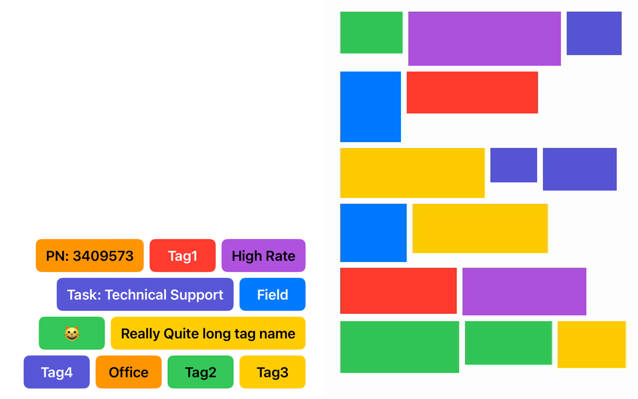
Flow


Using Flow is similar to using SwiftUI’s VStack and HStack layouts/views.
Alignment and spacing changes can be animated and since Flow conforms to the Layout protocol you can even animate changing to an entirely different layout type!
Usage
import FlowLayout
struct ContentView: View {
@State var tags: [Tag]
var body: some View {
FlowLayout(alignment: .topLeading, spacing: 7) {
ForEach(tags) { tag in
TagView(tag)
}
}
}
}
Check the documentation for more in-depth usage.
Installing
Swift Package Manager
Via Xcode
- Select your
.xcprojectfile - Select the project under
PROJECT - Select
Swift Package - Tap the
+sign - Paste this repo’s address
https://github.com/toastersocks/Flowinto the text field and hit ‘Next’ - Choose your version/branch on the next screen
- Choose your targets and hit ‘Finish’