About WebViewKit
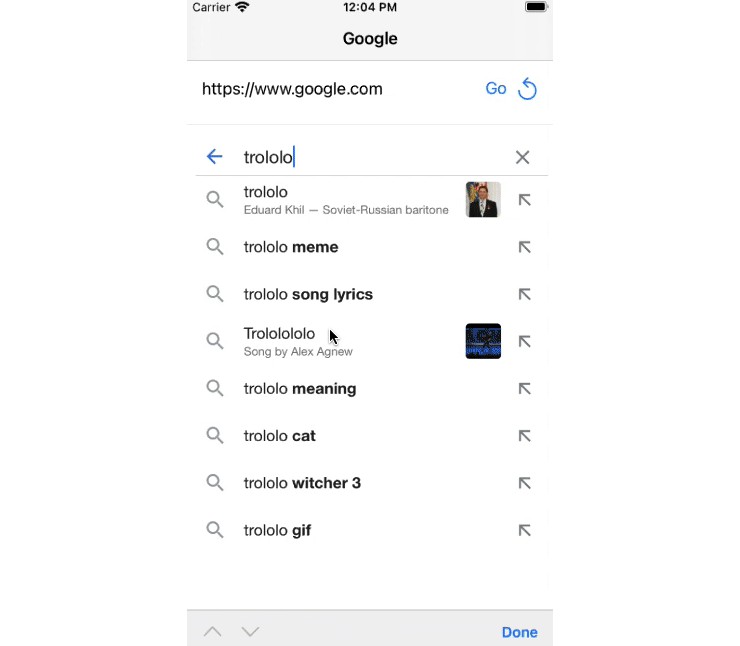
WebViewKit adds a WebView view to SwiftUI, that can be used to load local and online web pages.
The view can load any url and be configured to fit your needs.
Supported Platforms
WebViewKit supports iOS 13 and macOS 11.
Installation
WebViewKit can be installed with the Swift Package Manager:
https://github.com/danielsaidi/WebViewKit.git
Getting started
The library’s main view is WebView, which can be used to load local and online web pages.
The easiest way to use WebView is to just load a static url into it:
import SwiftUI
import WebViewKit
struct MyView {
var body: some View {
if let url = URL(string: "https://danielsaidi.com") {
WebView(url: url)
} else {
Text("Invalid url")
}
}
}
You can also provide it with a configuration block that configures the wrapped WKWebView:
WebView(url: url) { view in
// Configure the view in any way you like
}
…and that’s about it. Enjoy browsing the web in SwiftUI!
Documentation
The WebViewKit documentation can be viewed online and can also be built it directly from Xcode, using Product/Build Documentation.
Demo Application
This project contains a demo app that lets you explore WebViewKit.
To run the demo app, just open and run the Demo/Demo.xcodeproj project. It’s a universal app project that works for both iOS and macOS.
Support
You can sponsor this project on GitHub Sponsors or get in touch for paid support.
Contact
Feel free to reach out if you have questions or if you want to contribute in any way:
- E-mail: [email protected]
- Twitter: @danielsaidi
- Web site: danielsaidi.com
License
WebViewKit is available under the MIT license. See the LICENSE file for more info.