NewsTickerLabel
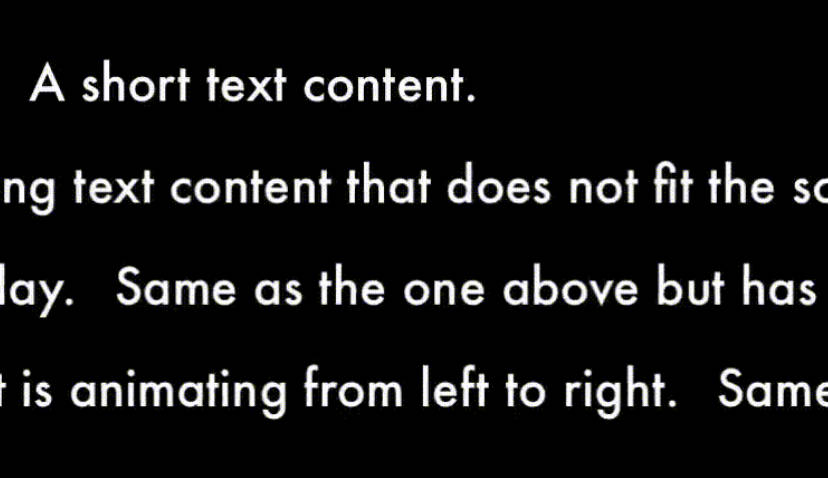
A customizable UI element written in Swift that animates a label like it’s a news ticker.
✅ Supports UIStoryBoard Interface Builder!
✅ Animates only if text doen’t fit the screen!
✅ Supports both left-to-right and right-to-left texts!
? Installation
To integrate using Apple’s Swift package manager, add the following as a dependency to your Package.swift:
.package(url: "https://github.com/yusif-projects/NewsTickerLabel", .upToNextMajor(from: "1.0.0"))
Then specify "NewsTickerLabel" as a dependency of the Target in which you wish to use NewsTickerLabel. Here’s an example PackageDescription:
// swift-tools-version:5.5
import PackageDescription
let package = Package(
name: "MyPackage",
products: [
.library(name: "MyPackage", targets: ["MyPackage"])
],
dependencies: [
.package(url: "https://github.com/yusif-projects/NewsTickerLabel", .upToNextMajor(from: "1.0.0"))
],
targets: [
.target(name: "MyPackage", dependencies: ["NewsTickerLabel"])
]
)
? Usage
You can find an example project in this repository that demonstrates the usage of NewsTickerLabel.
Example using UIStoryBoard Interface Builder:
Drag and drop a UIView object from the object library.
In the identity inspector change the class from UIView to NewsTickerLabel.
Customize the parameters in the attributes inspector.
Connect the NewsTickerLabel object to your controller by creating an outlet.
class ViewController: UIViewController {
@IBOutlet weak var newsTickerLabel: NewsTickerLabel!
override func viewDidLoad() {
super.viewDidLoad()
}
}
In the viewDidAppear() call the activate() method of your NewsTickerLabel object.
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
newsTickerLabel.activate()
}