vgs-show-ios
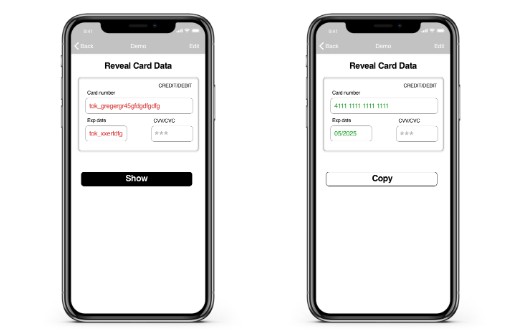
VGS Show - is a product suite that allows customers to reveal and show information securely without possession of it. VGSShow iOS SDK allows you to securely reveal data from VGS and display it via forms without having to have that data pass through your systems. The form UI Elements behave like traditional labels while securing access to the unsecured data.
Before you start
You should have your organization registered at the VGS Dashboard.
Sandbox vault will be pre-created for you. You should use your
Integration
CocoaPods
CocoaPods is a dependency manager for Cocoa projects. For usage and installation instructions, visit their website. To integrate VGSShowSDK into your Xcode project using CocoaPods, specify it in your Podfile:
pod 'VGSShowSDK'
Carthage
VGCollectSDK is also available through Carthage.
Add the following line to your Cartfile:
github "verygoodsecurity/vgs-show-ios"
Don't forget to import VGSShowSDK.framework into your project.
Swift Package Manager, Xcode 12+ (beta)
The Swift Package Manager is a tool for automating the distribution of Swift code and is integrated into the swift compiler.
Once you have your Swift package set up, add VGSShowSDK dependency.
dependencies: [
.package(url: "https://github.com/verygoodsecurity/vgs-show-ios", .upToNextMajor(from: "1.0.0"))
]
NOTE: Swift Packange Manager support still in beta testing.
Usage
Import SDK
import VGSShowSDK
Create VGSShow instance and VGS UI Elements
Use your <vaultId> to initialize VGSShow instance. You can get it in your organisation dashboard.
Code example
/// VGSShow instance.
let vgsShow = VGSShow(id: "<VAULT_ID>", environment: .sandbox)
/// VGSShow views.
let cardNumberLabel = VGSLabel()
let expDateLabel = VGSLabel()
override func viewDidLoad() {
super.viewDidLoad()
/// ...
// Setup content path in reveal response
cardNumberLabel.contentPath = "cardData.cardNumber"
expDateLabel.contentPath = "cardData.expDate"
// Register VGSShow views in vgsShow instance.
vgsShow.subscribe(cardNumberLabel)
vgsShow.subscribe(expDateLabel)
// Configure UI.
configureUI()
/// ...
}
// Configure VGS Show UI Elements.
private func configureUI() {
let paddings = UIEdgeInsets.init(top: 8, left: 8, bottom: 8, right: 8)
let textColor = UIColor.white
let borderColor = UIColor.clear
let font = UIFont.systemFont(ofSize: 20)
let backgroundColor = UIColor.systemBlue
let cornerRadius: CGFloat = 0
cardNumberLabel.textColor = textColor
cardNumberLabel.paddings = paddings
cardNumberLabel.borderColor = borderColor
cardNumberLabel.font = font
cardNumberLabel.backgroundColor = backgroundColor
cardNumberLabel.layer.cornerRadius = cornerRadius
expDateLabel.textColor = textColor
expDateLabel.paddings = paddings
expDateLabel.borderColor = borderColor
expDateLabel.font = font
expDateLabel.backgroundColor = backgroundColor
expDateLabel.layer.cornerRadius = cornerRadius
expDateLabel.characterSpacing = 0.83
}
...
Make reveal data request
In order to change aliases to the real data, you need to make reveal request. The aliases data will be revealed when the response goes through VGS proxy. If the request is success, revealed data will be automatically displayed in subscribed VGS Show UI Elements. You also can send any additional data in the request payload.
func revealData() {
/// set custom headers
vgsShow.customHeaders = [
"custom-header": "custom data"
]
/// send any additional data to your backend
let customPayload = ["CustomKey" : "CustomValue"]()
/// make a reveal request
vgsShow.request(path: "post",
method: .post,
payload: customPayload) { (requestResult) in
switch requestResult {
case .success(let code):
self.copyCardNumberButton.isEnabled = true
print("vgsshow success, code: \(code)")
case .failure(let code, let error):
print("vgsshow failed, code: \(code), error: \(error)")
}
}
}
Local Testing
To test and verify your integration with VGS directly from your local machine you can use VGS Satellite.
Check our Satellite integration guide.
Demo Application
Demo application for collecting card data on iOS is here.
Releases
To follow VGSShowSDK updates and changes check the releases page.
Metrics
VGSShow tracks a few key metrics to understand SDK features usage help us know what areas need improvement. No personal/sensitive information is collected.
You can easily opt-out of metrics collection in VGSAnalyticsClient:
VGSAnalyticsClient.shared.shouldCollectAnalytics = false
Dependencies
- iOS 10+
- Swift 5