ImagePreview for SwiftUI
A component that supports network image preview and zooming in and out of images using only SwiftUI. Also support drag and tap to dismiss.
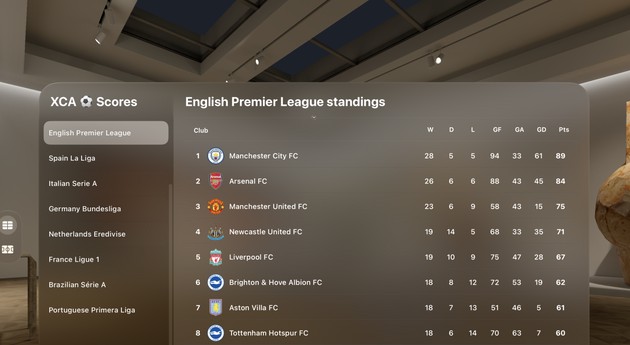
Screenshot
Example Usages
- ImagePreview
ZStack { KFImage(URL(string: url)) .resizable() .aspectRatio(contentMode: .fit) .frame(width: 200, height: 200) .onTapGesture { withAnimation { isPresented = true } } } .overlay { ImagePreview(images: [ url ], currentIndex: .constant(0), isPresented: $isPresented) }
License
ImagePreview is available under the MIT license. See the LICENSE file for more info.