XJYChart
Excellent charting framework For iOS Platform. Support animation, click, slide, area highlight.

XJYChart - A High-performance, Elegant, Easy-to-integrate Charting Framework.
XJYChart can give App more interactive, it supports touch, slide. Unlike other charting frameworks, XJYChart uses a component-based design that is very solid, giving XJYChart an easy iteration feature. Support the beautiful animation effect, have the perfect event response mechanism. And the performance is very good. Based on Core Animation. Easy to use, easy to modify. Elegant interface, smooth animation.
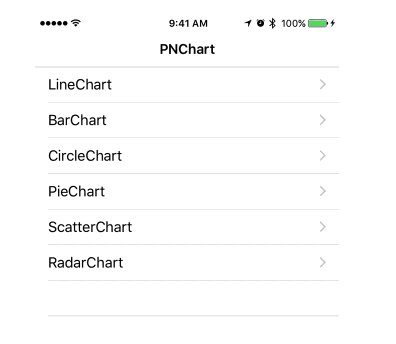
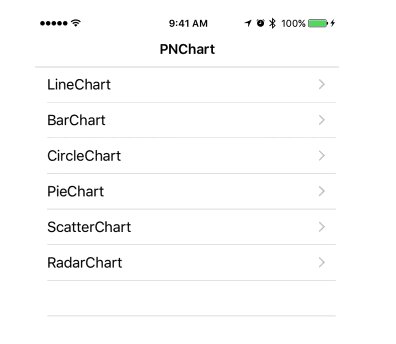
Overview
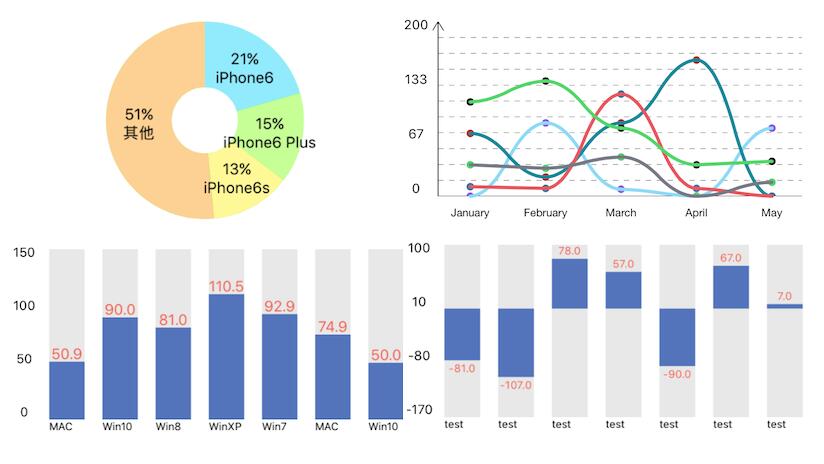
Charts
- [x] LineChart
- [x] BarChart
- [x] PositiveNegativeBarChart
- [x] PieChart
- [x] CycleChart
Features
- [x] Animation
- [x] Touch
- [x] Scroll
- [x] Beautiful

Installation
CocoaPods
XJYChart is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod "XJYChart"
Then, run the following command:
$ pod install
How to Use
XPositiveNegativeBarChart
XPositiveNegativeBarChart *barChart = [[XPositiveNegativeBarChart alloc] initWithFrame:CGRectMake(0, 0, 375, 200) dataItemArray:itemArray topNumber:@100 bottomNumber:@(-170)];
XLineChart
- colorMode
+ lineMode
+ CurveLine
+ BrokenLine
- (instancetype)initWithFrame:(CGRect)frame dataItemArray:(NSMutableArray<XLineChartItem *> *)dataItemArray dataDiscribeArray:(NSMutableArray<NSString *> *)dataDiscribeArray topNumber:(NSNumber *)topNumbser bottomNumber:(NSNumber *)bottomNumber;
XLineChartItem
- (instancetype)initWithDataNumberArray:(NSMutableArray *)numberArray color:(UIColor *)color dataDescribe:(NSString *)dataDescribe;
LineGraphMode:
MutiLineGraph
AreaLineGraph
XLineChart *lineChart = [[XLineChart alloc] initWithFrame:CGRectMake(0, 0, 375, 200) dataItemArray:itemArray dataDiscribeArray:[NSMutableArray arrayWithArray:@[@"January", @"February", @"March", @"April", @"May"]] topNumber:@200 bottomNumber:@0 graphMode:MutiLineGraph];
Cycle Chart
//XCycleView
- (instancetype)initWithFrame:(CGRect)frame;
BarChart
XBarChart *barChart = [[XBarChart alloc] initWithFrame:CGRectMake(0, 0, 375, 200) dataItemArray:itemArray topNumber:@150 bottomNumber:@(0)];
- BarChartdelegate
- (void)touchBarAtIdx:(NSUInteger)idx;
PieChart
self.pieChartView = [[XPieChart alloc] init];
NSMutableArray *pieItems = [[NSMutableArray alloc] init];
NSArray *colorArray = @[RGB(145, 235, 253), RGB(198, 255, 150), RGB(254, 248, 150), RGB(253, 210, 147)];
NSArray *dataArray = @[@"iPhone6",@"iPhone6 Plus",@"iPhone6s",@"其他"];
XPieItem *item1 = [[XPieItem alloc] initWithDataNumber:[NSNumber numberWithDouble:20.9] color:colorArray[0] dataDescribe:dataArray[0]];
[pieItems addObject:item1];
XPieItem *item2 = [[XPieItem alloc] initWithDataNumber:[NSNumber numberWithDouble:14.82] color:colorArray[1] dataDescribe:dataArray[1]];
[pieItems addObject:item2];
self.pieChartView.dataItemArray = pieItems;
ChartColor
Provide many colors In XColor.h
...
Update
Update 1.1.0
Added slippery graph And Chart Animations
Example
+ .CurveLine
+ .AreaGraph
+ .StackAreaGraph
Update 1.0.0
+ Add XCycleView
- touch
- gradient
Use XIB or Code
//XCycleView
- (instancetype)initWithFrame:(CGRect)frame;
Update 0.0.2
- Clear abandoned API
+ Add The positive and negative Bar Chart**