Scroller
You can animate in individual views based on scroll position. Developed with SwiftUI. This library supports iOS/macOS.
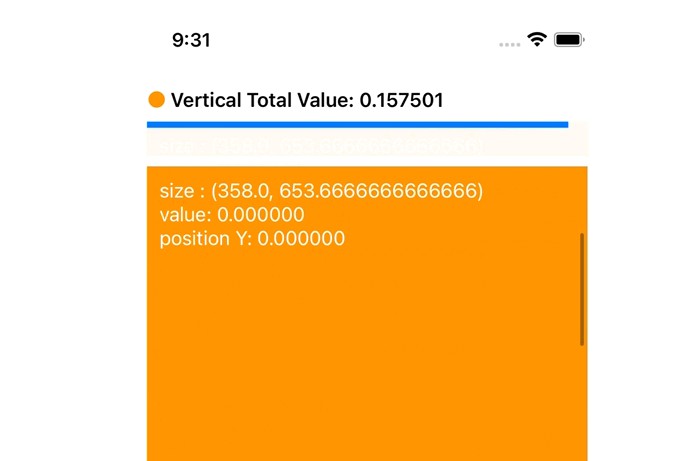
Screenshot
Usages
-
Scroller
Scroller(.vertical, value: $valueV) { ForEach(0...5, id: \.self) { index in GeometryReader { proxy in ScrollerVContent(value: proxy.scrollerValue(.vertical)) } } } lastContent: { Rectangle() .fill(Color.blue) .overlay(Text("LastView")) .foregroundColor(Color.white) }
-
Each view only needs to conform to the ScrollerContent protocol.
struct ScrollerVContent: ScrollerContent { /// Bind each view's scroll-relative value. It is a value between 0 and 1. var value: CGFloat = 0 var body: some View { GeometryReader { proxy in ScrollerInfoView(axes: .vertical, value: value, proxy: proxy) .offset(y: proxy.size.height * value) .padding(10) Rectangle().fill(Color.blue) .frame(width: proxy.size.width * value, height: 5) .offset(y: proxy.size.height * value) } .background(Color.orange.opacity(1.0 - value)) } }
Contact
instagram : @dev.fabula
email : [email protected]
License
Scroller is available under the MIT license. See the LICENSE file for more info.