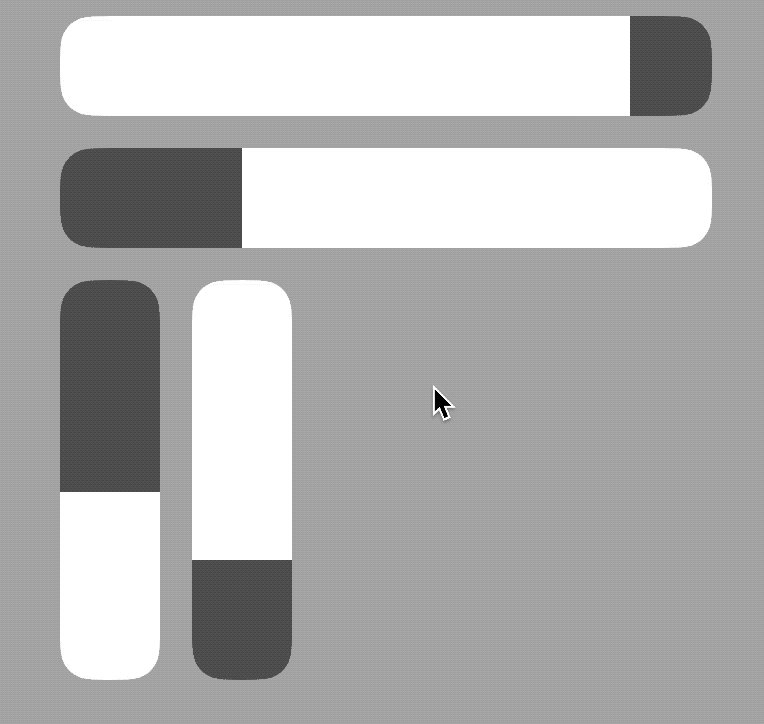
TactileSlider
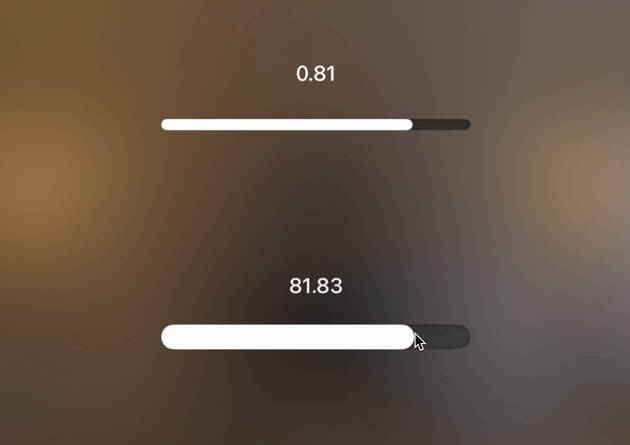
UIControl slider that can be dragged from any point within its bounds, similar to those in Control Center and Home.app
A slider control designed to be easy to grab and use because it can be dragged or tapped from anywhere along its track, similar to the sliders in Control Center and HomeKit.
Features
- Can be dragged or (optionally) tapped to set a value
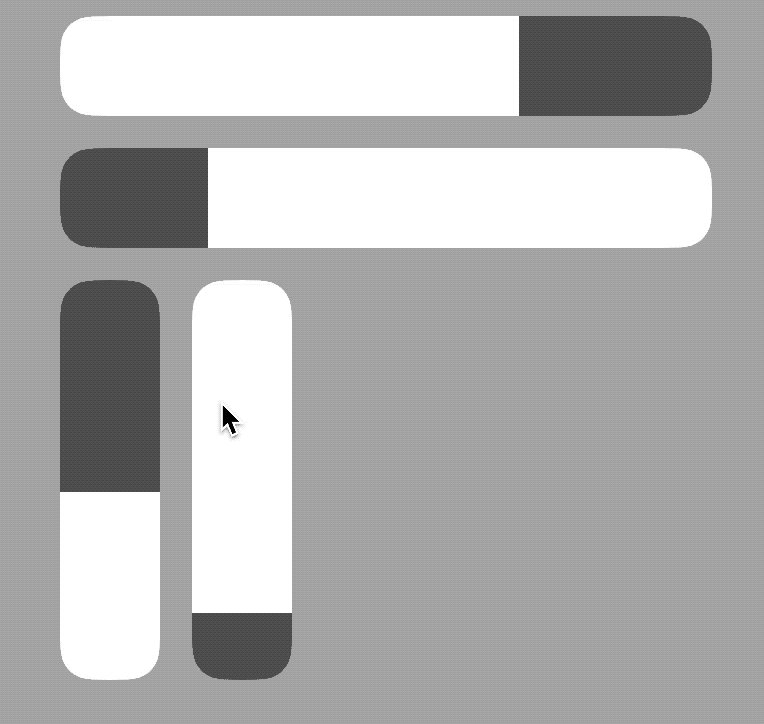
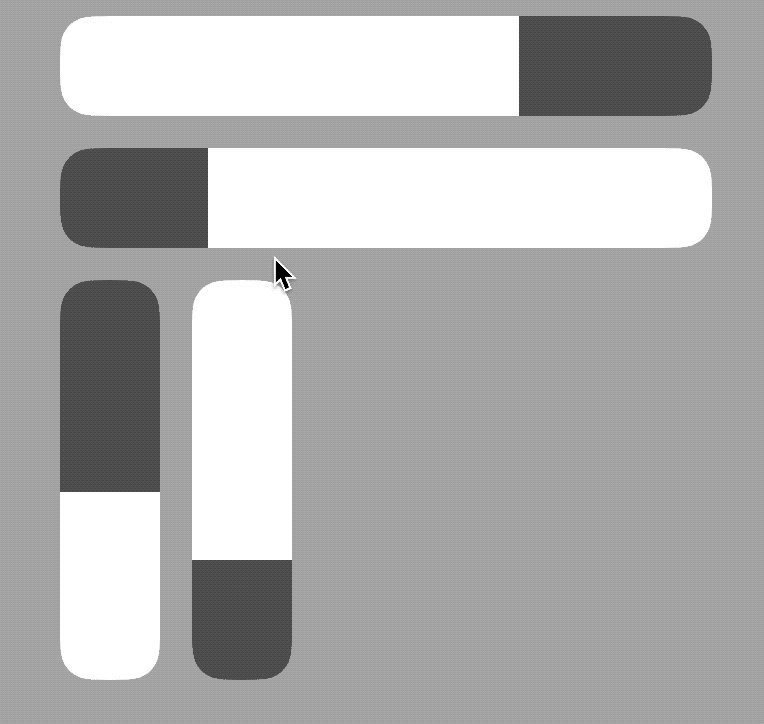
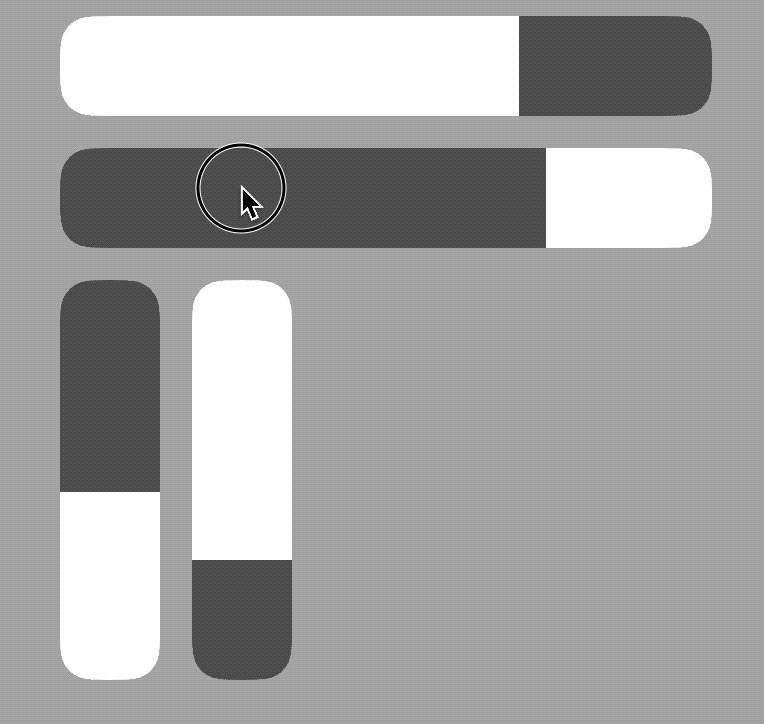
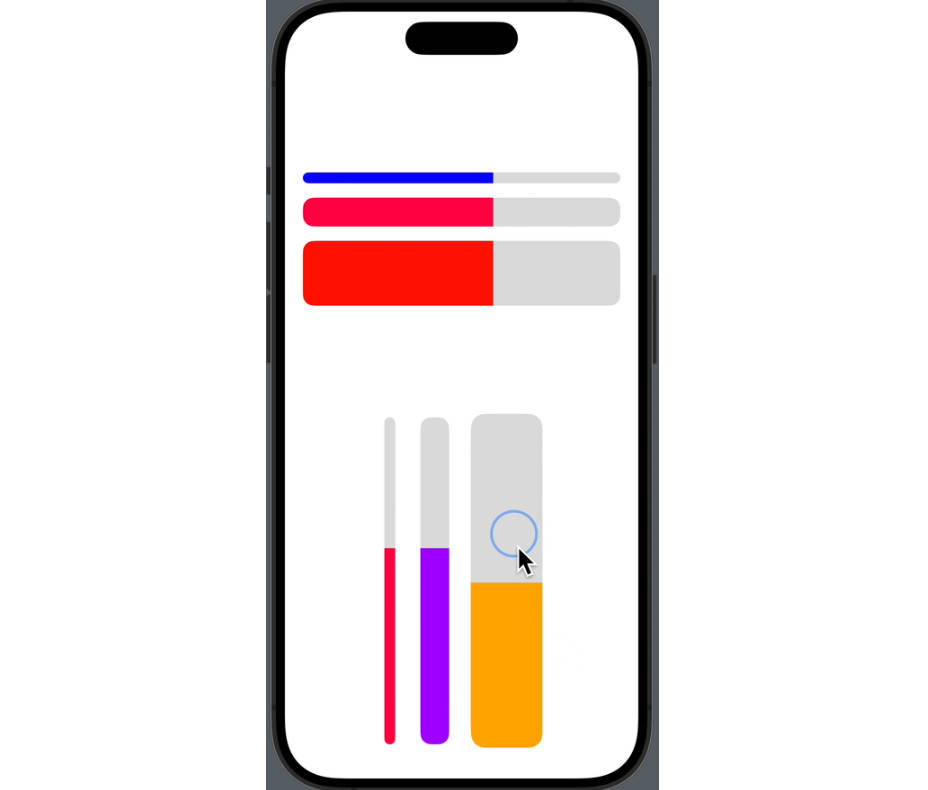
- Supports horizontal and vertical orientation in either direction
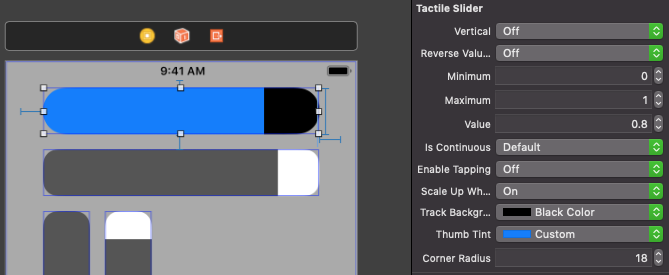
- IBDesignable – colors, values, rounded corners, and behavior can be customized in Interface Builder or programatically
- Adjustable haptic feedback (iOS 10+)
- VoiceOver support
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Requirements
iOS 8.0+ (iOS 10.0+ required for haptic feedback)
Installation
TactileSlider is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod 'TactileSlider'
Usage
let slider = TactileSlider(frame: someRect)
slider.minimumValue = 1
slider.maximumValue = 10
slider.setValue(3.8, animated: true)
Setting orientation and direction
slider.vertical = true
slider.reverseValueAxis = true
Adjusting behavior
slider.isContinuous = false
slider.enableTapping = false // allow or disallow tapping anywhere on the slider track to instantly set a value
slider.scaleUpWhenInUse = true // make the slider puff up slightly while being dragged
Changing colors and appearance
slider.trackBackground = UIColor.black.withAlpha(0.8)
slider.thumbTint = UIColor.blue
slider.cornerRadius = 12
Interface Builder