PiPhone
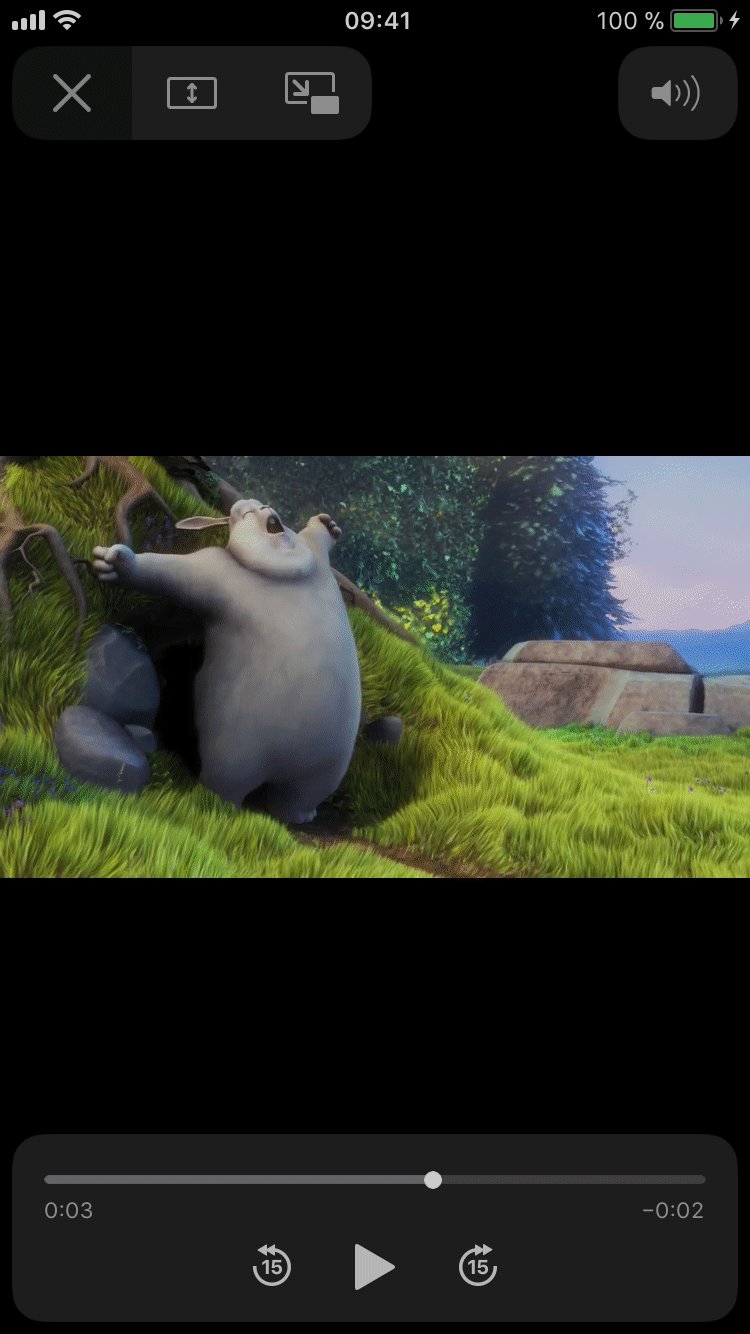
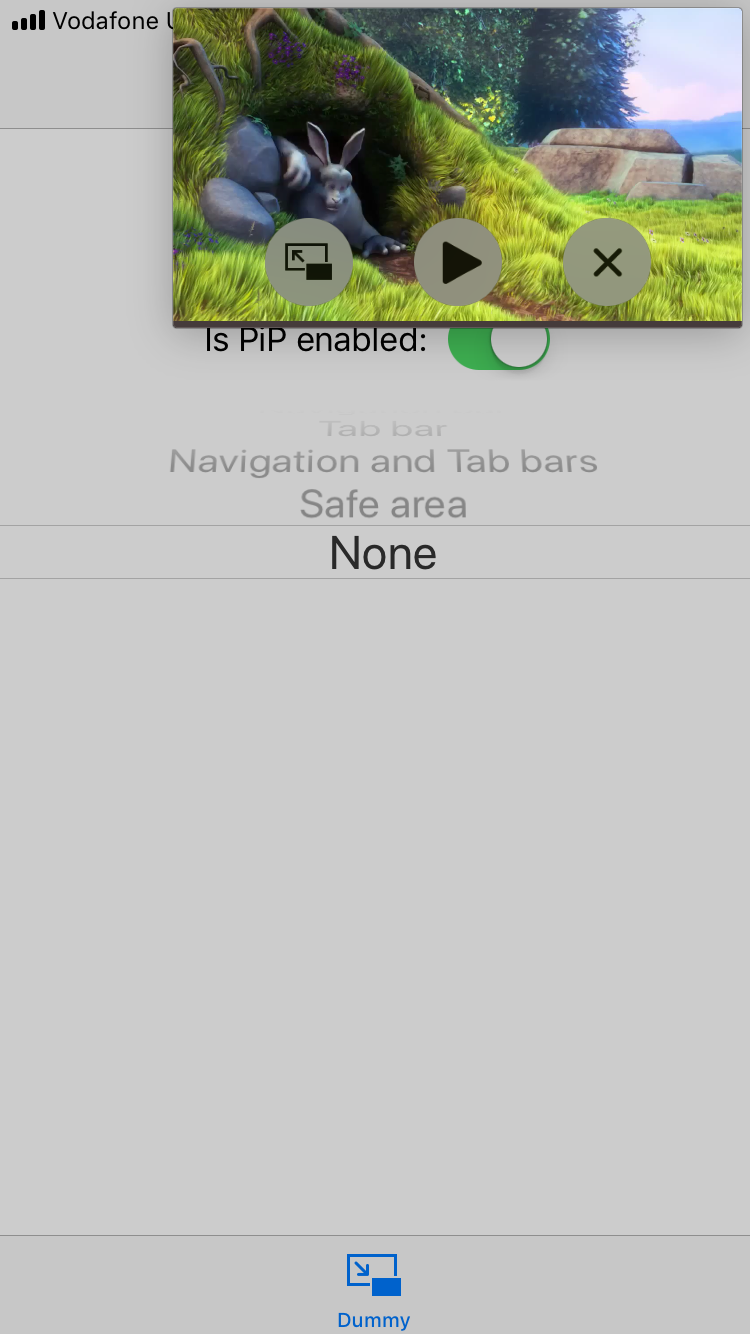
PiPhone is a drop in solution to support picture-in-picture (user-initiated playback of video in a floating, resizable window) on iPhone devices. It's designed to mimic default AVPictureInPictureController behavior as much as possible.

Features
- [x] Picture in picture support for devices that doesn't support it by default
- [x] No additional work required if
AVPictureInPictureControllerhas been already configured - [x] Same appearance as default one
- [x] Handling video size changing
- [x] Handling video errors
- [x] Supports tap, double tap, pinch and pan gestures
- [x] Mimic
AVPictureInPictureControllerDelegatebehavior
Requirements
- Xcode 8.0+
- iOS 9.0+
Installation
PiPhone is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'PiPhone'
Usage
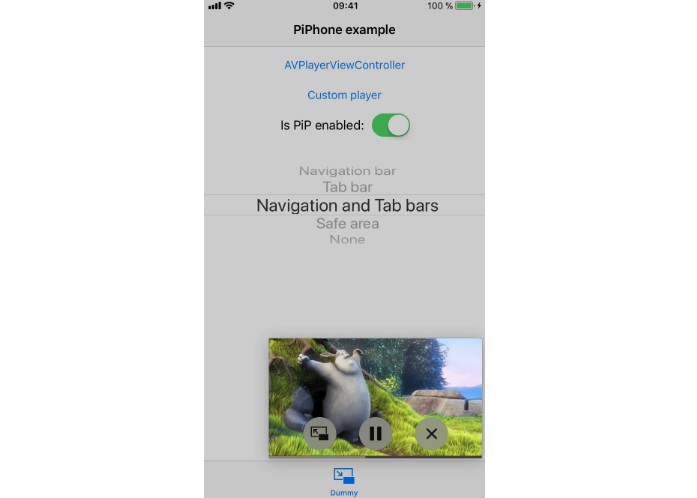
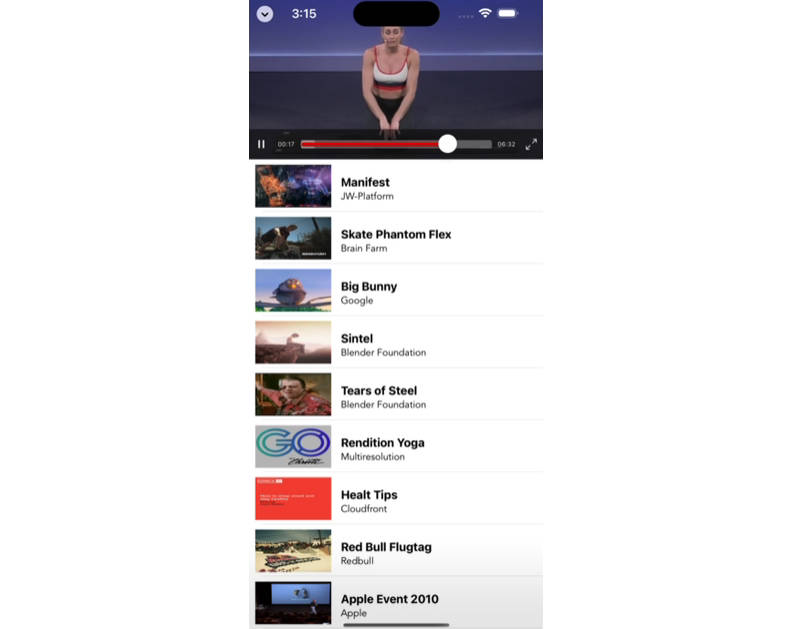
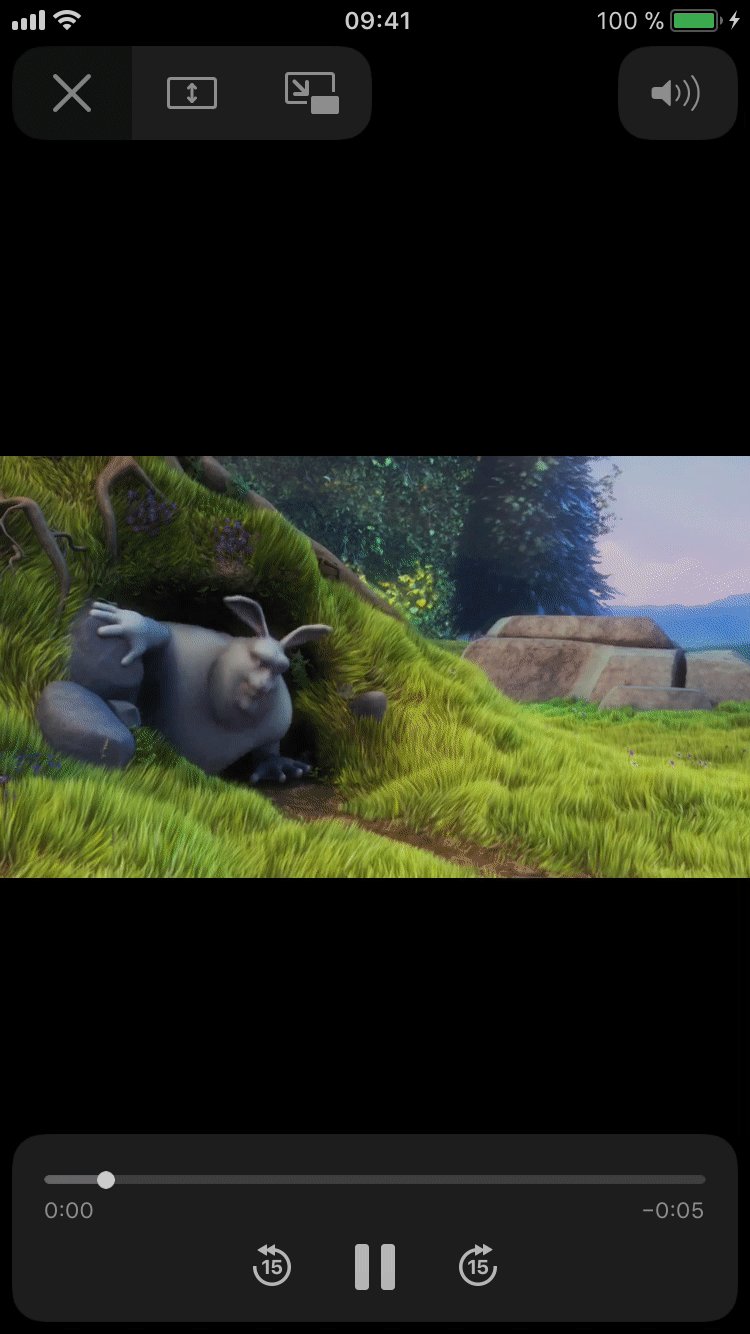
To display video in picture-in-picture mode you can use both AVPlayerViewController and any custom video player configured to be diplayed in picture-in-picture.
Basically you don't need to perform any additional actions, your video players support picture-in-picture now! But PiPhone provides some customizations that you can find useful.
Make sure to import the framework header: #import <PiPhone/PiPhone.h> for Objective-C or import PiPhone for Swift.
Content inset adjustment behavior
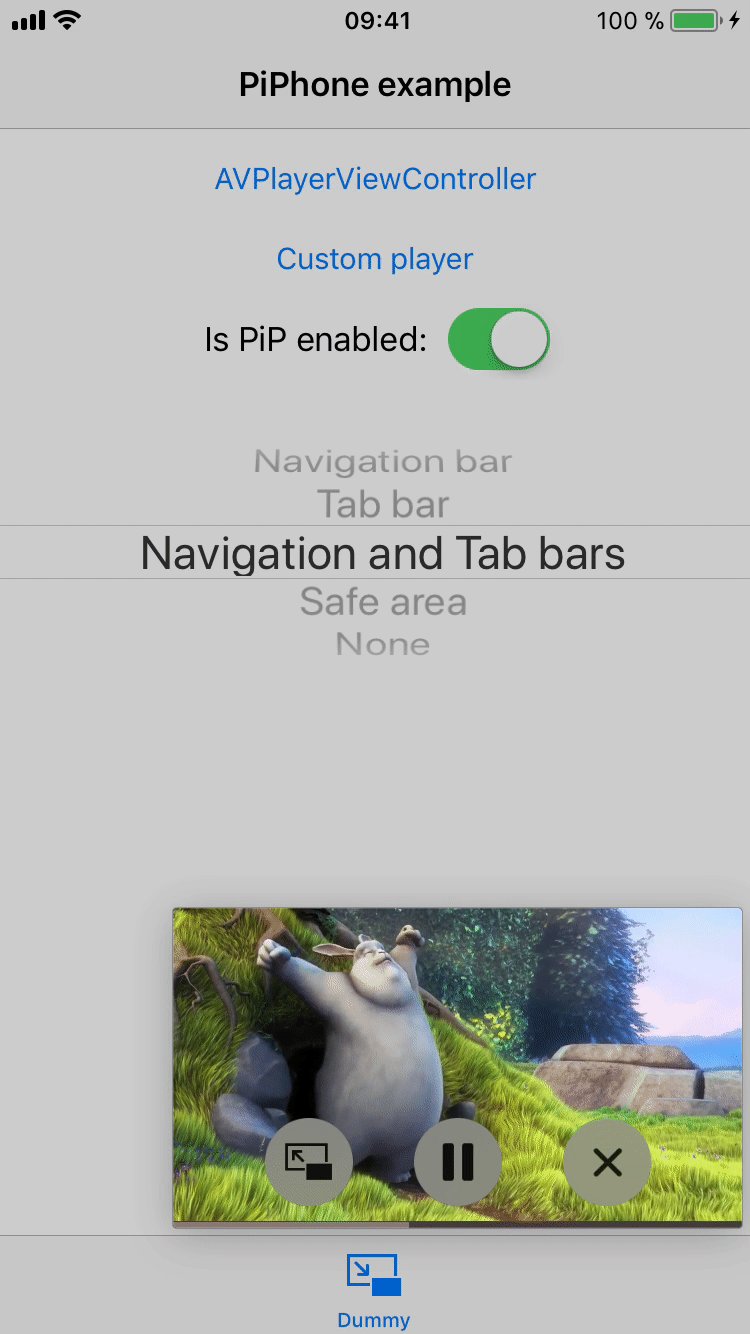
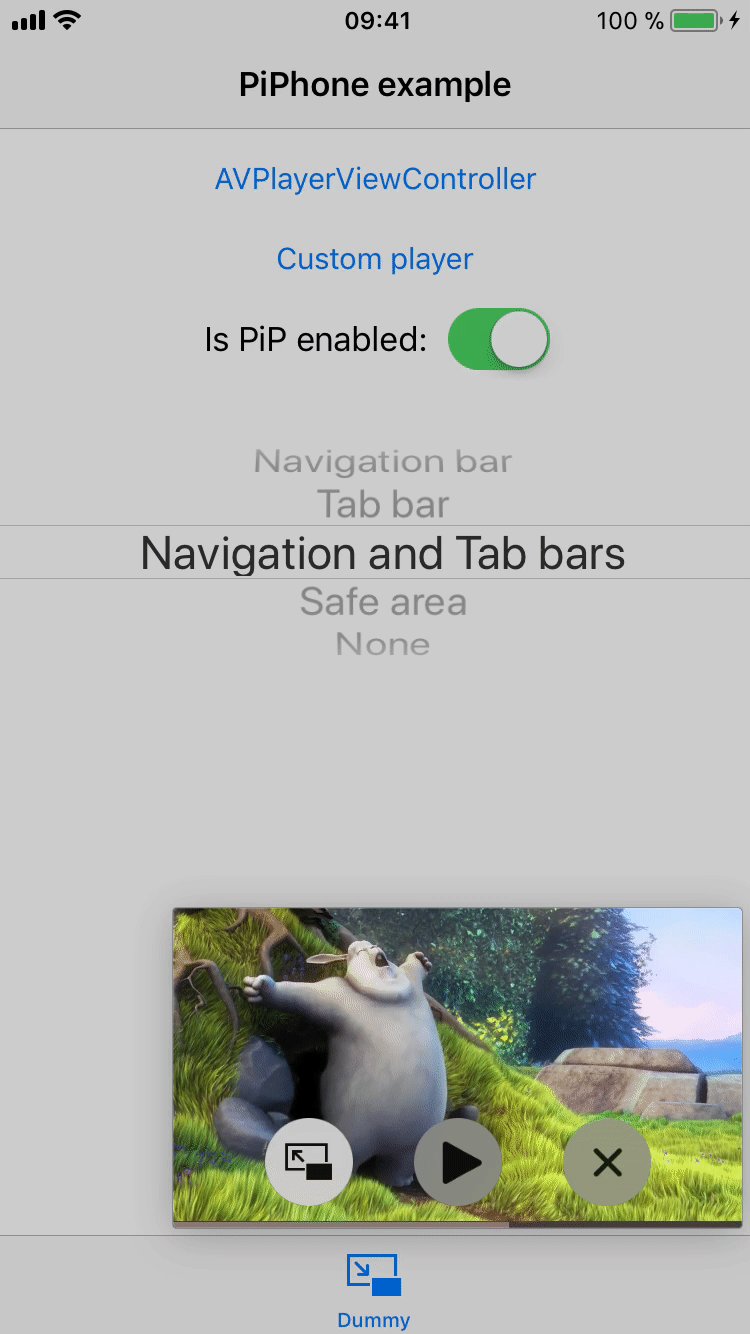
Default AVPictureInPictureController behavior is to find the topmost UINavigationController's bar, UITabBarController's bar, safeAreaInsets, etc and determine where to place overlay video based on this metrics. Since imitation of this behavior turned out to be complicated and tricky process, it've been decided to control overlay video position based on predefined configurations.
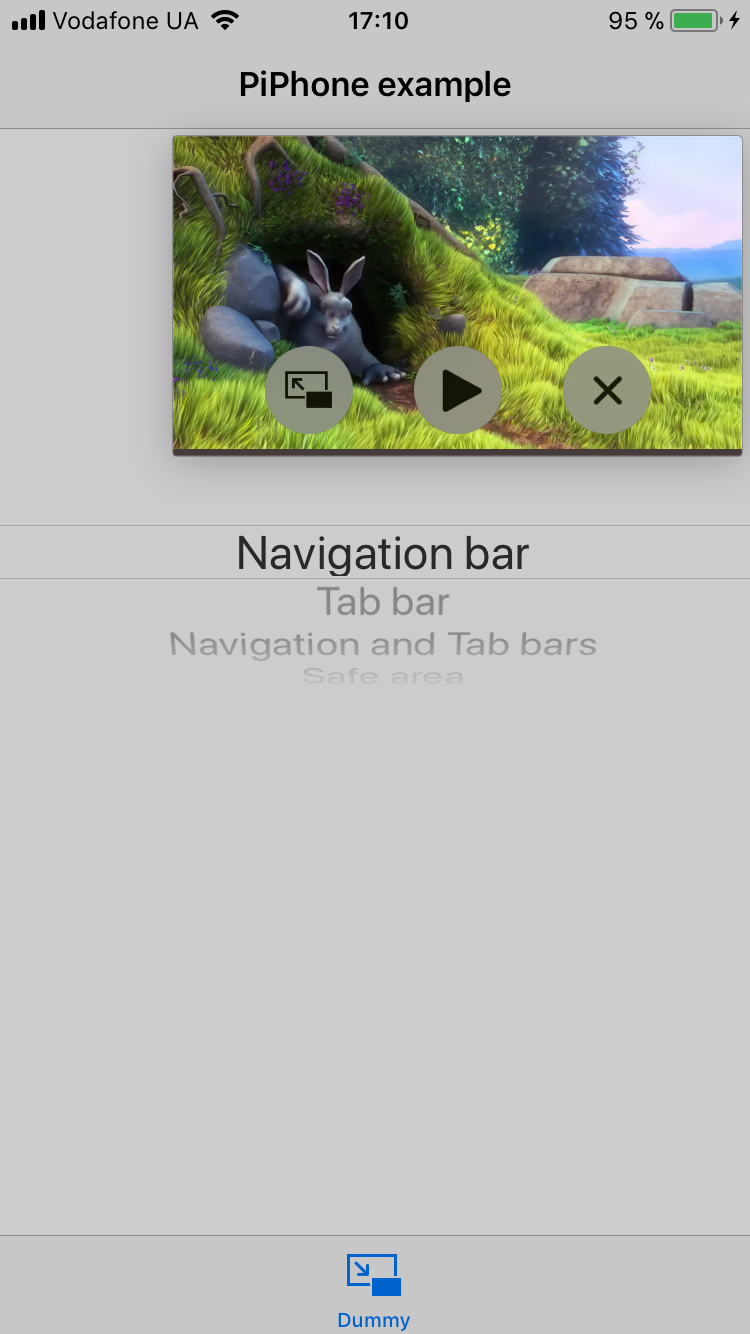
PiPManagerContentInsetAdjustmentNavigationBar
Includes safe area insets and additional 44dp (32dp on landscape) inset from top safe area.

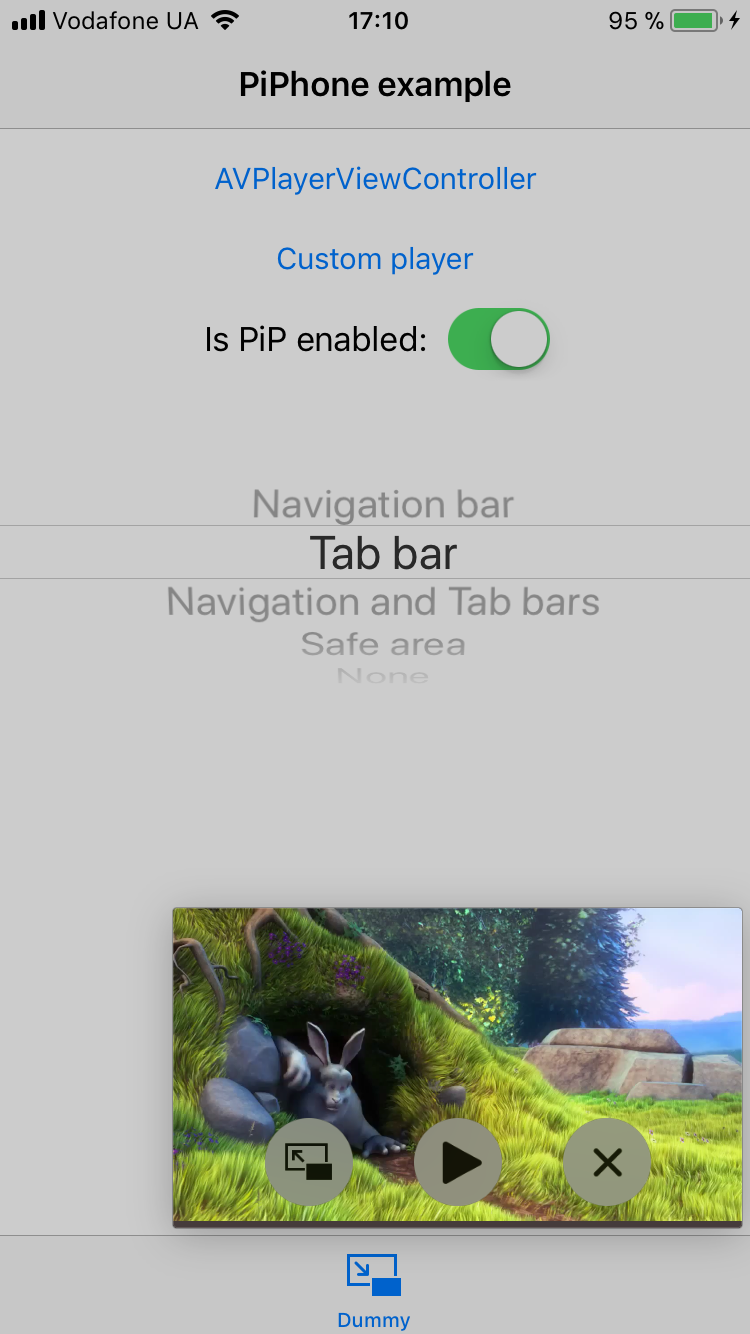
PiPManagerContentInsetAdjustmentTabBar
Includes safe area insets and additional 49dp (32dp on landscape in iOS 11 and above) inset from bottom safe area.

PiPManagerContentInsetAdjustmentNavigationAndTabBars
Includes both PiPManagerContentInsetAdjustmentNavigationBar and PiPManagerContentInsetAdjustmentTabBar.
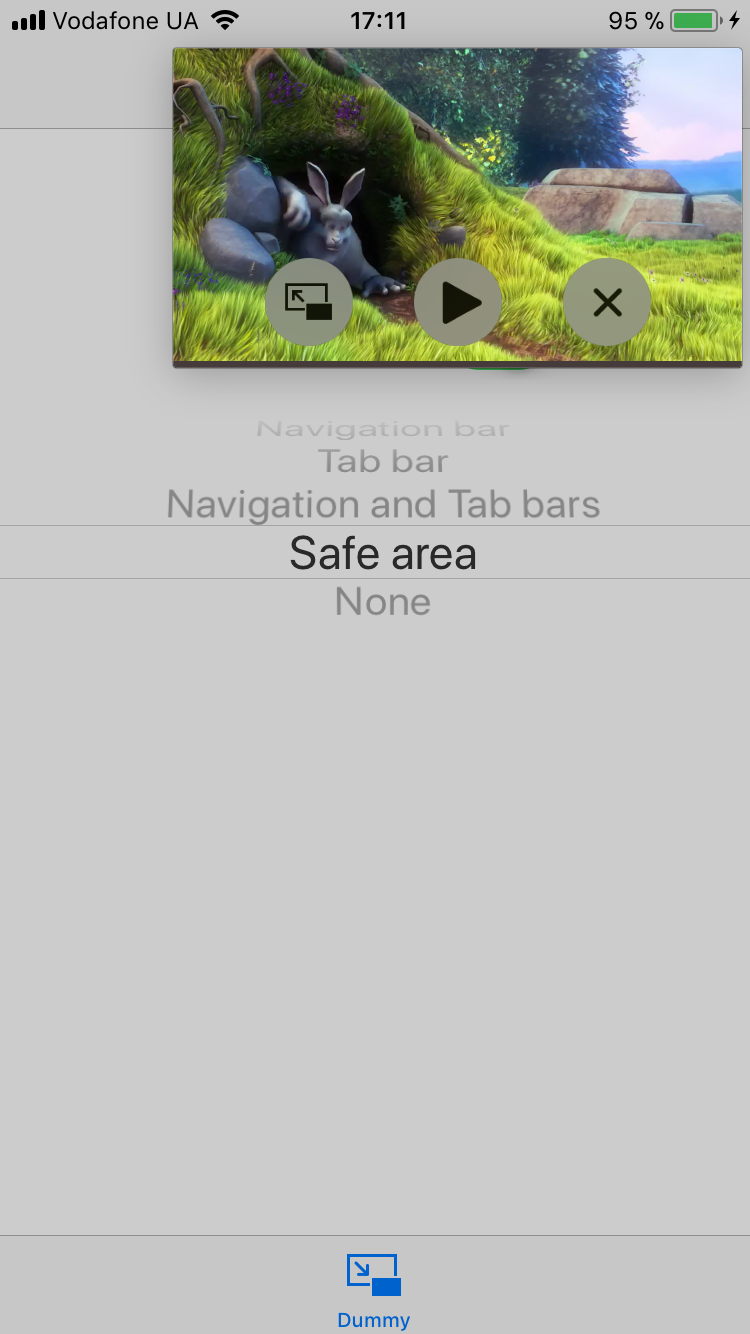
PiPManagerContentInsetAdjustmentSafeArea
Includes safe area insets.

PiPManagerContentInsetAdjustmentNone
Overlay video is pinned to screen edges.

This behavior can be changed via PiPManager's contentInsetAdjustmentBehavior property.
Objective-C
PiPManager.contentInsetAdjustmentBehavior = PiPManagerContentInsetAdjustmentNavigationAndTabBars;
// animated
[UIView animateWithDuration:0.25 animations:^{
PiPManager.contentInsetAdjustmentBehavior = PiPManagerContentInsetAdjustmentNavigationAndTabBars;
}];
Swift
PiPManager.contentInsetAdjustmentBehavior = .navigationAndTabBars
// animated
UIView.animate(withDuration: 0.25) {
PiPManager.contentInsetAdjustmentBehavior = .navigationAndTabBars
}
Additional content insets
Also you can set extra spacing from screen edges to overlay video which will be added to automatically calculated one.
Objective-C
PiPManager.additionalContentInsets = UIEdgeInsetsMake(20, 10, 20, 10);
// animated
[UIView animateWithDuration:0.25 animations:^{
PiPManager.additionalContentInsets = UIEdgeInsetsMake(20, 10, 20, 10);
}];
Swift
PiPManager.additionalContentInsets.top = 20
// animated
UIView.animate(withDuration: 0.25) {
PiPManager.additionalContentInsets.top = 20
}
Disable picture-in-picture
You can temporarily disable picture-in-picture mode causing AVPictureInPictureController's isPictureInPicturePossible property to be false.
Note: this will only have affect on iPhone.
Objective-C
// enable
PiPManager.pictureInPicturePossible = YES;
// disable
PiPManager.pictureInPicturePossible = NO;
Swift
// enable
PiPManager.isPictureInPicturePossible = true
// disable
PiPManager.isPictureInPicturePossible = false
To Do
- Reduce private API usage
- Investigate whether
PiPPictureInPictureControllershould become aAVPictureInPictureControllersubclass - Implement rotation gesture, add 'soft' deceleration for pinch gesture
- Improve automatic insets calculation
Example
To run the example project, clone the repo, and run pod install from the Example directory first.