TweetieFeed
Twitter feeds for SwiftUI
Supports:
- Twitter API v1.1 and v2
- iOS 14+
- Xcode 13+
Installation
Add the package to Package.swift dependencies:
dependencies: [
.package(url: "https://github.com/ugalek/TweetieFeed.git", from: "0.1.0")
]
Usage
Import TweetieFeed:
import TweetieFeed
In your App struct, initialize a TweetieFeedUISettings instance as StateObject, then give this instance to environmentObject:
struct MyApp: App {
@StateObject var uiSettings = TweetieFeedUISettings()
var body: some Scene {
WindowGroup {
ContentView(viewModel: ExampleViewModel())
.environmentObject(uiSettings)
}
}
}
TweetieFeedUISettings takes the following optional parameters to customize the view:
| Parameter | Description |
|---|---|
backgroundDark |
Color change background color UI at the dark mode |
backgroundLight |
Color change background color UI at the light mode |
tweetBackgroundDark |
Color change tweet background at the dark mode |
tweetBackgroundLight |
Color change tweet background at the light mode |
tweetBorderDark |
Color change tweet border at the dark mode |
tweetBorderLight |
Color change tweet border at the light mode |
retweetedStatusTextColor |
Color.secondary by default: change retweeted status text |
footerTextColor |
Color.gray by default: change text in the footer (retweet & favorite) |
tweetBodyCornerRadius |
CGFloat 15 by default: change corner radius tweet card |
localeIdentifier |
String by default “en_US”: change locale to display the date |
In your view model, use TweetieFeedDecoder to decode the data according the API version:
class YourViewModel: ObservableObject {
var feedDecoder: TweetieFeedDecoder?
init(feedDecoder: TweetieFeedDecoder? = nil) {
self.feedDecoder = feedDecoder
}
func getData(version: TwitterAPIVersion = .v1) {
// Fetch Twitter API data here
...
let task = URLSession.shared.dataTask(with: request) { data, _, _ in
DispatchQueue.main.async {
self.feedDecoder = TweetieFeedDecoder(data: data, version: version)
}
}
task.resume()
...
}
}
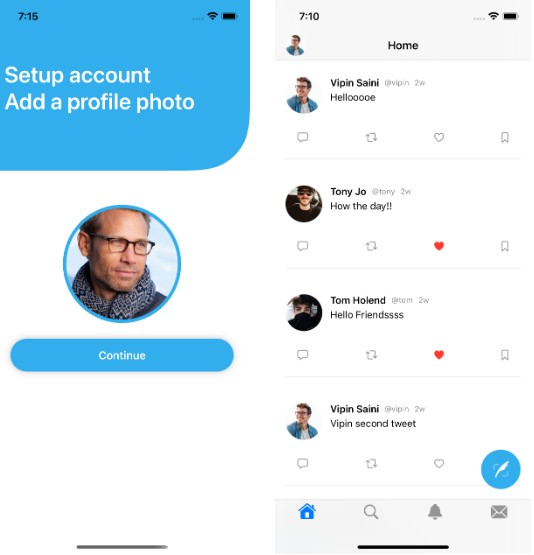
In your SwiftUI view, declare a TweetieFeedView with the TweetieFeedDecoder instance created before:
VStack {
...
TweetieFeedView(tweetieDecoder: viewModel.feedDecoder)
...
}
.onAppear {
viewModel.getData()
}
Don’t forget to add the onAppear modifier that calls the view model method that handles data fetching and decoding.
You can find an example in the Example folder.
Twitter API fields (required / recommended)
v1.1
tweet_mode=extended is required.
v2
These fields are recommended for best display but not required.
expansions:
attachments.media_keysauthor_idis requiredentities.mentions.usernamein_reply_to_user_idreferenced_tweets.id
tweet.fields:
attachmentsauthor_idcreated_atis requiredentitiesidin_reply_to_user_idpossibly_sensitivepublic_metricsreply_settingstext
user.fields:
created_atdescriptionentitiesidnameprofile_image_urlusername
media.fields:
heighmedia_keypreview_image_urltypeurlwidth
License
TweetieFeed is under MIT license. See the LICENSE file for more info.