TextFieldCounter
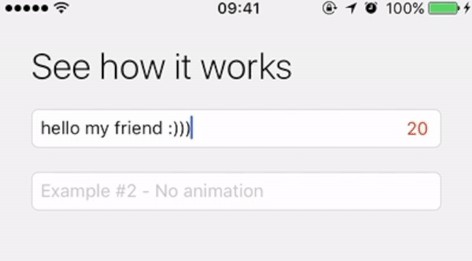
UITextField character counter with lovable UX ?. No math skills required ?.
Features
- Set max length of
UITextField. - A beautiful and animated label about the limits. Show it by ascending or descending way.
- Haptic Feedback.
- Easy setup with
@IBInspectable.
Requirements
| TextFieldCounter Version | 1.1.0 | 1.0.4 |
|---|---|---|
| iOS Version | 10.0+ | 8.0+ |
| Xcode Version | 11.2 | 8 |
Installation
CocoaPods
You can use CocoaPods to install TextFieldCounter by adding it to your Podfile:
platform :ios, '10.0'
use_frameworks!
pod 'TextFieldCounter'
To get the full benefits import TextFieldCounter wherever you import UIKit
import UIKit
import TextFieldCounter
Manually
- Download and drop
TextFieldCounter.swiftin your project. - Congratulations
?
Usage example
By Inspector
- Set the class and configure the options.
Programmatically
import TextFieldCounter
let frame = CGRect(x: 20, y: 80, width: 320, height: 30)
let textField = TextFieldCounter(frame: frame, limit: 20, animate: true, ascending: true, counterColor: .black, limitColor: .red)
view.addSubview(textField)
Use Delegate
Set counterDelegate and enjoy it
?
:
override func viewDidLoad() {
super.viewDidLoad()
textField.counterDelegate = self
}
func didReachMaxLength(textField: TextFieldCounter) {
print("didReachMaxLength")
}
Next Steps
- Add
UIAppearancesupport - Add More tests
- Add Carthage support
Contribute
We would
❤️
to see your contribution! To contribute to TextFieldCounter, check the LICENSE file for more info.
License
Distributed under the MIT license. See LICENSE for more information.
About
Created by Fabricio Serralvo – serralvo.co
Special thanks
?
to @ciceroduarte and @rogerluan