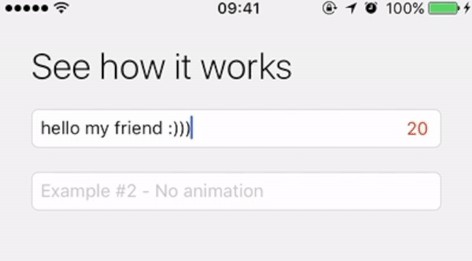
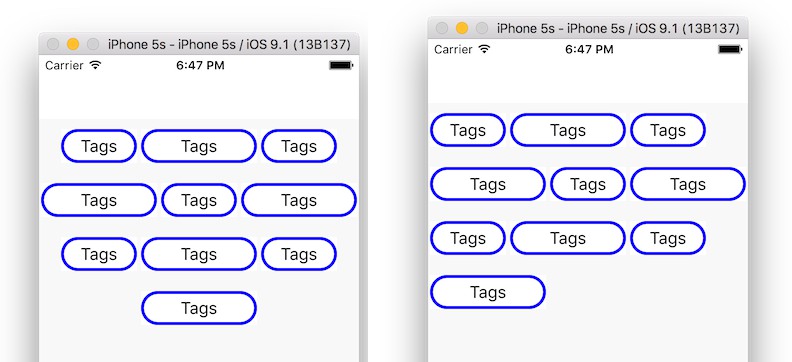
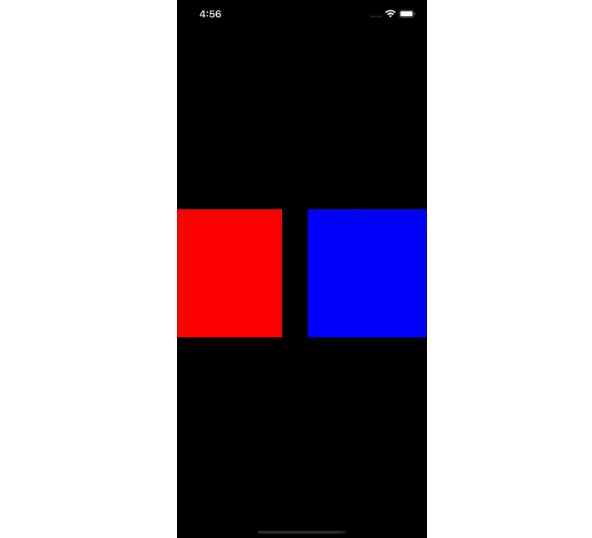
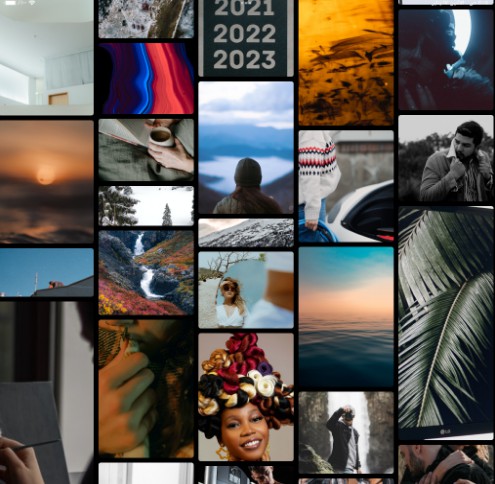
BouncyLayout is a collection view layout that makes your cells bounce.
Features
- Pure Swift 5.
- Works with every
UICollectionView. - Horizontal and vertical scrolling support.
- Configurable bounce effect.
- Supports cell size changes
Setup
The only you thing you need to do is import BouncyLayout, create an instance and add it to your UICollectionView.
import BouncyLayout
let layout = BouncyLayout()
UICollectionView(frame: .zero, collectionViewLayout: layout)
Find the above displayed examples in the example folder.
Installation
CocoaPods
BouncyLayout is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "BouncyLayout"
Carthage
BouncyLayout is available through Carthage. To install it, simply add the following line to your Cartfile:
github "roberthein/BouncyLayout"
Swift Package Manager
BouncyLayout is available through Swift Package Manager. To install it, in Xcode 11.0 or later select File > Swift Packages > Add Package Dependency... and add BouncyLayout repository URL:
https://github.com/roberthein/BouncyLayout.git
Suggestions or feedback?
Feel free to create a pull request, open an issue or find me on Twitter.