Today almost all apps have async processes, such as API requests, long running processes, etc. While the processes are working, usually developers place a loading view to show users that something is going on.
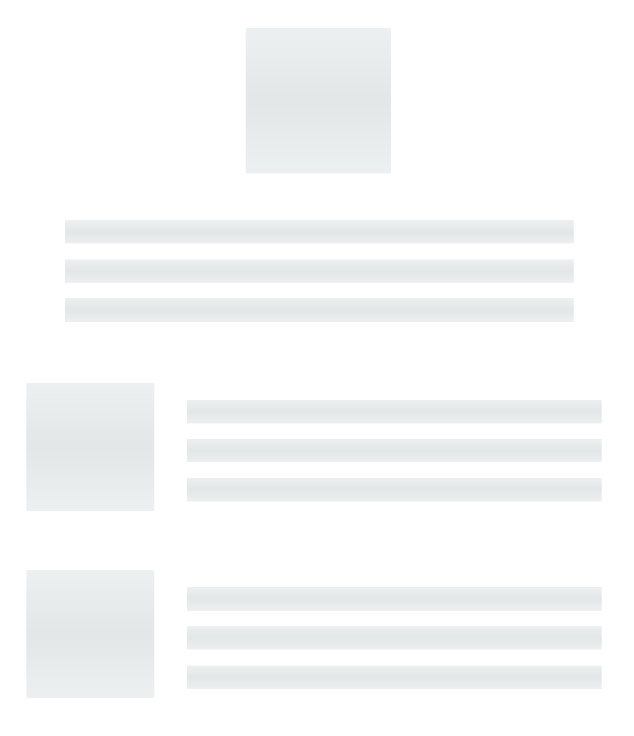
SkeletonView has been conceived to address this need, an elegant way to show users that something is happening and also prepare them for which contents are waiting.
Enjoy it! ?
? Features
- Easy to use
- All UIViews are skeletonables
- Fully customizable
- Universal (iPhone & iPad)
- Interface Builder friendly
- Simple Swift syntax
- Lightweight readable codebase
? Guides
 |
 |
 |
 |
 |
|---|---|---|---|---|
| SkeletonView Guides - Getting started | How to Create Loading View with Skeleton View in Swift 5.2 by iKh4ever Studio | Create Skeleton Loading View in App (Swift 5) - Xcode 11, 2020 by iOS Academy | Add An Elegant Loading Animation in Swift* by Gary Tokman | Cómo crear una ANIMACIÓN de CARGA de DATOS en iOS by MoureDev |
? Installation
pod 'SkeletonView'
github "Juanpe/SkeletonView"
dependencies: [
.package(url: "https://github.com/Juanpe/SkeletonView.git", from: "1.7.0")
]
? Usage
Only 3 steps needed to use SkeletonView:
1️⃣ Import SkeletonView in proper place.
import SkeletonView
2️⃣ Now, set which views will be skeletonables. You achieve this in two ways:
Using code:
avatarImageView.isSkeletonable = true
Using IB/Storyboards:

3️⃣ Once you've set the views, you can show the skeleton. To do so, you have 4 choices:
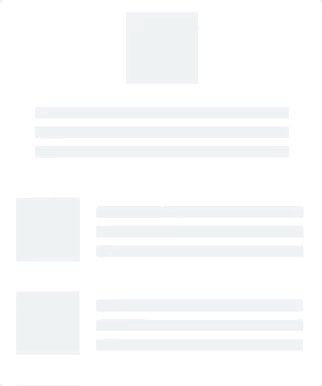
(1) view.showSkeleton() // Solid
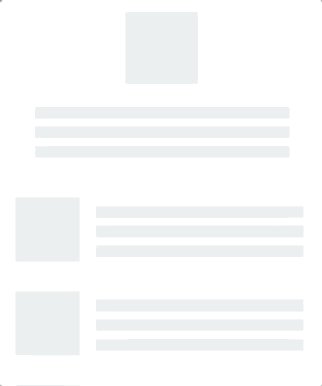
(2) view.showGradientSkeleton() // Gradient
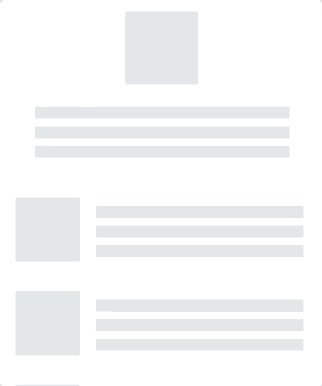
(3) view.showAnimatedSkeleton() // Solid animated
(4) view.showAnimatedGradientSkeleton() // Gradient animated
Preview
|
|
|
|
|

|

|

|

|
? IMPORTANT!
SkeletonViewis recursive, so if you want show the skeleton in all skeletonable views, you only need to call the show method in the main container view. For example, withUIViewControllers.
? Collections
SkeletonView is compatible with UITableView and UICollectionView.
UITableView
If you want to show the skeleton in a UITableView, you need to conform to SkeletonTableViewDataSource protocol.
public protocol SkeletonTableViewDataSource: UITableViewDataSource {
func numSections(in collectionSkeletonView: UITableView) -> Int // Default: 1
func collectionSkeletonView(_ skeletonView: UITableView, numberOfRowsInSection section: Int) -> Int
func collectionSkeletonView(_ skeletonView: UITableView, cellIdentifierForRowAt indexPath: IndexPath) -> ReusableCellIdentifier
func collectionSkeletonView(_ skeletonView: UITableView, skeletonCellForRowAt indexPath: IndexPath) -> UITableViewCell? // Default: nil
func collectionSkeletonView(_ skeletonView: UITableView, prepareCellForSkeleton cell: UITableViewCell, at indexPath: IndexPath)
}
As you can see, this protocol inherits from UITableViewDataSource, so you can replace this protocol with the skeleton protocol.
This protocol has a default implementation for some methods. For example, the number of rows for each section is calculated in runtime:
func collectionSkeletonView(_ skeletonView: UITableView, numberOfRowsInSection section: Int) -> Int
// Default:
// It calculates how many cells need to populate whole tableview
? IMPORTANT!
If you return
UITableView.automaticNumberOfSkeletonRowsin the above method, it acts like the default behavior (i.e. it calculates how many cells needed to populate the whole tableview).
There is only one method you need to implement to let Skeleton know the cell identifier. This method doesn't have default implementation:
func collectionSkeletonView(_ skeletonView: UITableView, cellIdentifierForRowAt indexPath: IndexPath) -> ReusableCellIdentifier {
return "CellIdentifier"
}
By default, the library dequeues the cells from each indexPath, but you can also do this if you want to make some changes before the skeleton appears:
func collectionSkeletonView(_ skeletonView: UITableView, skeletonCellForRowAt indexPath: IndexPath) -> UITableViewCell? {
let cell = skeletonView.dequeueReusableCell(withIdentifier: "CellIdentifier", for: indexPath) as? Cell
cell?.textField.isHidden = indexPath.row == 0
return cell
}
If you prefer to leave the deque part to the library you can configure the cell using this method:
func collectionSkeletonView(_ skeletonView: UITableView, prepareCellForSkeleton cell: UITableViewCell, at indexPath: IndexPath) {
let cell = cell as? Cell
cell?.textField.isHidden = indexPath.row == 0
}
Besides, you can skeletonize both the headers and footers. You need to conform to SkeletonTableViewDelegate protocol.
public protocol SkeletonTableViewDelegate: UITableViewDelegate {
func collectionSkeletonView(_ skeletonView: UITableView, identifierForHeaderInSection section: Int) -> ReusableHeaderFooterIdentifier? // default: nil
func collectionSkeletonView(_ skeletonView: UITableView, identifierForFooterInSection section: Int) -> ReusableHeaderFooterIdentifier? // default: nil
}
? IMPORTANT!
1️⃣ If you are using resizable cells (
tableView.rowHeight = UITableViewAutomaticDimension), it's mandatory define theestimatedRowHeight.2️⃣ When you add elements in a
UITableViewCellyou should add it tocontentViewand not to the cell directly.self.contentView.addSubview(titleLabel) ✅ self.addSubview(titleLabel) ❌
UICollectionView
For UICollectionView, you need to conform to SkeletonCollectionViewDataSource protocol.
public protocol SkeletonCollectionViewDataSource: UICollectionViewDataSource {
func numSections(in collectionSkeletonView: UICollectionView) -> Int // default: 1
func collectionSkeletonView(_ skeletonView: UICollectionView, numberOfItemsInSection section: Int) -> Int
func collectionSkeletonView(_ skeletonView: UICollectionView, cellIdentifierForItemAt indexPath: IndexPath) -> ReusableCellIdentifier
func collectionSkeletonView(_ skeletonView: UICollectionView, supplementaryViewIdentifierOfKind: String, at indexPath: IndexPath) -> ReusableCellIdentifier? // default: nil
func collectionSkeletonView(_ skeletonView: UICollectionView, skeletonCellForItemAt indexPath: IndexPath) -> UICollectionViewCell? // default: nil
func collectionSkeletonView(_ skeletonView: UICollectionView, prepareCellForSkeleton cell: UICollectionViewCell, at indexPath: IndexPath)
}
The rest of the process is the same as UITableView
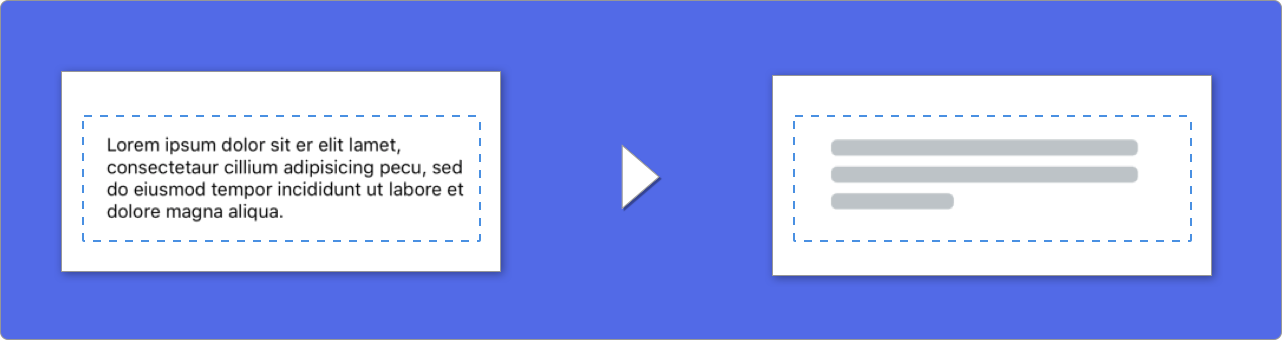
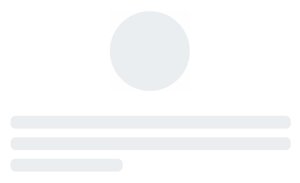
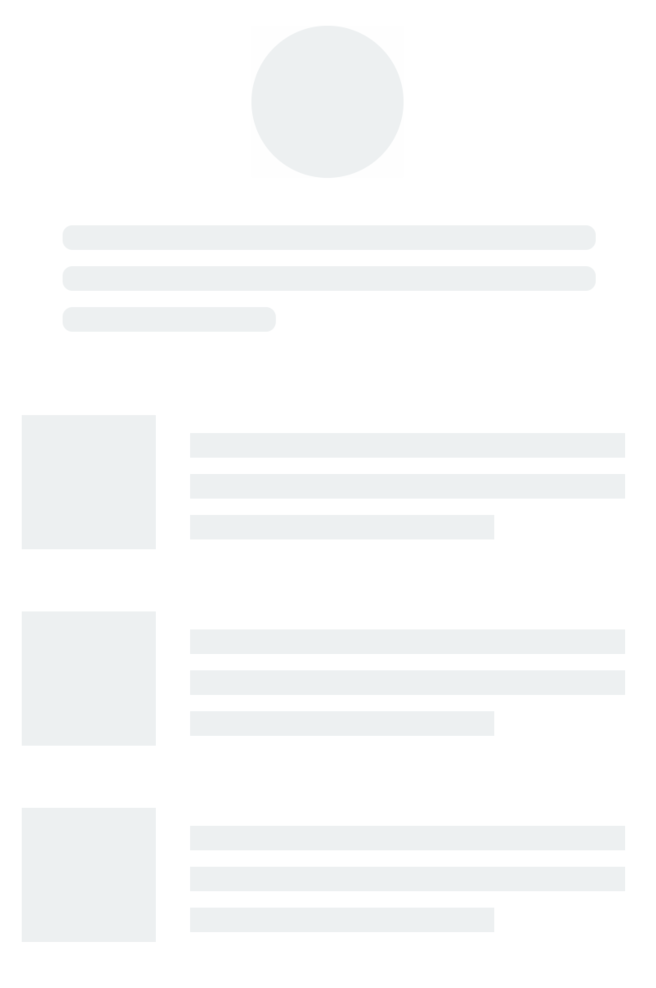
? Texts

When using elements with text, SkeletonView draws lines to simulate text.
Besides, you can decide how many lines you want. If numberOfLines is set to zero, it will calculate how many lines needed to populate the whole skeleton and it will be drawn. Instead, if you set it to one, two or any number greater than zero, it will only draw this number of lines.
You can set some properties for multilines elements.
| Property | Values | Default | Preview |
|---|---|---|---|
| Filling percent of the last line. Please note that for views without multiple lines, the single line will be considered as the last line and lastLineFillPercent will be applied to that single line. |
0...100 |
70% |
 |
| Corner radius of lines. (NEW) | 0...10 |
0 |
 |
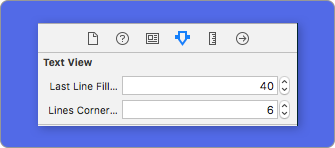
To modify the percent or radius using code, set the properties:
descriptionTextView.lastLineFillPercent = 50
descriptionTextView.linesCornerRadius = 5
Or, if you prefer use IB/Storyboard:

? Appearance
The skeletons have a default appearance. So, when you don't specify the color, gradient or multilines properties, SkeletonView uses the default values.
Default values:
- tintColor: UIColor
- default:
.skeletonDefault(same as.cloudsbut adaptive to dark mode)
- default:
- gradient: SkeletonGradient
- default:
SkeletonGradient(baseColor: .skeletonDefault)
- default:
- multilineHeight: CGFloat
- default: 15
- useFontLineHeight: Bool
- default: true
- multilineSpacing: CGFloat
- default: 10
- multilineLastLineFillPercent: Int
- default: 70
- multilineCornerRadius: Int
- default: 0
- skeletonCornerRadius: CGFloat (IBInspectable) (Make your skeleton view with corner)
- default: 0
To get these default values you can use SkeletonAppearance.default. Using this property you can set the values as well:
SkeletonAppearance.default.multilineHeight = 20
SkeletonAppearance.default.tintColor = .green
You can also specifiy these line appearance properties on a per-label basis:
- lastLineFillPercent: Int
- linesCornerRadius: Int
- skeletonLineSpacing: CGFloat
- skeletonPaddingInsets: UIEdgeInsets
- useFontLineHeight: Bool
? Custom colors
You can decide which color the skeleton is tinted with. You only need to pass as a parameter the color or gradient you want.
Using solid colors
view.showSkeleton(usingColor: UIColor.gray) // Solid
// or
view.showSkeleton(usingColor: UIColor(red: 25.0, green: 30.0, blue: 255.0, alpha: 1.0))
Using gradients
let gradient = SkeletonGradient(baseColor: UIColor.midnightBlue)
view.showGradientSkeleton(usingGradient: gradient) // Gradient
Besides, SkeletonView features 20 flat colors ??
UIColor.turquoise, UIColor.greenSea, UIColor.sunFlower, UIColor.flatOrange ...

Image captured from website https://flatuicolors.com
?♀️ Animations
SkeletonView has two built-in animations, pulse for solid skeletons and sliding for gradients.
Besides, if you want to do your own skeleton animation, it's really easy.
Skeleton provides the showAnimatedSkeleton function which has a SkeletonLayerAnimation closure where you can define your custom animation.
public typealias SkeletonLayerAnimation = (CALayer) -> CAAnimation
You can call the function like this:
view.showAnimatedSkeleton { (layer) -> CAAnimation in
let animation = CAAnimation()
// Customize here your animation
return animation
}
It's available SkeletonAnimationBuilder. It's a builder to make SkeletonLayerAnimation.
Today, you can create sliding animations for gradients, deciding the direction and setting the duration of the animation (default = 1.5s).
// func makeSlidingAnimation(withDirection direction: GradientDirection, duration: CFTimeInterval = 1.5) -> SkeletonLayerAnimation
let animation = SkeletonAnimationBuilder().makeSlidingAnimation(withDirection: .leftToRight)
view.showAnimatedGradientSkeleton(usingGradient: gradient, animation: animation)
GradientDirection is an enum, with theses cases:
| Direction | Preview |
|---|---|
| .leftRight |  |
| .rightLeft |  |
| .topBottom |  |
| .bottomTop |  |
| .topLeftBottomRight |  |
| .bottomRightTopLeft |  |
? TRICK!
Exist another way to create sliding animations, just using this shortcut:
let animation = GradientDirection.leftToRight.slidingAnimation()
? Transitions
SkeletonView has built-in transitions to show or hide the skeletons in a smoother way ?
To use the transition, simply add the transition parameter to your showSkeleton() or hideSkeleton() function with the transition time, like this:
view.showSkeleton(transition: .crossDissolve(0.25)) //Show skeleton cross dissolve transition with 0.25 seconds fade time
view.hideSkeleton(transition: .crossDissolve(0.25)) //Hide skeleton cross dissolve transition with 0.25 seconds fade time
The default value is crossDissolve(0.25)
Preview
|
|
|

|

|
✨ Miscellaneous
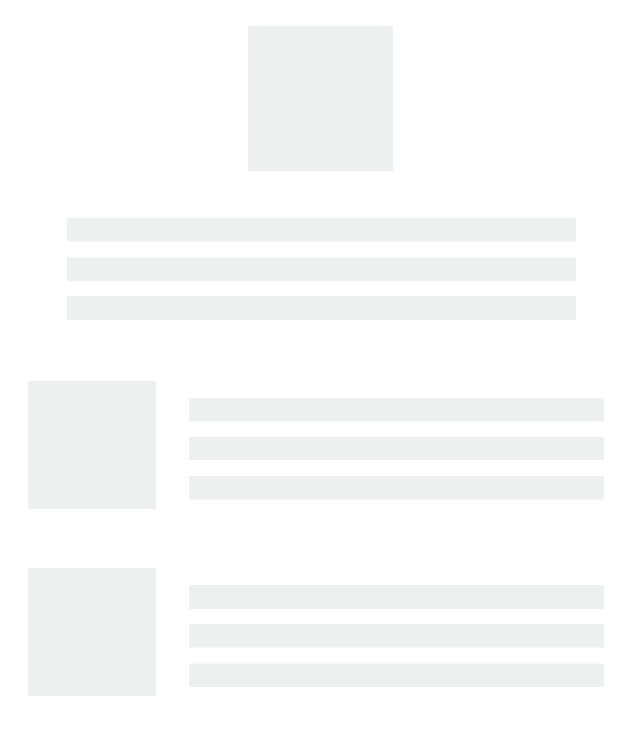
Hierarchy
Since SkeletonView is recursive, and we want skeleton to be very efficient, we want to stop recursion as soon as possible. For this reason, you must set the container view as Skeletonable, because Skeleton will stop looking for skeletonable subviews as soon as a view is not Skeletonable, breaking then the recursion.
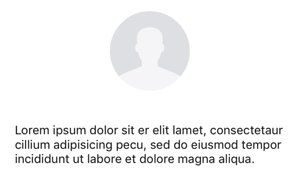
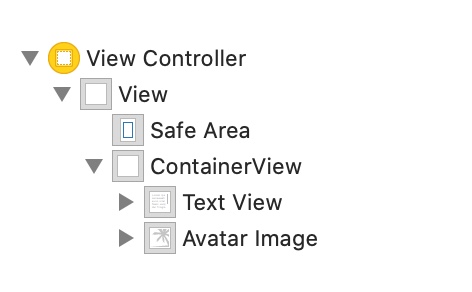
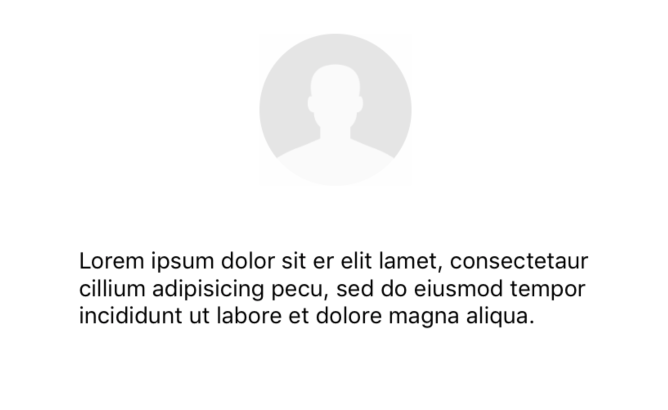
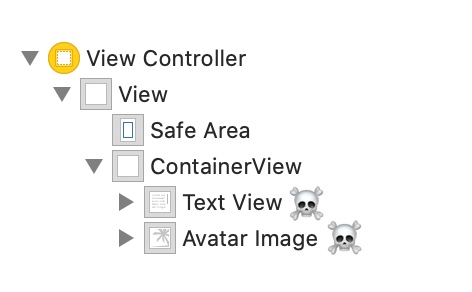
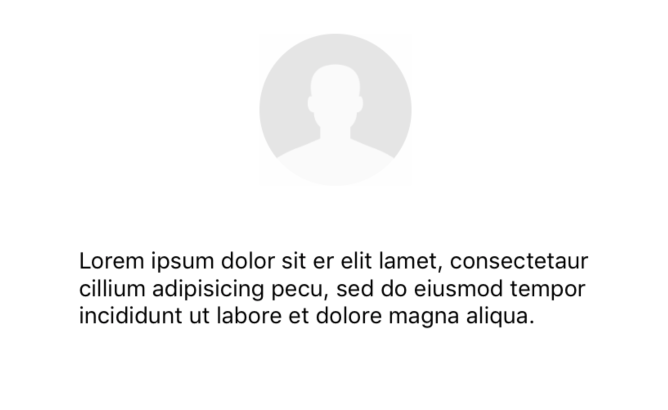
Because an image is worth a thousand words:
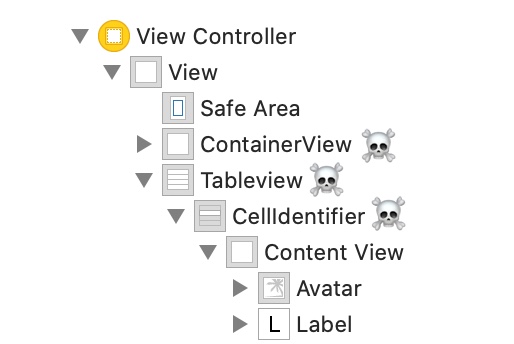
In this example we have a UIViewController with a ContainerView and a UITableView. When the view is ready, we show the skeleton using this method:
view.showSkeleton()
isSkeletonable= ☠️
| Configuration | Result |
|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
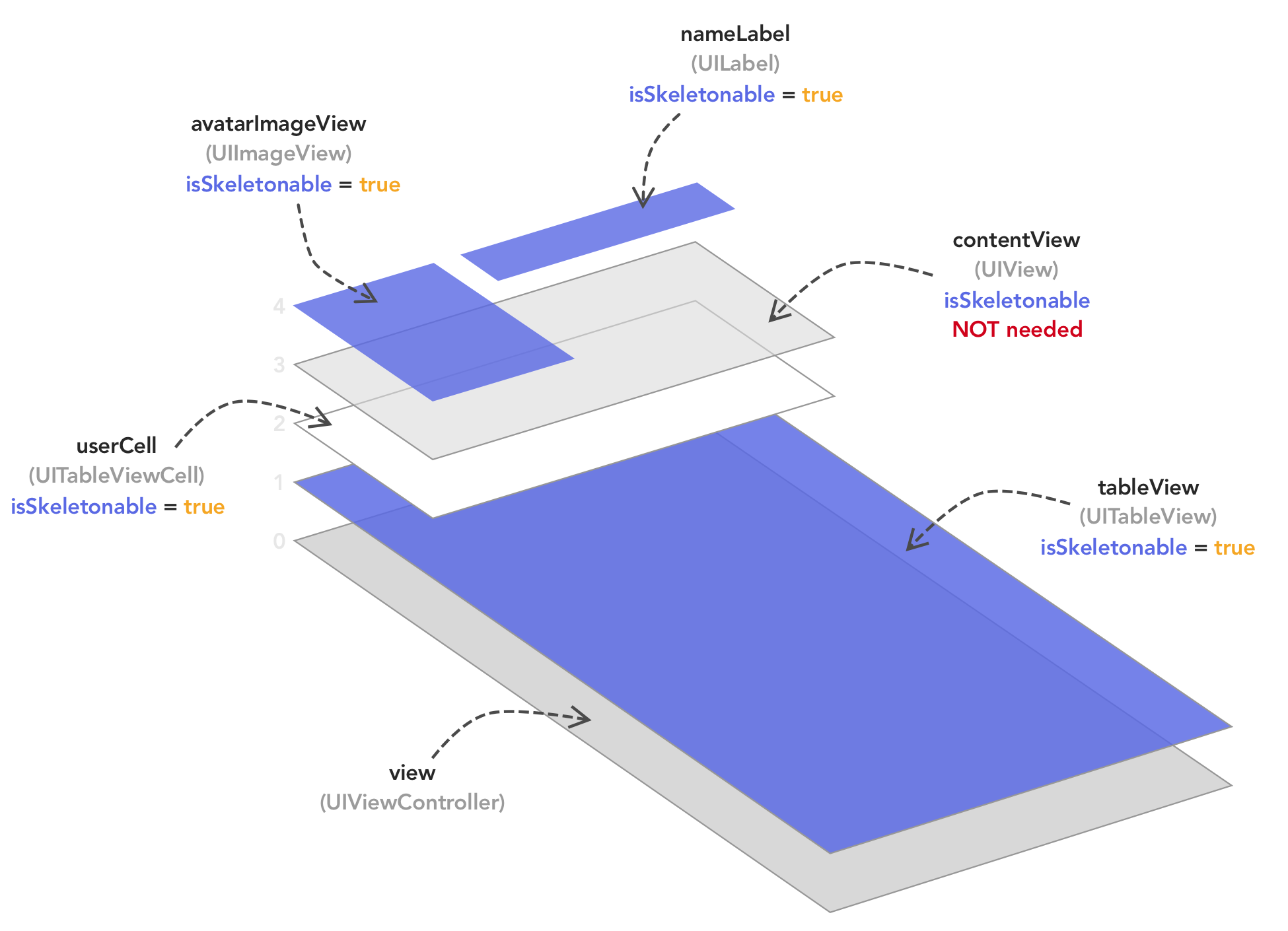
Hierarchy in collections
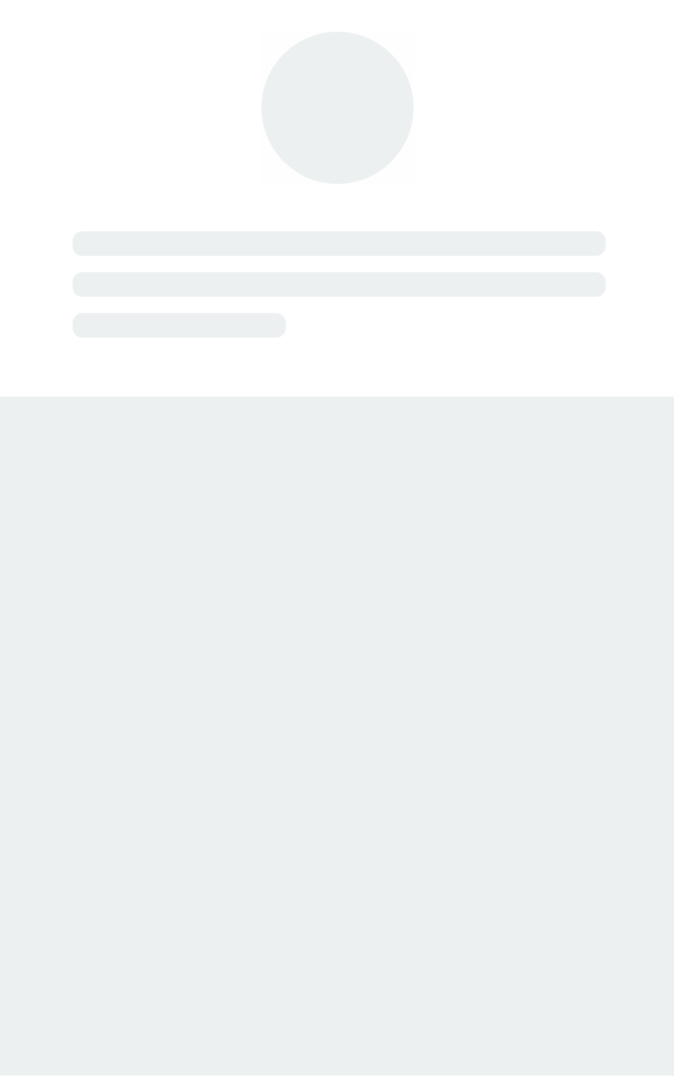
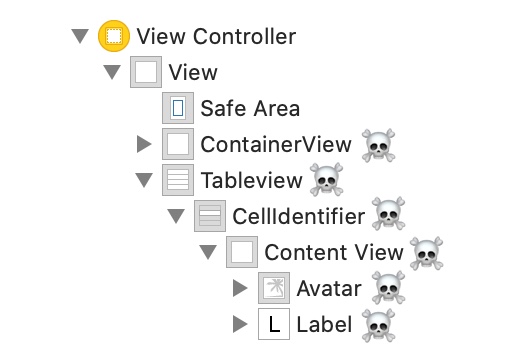
Here is an illustration that shows how you should specify which elements are skeletonables when you are using an UITableView:

As you can see, we have to make skeletonable the tableview, the cell and the UI elements, but we don't need to set as skeletonable the contentView
Skeleton views layout
Sometimes skeleton layout may not fit your layout because the parent view bounds have changed. ~For example, rotating the device.~
You can relayout the skeleton views like so:
override func viewDidLayoutSubviews() {
view.layoutSkeletonIfNeeded()
}
? IMPORTANT!
You shouldn't call this method. From version 1.8.1 you don't need to call this method, the library does automatically. So, you can use this method ONLY in the cases when you need to update the layout of the skeleton manually.
Update skeleton
You can change the skeleton configuration at any time like its colour, animation, etc. with the following methods:
(1) view.updateSkeleton() // Solid
(2) view.updateGradientSkeleton() // Gradient
(3) view.updateAnimatedSkeleton() // Solid animated
(4) view.updateAnimatedGradientSkeleton() // Gradient animated
Hiding views when the animation starts
Sometimes you wanna hide some view when the animation starts, so there is a quick property that you can use to make this happen:
view.isHiddenWhenSkeletonIsActive = true // This works only when isSkeletonable = true
Don't modify user interaction when the skeleton is active
By default, the user interaction is disabled for skeletonized items, but if you don't want to modify the user interaction indicator when skeleton is active, you can use the isUserInteractionDisabledWhenSkeletonIsActive property:
view.isUserInteractionDisabledWhenSkeletonIsActive = false // The view will be active when the skeleton will be active.
Don't use the font line height for the skeleton lines in labels
False to disable skeleton to auto-adjust to font height for a UILabel or UITextView. By default, the skeleton lines height is auto-adjusted to font height to more accurately reflect the text in the label rect rather than using the bounding box.
label.useFontLineHeight = false
Delayed show skeleton
You can delay the presentation of the skeleton if the views update quickly.
func showSkeleton(usingColor: UIColor,
animated: Bool,
delay: TimeInterval,
transition: SkeletonTransitionStyle)
func showGradientSkeleton(usingGradient: SkeletonGradient,
animated: Bool,
delay: TimeInterval,
transition: SkeletonTransitionStyle)
Debug
To facilitate the debug tasks when something is not working fine. SkeletonView has some new tools.
First, UIView has available a property with his skeleton info:
var sk.skeletonTreeDescription: String
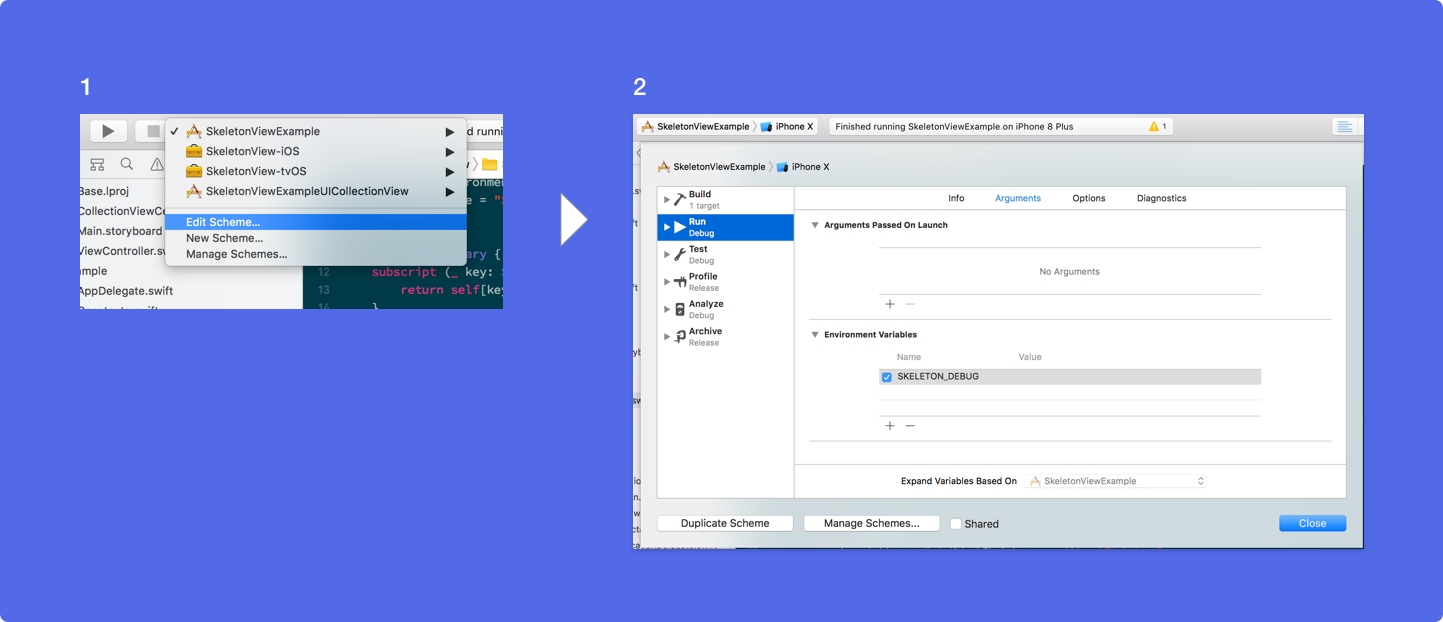
Besides, you can activate the new debug mode. You just add the environment variable SKELETON_DEBUG and activate it.

Then, when the skeleton appears, you can see the view hierarchy in the Xcode console.
{
"type" : "UIView", // UITableView, UILabel...
"isSkeletonable" : true,
"reference" : "0x000000014751ce30",
"children" : [
{
"type" : "UIView",
"isSkeletonable" : true,
"children" : [ ... ],
"reference" : "0x000000014751cfa0"
}
]
}
Supported OS & SDK Versions
- iOS 9.0+
- tvOS 9.0+
- Swift 5.3
??? Author
?? License
MIT License
Copyright (c) 2017 Juanpe Catalán