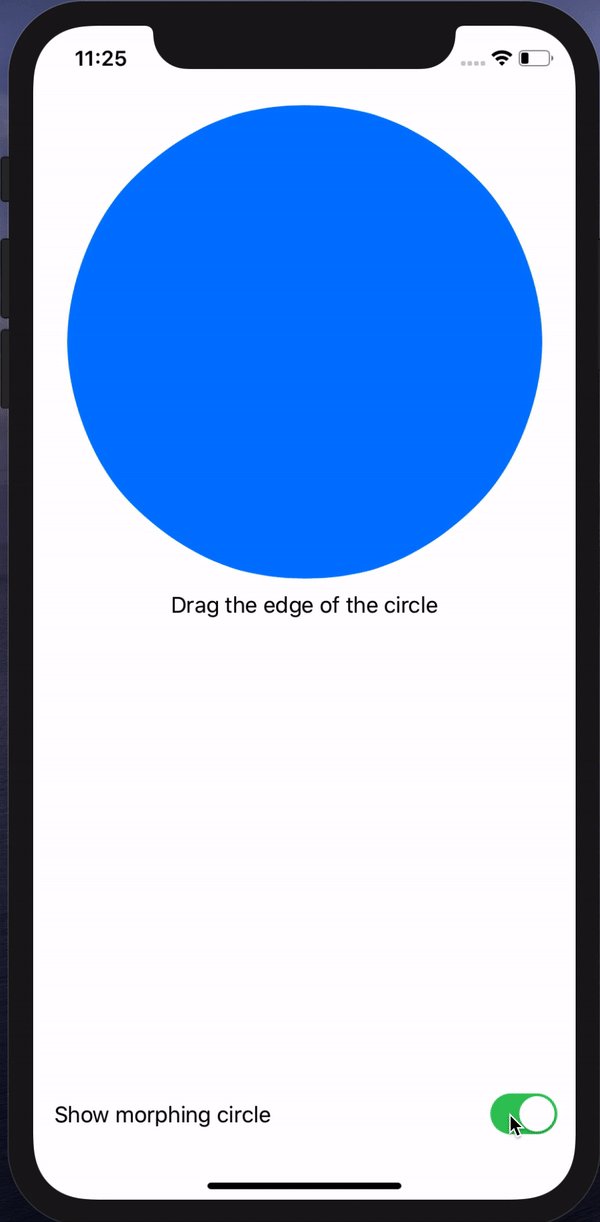
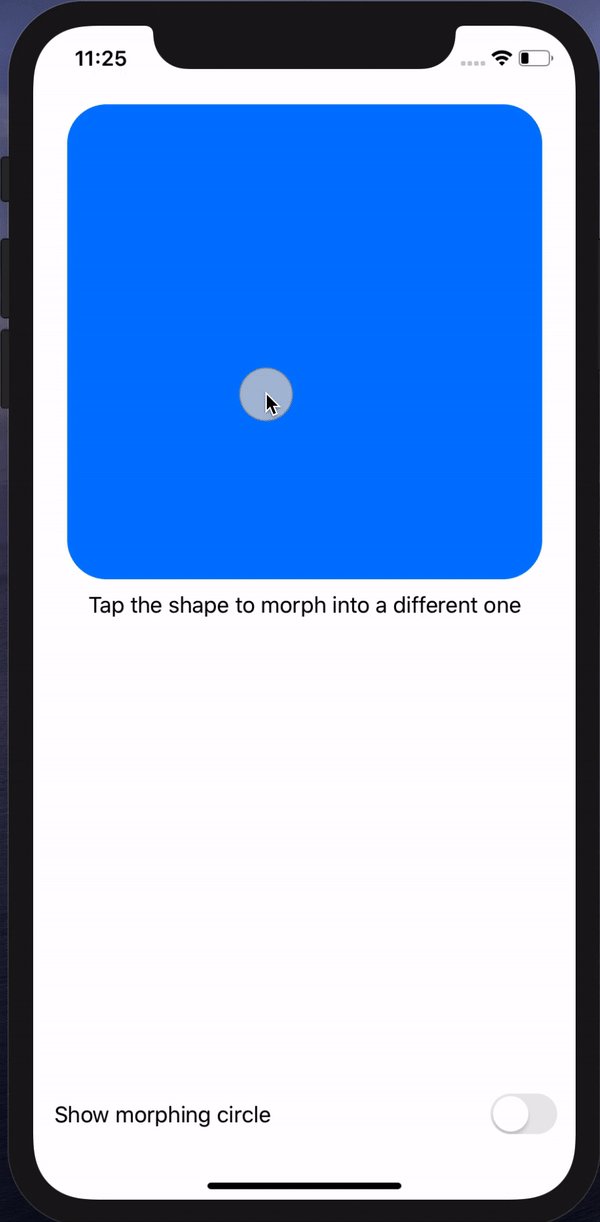
SimilarShapeto perform the drag animation of the morphing circle ?, since thePathcreate starting from the original circle and the one create with the dragging point are essentially the sameInterpolatedShapeto perform the animated trasformation from a circle and a rounded rectangle, being very different paths.