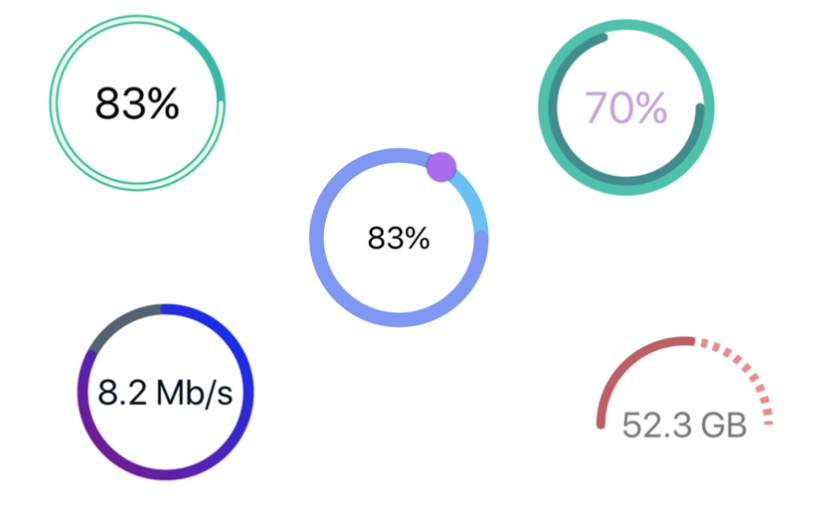
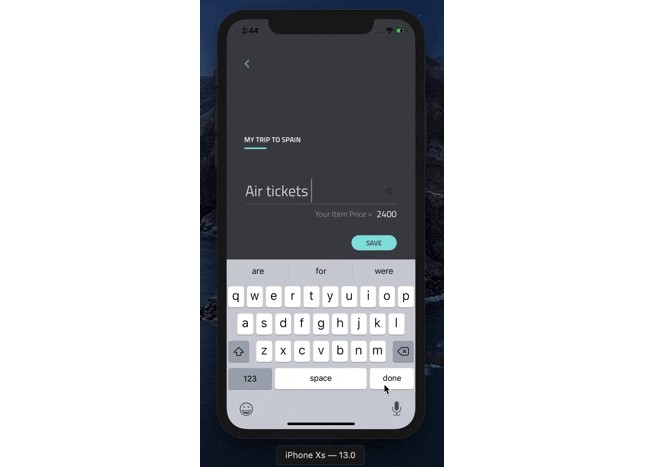
UICircularProgressRing
A circular progress bar for iOS written in Swift.

Features
- 2 views, progress or timer
- Interface builder designable
- Highly customizable and flexible
- Easy to use
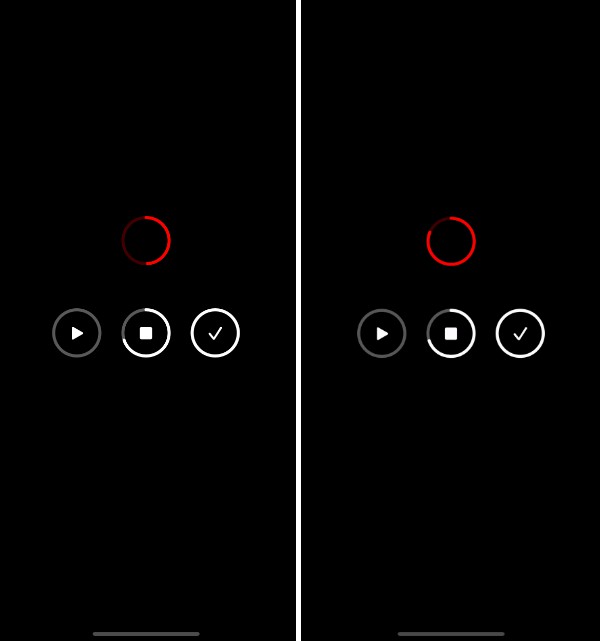
- Fluid and interruptible animations
- Written in Swift
- RTL language support
Apps Using UICircularProgressRing
-
GradePoint by Luis Padron.
-
UVI Mate by Alexander Ershov.
-
HotelTonight by Hotel Tonight Inc.
-
הנתיב המהיר by Elad Hayun
-
Nyx Nightclub Management by Nyx Systems IVS
-
Barstool Sports by Barstool Sports
-
88 Days by Stijn Kramer
-
Bookbot by Bookbot
Installation
NOTE: Objective-C support: Support for Objective-C has been dropped in version 5.0.0, use version 4 or lower if you are using Objective-C.
CocoaPods (Recommended)
-
Install CocoaPods
-
Add this repo to your
Podfiletarget 'Example' do # IMPORTANT: Make sure use_frameworks! is included at the top of the file use_frameworks! pod 'UICircularProgressRing' end -
Run
pod install -
Open up the
.xcworkspacethat CocoaPods created -
Done!
Carthage
Important: Interface builder support with Carthage is either broken or extremely limted
To use with Carthage
-
Make sure Carthage is installed
brew install carthage -
Add this repo to your Cartfile
github "luispadron/UICircularProgressRing" -
Install dependencies
carthage update --platform iOS
Usage
UICircularProgressRing Example
override func viewDidLoad() {
// Create the view
let progressRing = UICircularProgressRing()
// Change any of the properties you'd like
progressRing.maxValue = 50
progressRing.style = .dashed(pattern: [7.0, 7.0])
// etc ...
}
To set a value and animate the view
// Somewhere not in viewDidLoad (since the views have not set yet, thus cannot be animated)
// Remember to use unowned or weak self if referencing self to avoid retain cycle
progressRing.startProgress(to: 49, duration: 2.0) {
print("Done animating!")
// Do anything your heart desires...
}
// Pause at any time during a running animation
progressRing.pauseProgress()
// Continue where you left off after a pause
progressRing.continueProgress()
UICircularTimerRing Example
override func viewDidLoad() {
// create the view
let timerRing = UICircularTimerRing()
}
Animate and set time
// seconds
timerRing.startTimer(to: 60) { state in
switch state {
case .finished:
print("finished")
case .continued(let time):
print("continued: \(time)")
case .paused(let time):
print("paused: \(time)")
}
}
timerRing.pauseTimer() // pauses the timer
timerRing.continueTimer() // continues from where we paused
timerRing.resetTimer() // resets and cancels animations previously running