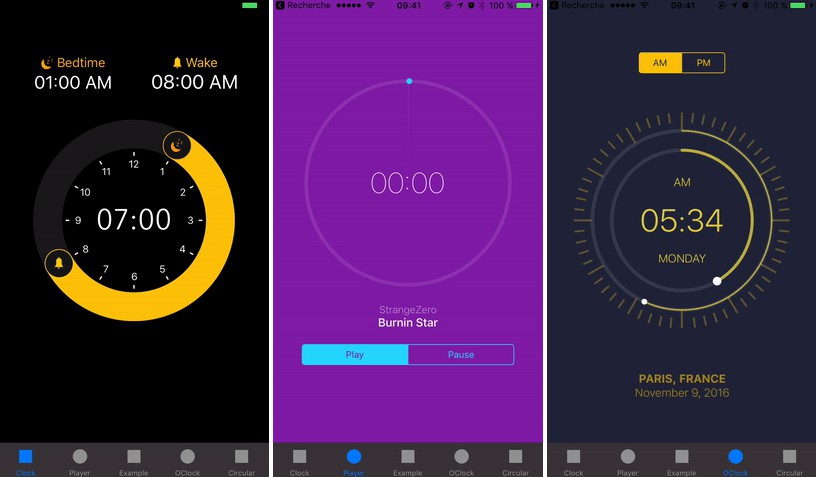
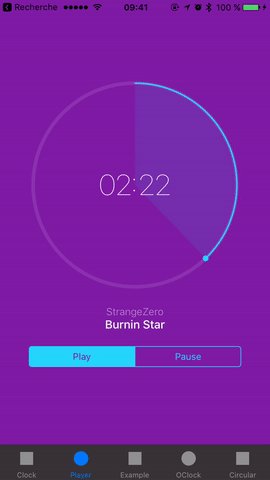
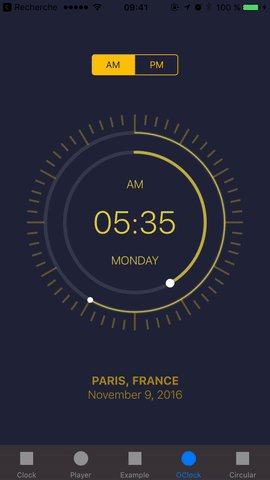
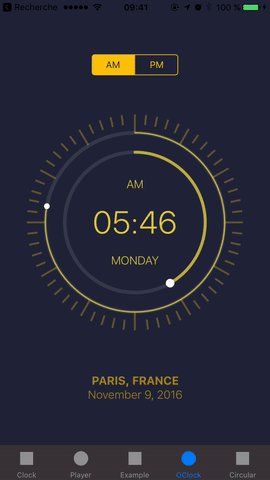
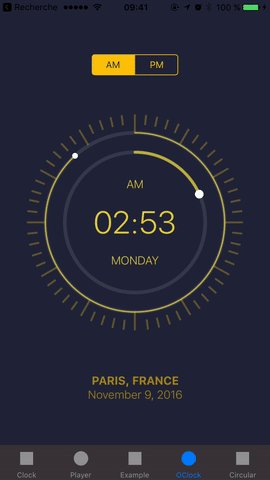
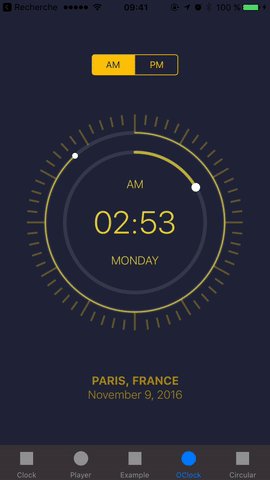
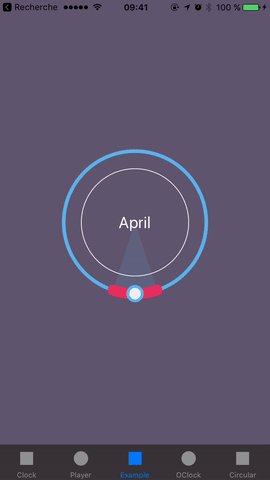
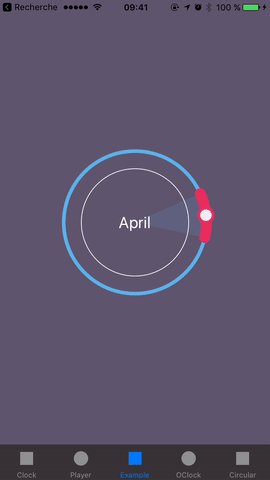
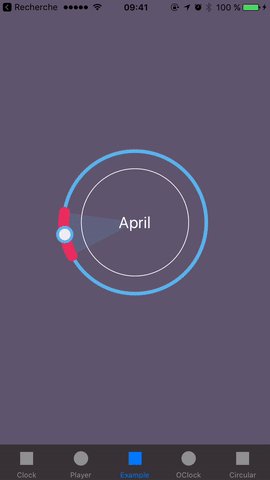
HGCircularSlider
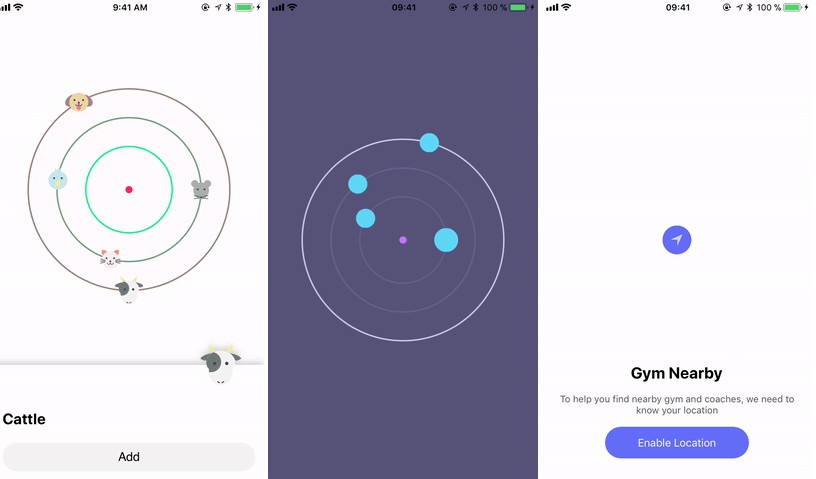
A custom reusable circular / progress slider control for iOS application.





Requirements
- iOS 9.0+
- Xcode 10.0
Installation
HGCircularSlider is available through CocoaPods. To install
it, simply add the following line to your Podfile:
# Swift 3.1 - Xcode 8.3
pod 'HGCircularSlider', '~> 2.0.0'
# Swift 3 - Xcode 8
pod 'HGCircularSlider', '~> 1.0.3'
# Swift 2.2 - Xcode 7.3.1 (Checkout Swift2_Xcode7.3 branche)
pod 'HGCircularSlider', '~> 0.1.2'
HGCircularSlider is also available through Carthage. To install
it, simply add the following line to your Cartfile:
# Swift 3.1 - Xcode 8
github "HamzaGhazouani/HGCircularSlider"
Usage
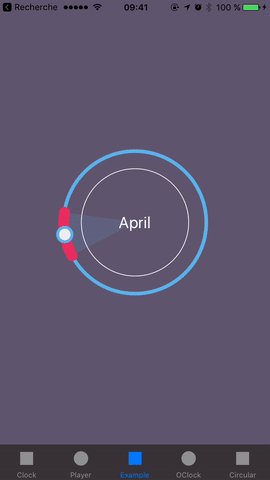
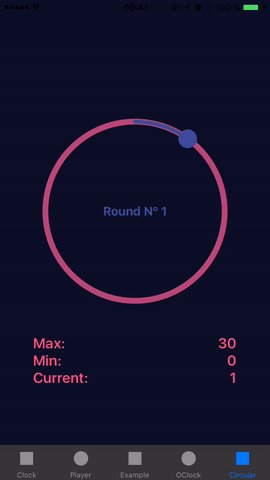
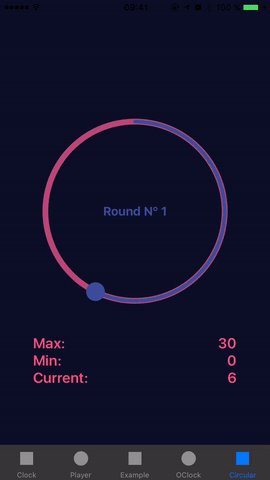
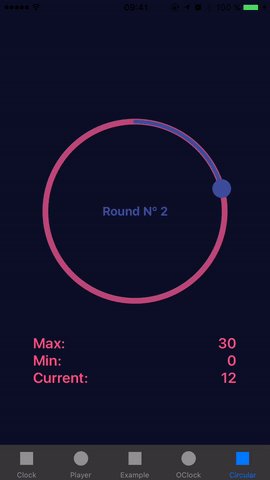
- Change the class of a view from UIView to CircularSlider, RangeCircularSlider or MidPointCircularSlider
- Programmatically:
let circularSlider = CircularSlider(frame: myFrame)
circularSlider.minimumValue = 0.0
circularSlider.maximumValue = 1.0
circularSlider.endPointValue = 0.2
OR
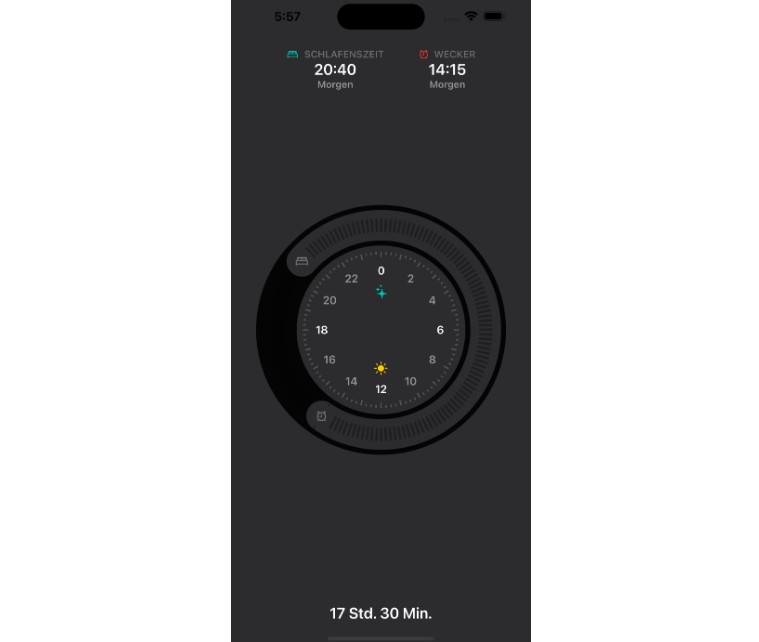
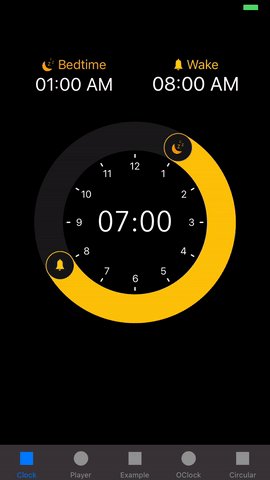
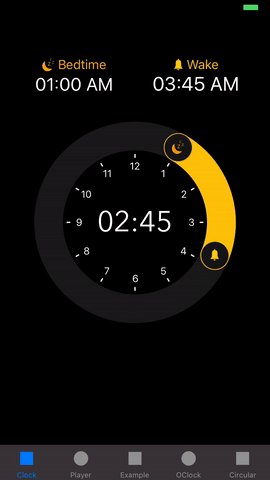
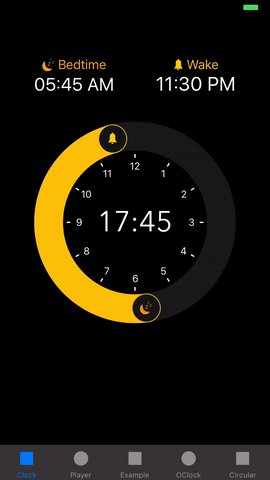
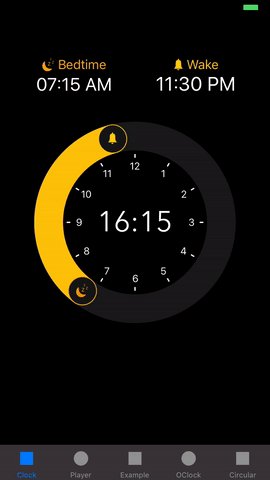
let circularSlider = RangeCircularSlider(frame: myFrame)
circularSlider.startThumbImage = UIImage(named: "Bedtime")
circularSlider.endThumbImage = UIImage(named: "Wake")
let dayInSeconds = 24 * 60 * 60
circularSlider.maximumValue = CGFloat(dayInSeconds)
circularSlider.startPointValue = 1 * 60 * 60
circularSlider.endPointValue = 8 * 60 * 60
circularSlider.numberOfRounds = 2 // Two rotations for full 24h range
OR
let circularSlider = MidPointCircularSlider(frame: myFrame)
circularSlider.minimumValue = 0.0
circularSlider.maximumValue = 10.0
circularSlider.distance = 1.0
circularSlider.midPointValue = 5.0
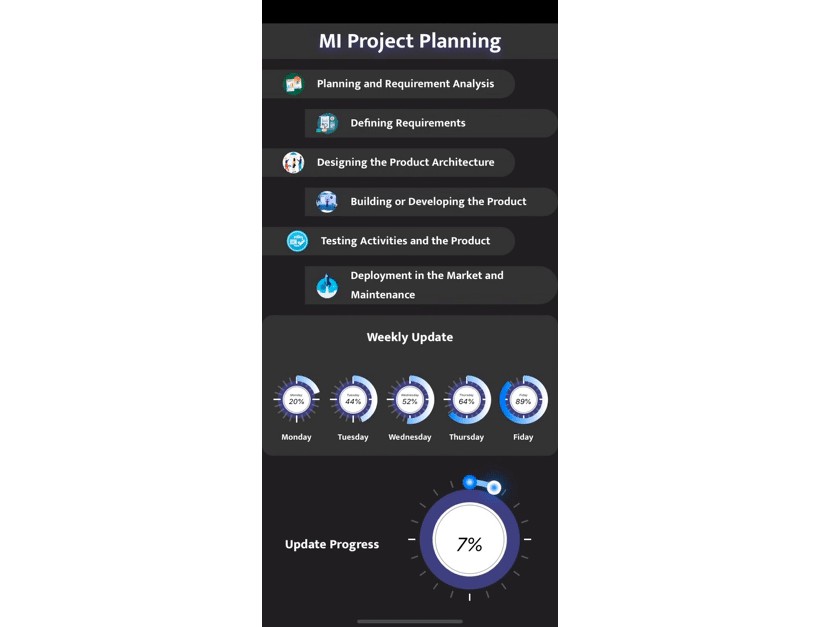
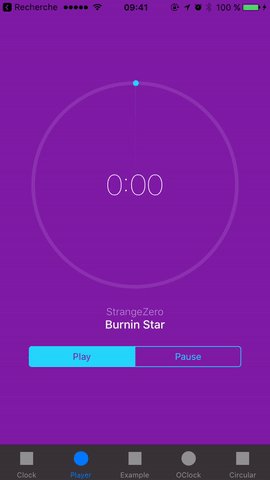
If you would like to use it like a progress view
let progressView = CircularSlider(frame: myFrame)
progressView.minimumValue = 0.0
progressView.maximumValue = 1.0
progressView.endPointValue = 0.2 // the progress
progressView.userInteractionEnabled = false
// to remove padding, for more details see issue #25
progressView.thumbLineWidth = 0.0
progressView.thumbRadius = 0.0