AnimatedAlert
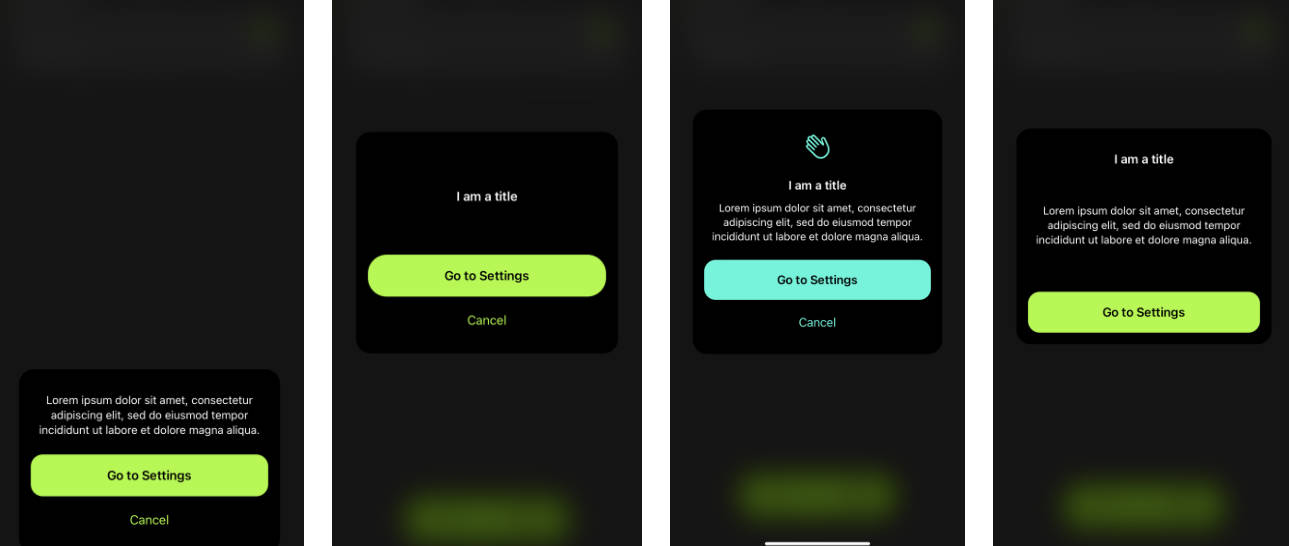
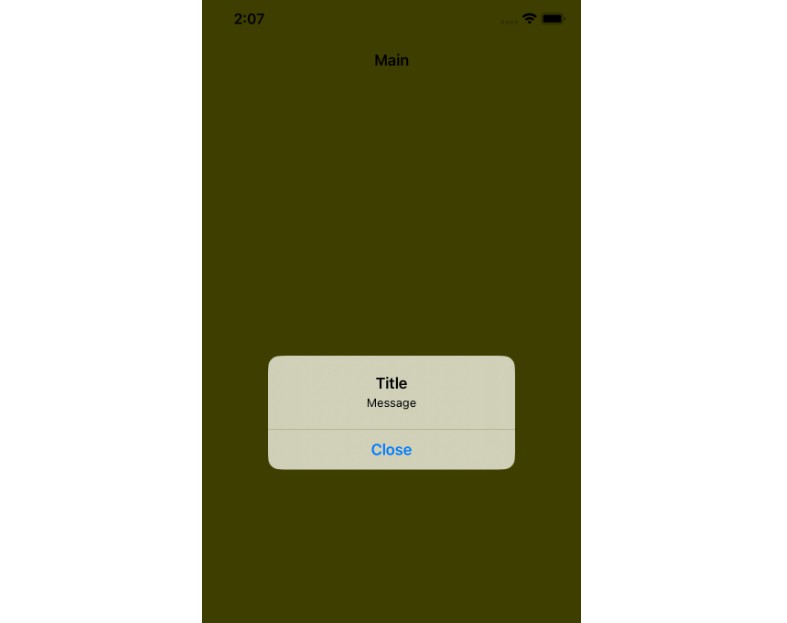
AnimatedAlert is a flexible and customizable component for displaying animated alerts in your iOS app. With AnimatedAlert, you have full control over the animation and the view used to present your alerts, making it a powerful tool for enhancing user experience in your app. It can also serve as a replacement for the Material SnackBar component, which was discontinued in 2021.
Installation
- In Xcode, select “File” → “Add Packages…”
- Enter https://github.com/chrsp/AnimatedAlert.git
or you can add the following dependency to your Package.swift:
.package(url: "https://github.com/chrsp/AnimatedAlert.git", from: "1.0.0")
How it Works
The heart of the AnimatedAlert component lies in the AlertCenter protocol, which serves as the foundation for managing how the center displays alerts. This protocol offers several key functionalities:
public protocol AlertCenter: AnyObject {
associatedtype AlertView: AnimatedAlert // 1
var animator: AlertAnimator { get set } // 2
var alertQueue: [AlertView] { get set } // 3
func display(message: String, time: TimeInterval, onView: UIView?, action: ToastAction?) // 4
}
-
AlertView Customization: You can tailor the appearance of the alert views by associating them with your preferred
AlertViewconforming to theAnimatedAlertprotocol. -
Animation Control: Customize the animations applied to the alerts through the
AlertAnimatorproperty. -
Alert Queue Management: Maintain a queue of alerts to ensure they are displayed in an orderly fashion.
-
Display Alerts: Request the center to display an alert with specific parameters, such as the message, display duration, target view, and an optional action.
AnimatedAlert provides ready-made AlertCenter types like ToastAlertCenter, which emulates the Material Snackbar’s appearance. Nevertheless, you have the freedom to create your own custom animations, views, or even entirely new AlertCenter implementations.
Usage
To get started, include the library in your project by adding:
import AnimatedAlert
Then, initialize your preferred AlertCenter instance, for example:
var alertCenter = ToastAlertCenter<MDCSnackbarToastAlert>()
Finally, choose how you want to present your Animated Alert:
-
Display on a Specific View:
self.alertCenter.display(message: "Displayed on this view!", time: 1.0, onView: self.view)

-
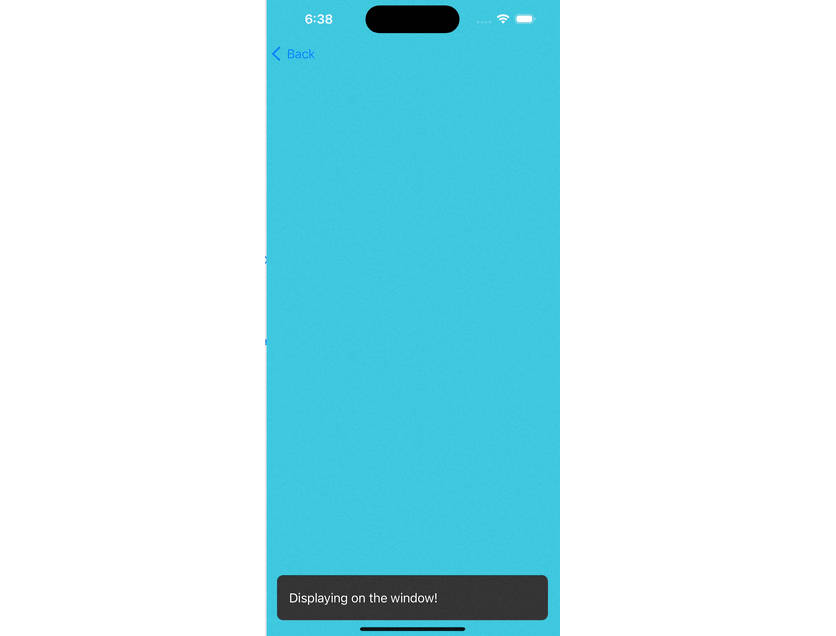
Display on the Window:
self.alertCenter.display(message: "Displayed on the window!", time: 1.0, onView: nil)

-
Display with an Action Button:
self.alertCenter.display(message: "Displayed with Action", time: 2.0, onView: self.view, action: action)

-
Display Action on the Window:
self.alertCenter.display(message: "Displayed with Action", time: 2.0, onView: nil, action: action)

License
AnimatedAlert is available under the MIT license. See the LICENSE file for more information.
I hope you find AnimatedAlert a valuable addition to your iOS development toolkit. Happy coding! ?