PicSea
This project demonstrates my skills in building a functional iOS application that interacts with a REST API, retrieves photo data, and incorporates various features like viewing, filtering, and exploring photo albums.
In PicSea, I’ve created an iOS app that fetches photo data from a REST API endpoint. The app’s core functionality includes displaying a list of photo albums, allowing users to explore albums, switch between different layouts, and view individual photos in detail. It also provides options to copy photo URLs and offers a seamless user experience.
Features
- The app presents a user-friendly list of photo albums, providing key album information.
- Users can conveniently explore albums and switch between list and grid layouts to suit their preference.
- Each album can be expanded to view individual photos and navigate through them.
- Users can copy the URL of a photo to share or save it.
- The app offers a smooth and responsive user interface for an enjoyable photo browsing experience.
- It showcases best practices in Swift, SwiftUI, and asynchronous programming for iOS development.
- And it also contains some simple unit testing.
Requirements
To run this application, you will need the following:
- iOS 16
- Stable internet connection
Technology Stack
- SwiftUI & UIKit
Future Features Ideas
While PicSea currently showcases essential functionalities, there are exciting possibilities for future enhancements and features ideas:
-
Customizable Grid View Rows: Implementing a pinch-to-zoom feature, similar to the Apple Photos app, could allow users to adjust the number of rows displayed in the grid view according to their preferences.
-
Improved Photo Source: Consider exploring and integrating a more extensive and diverse photo API to provide users with a wider range of real photos to explore and enjoy.
-
Enhanced User Interaction: Enhance user interaction by adding context menus or long-press gestures on images in the list/grid view, enabling features like “peek and pop” to provide quick previews or actions.
These are just a few ideas to consider for potential future improvements.
Reflection
What Was Done Well
-
Modular and Flow: The app’s modular architecture and flow have been designed effectively, making it easy to understand and maintain. This modular approach enhances scalability and code organization.
-
Layout Flexibility: The ability to switch between list and grid views provides users with flexibility in how they explore and interact with photo albums.
Areas for Improvement
-
Data Loading In this demonstration app, I fetch all the data (5000 items) from a JSON API at once for simplicity and clarity. However, in a production app, it’s advisable to implement more efficient data loading strategies, such as pagination or lazy loading, to minimize unnecessary overhead and improve performance. These strategies help ensure a smoother user experience, especially when dealing with a large dataset.
-
Image Caching and Third-Party Libraries: While the app initially used Apple’s
AsyncImagefor image loading, it presented limitations in terms of caching and placeholder display, leading to the development of theCachedAsyncImage. This experience highlights the importance of choosing the right image handling approach. In future iterations, considering the integration of third-party libraries like Kingfisher or Nuke may further improve image caching, rendering, and overall image handling for a smoother user experience.
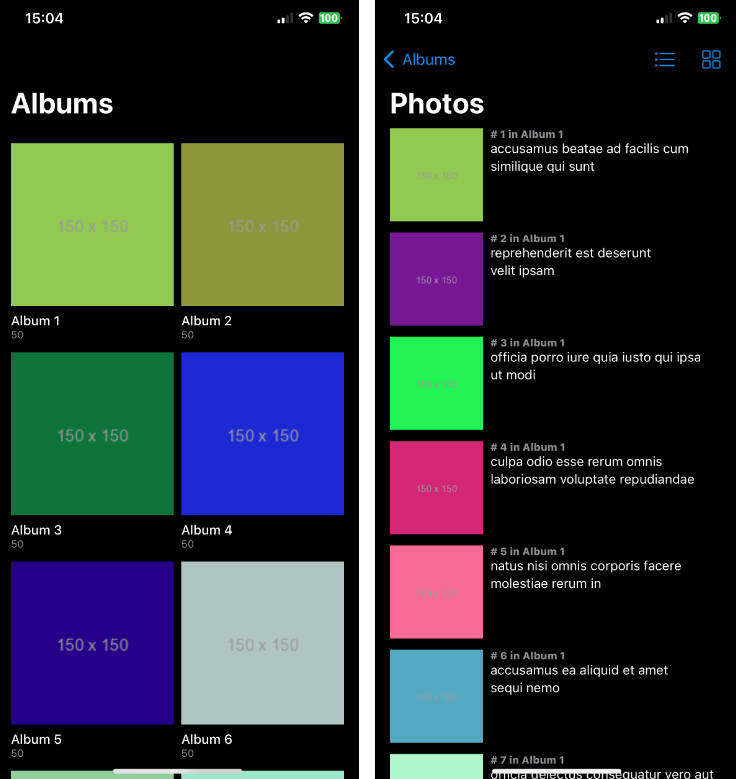
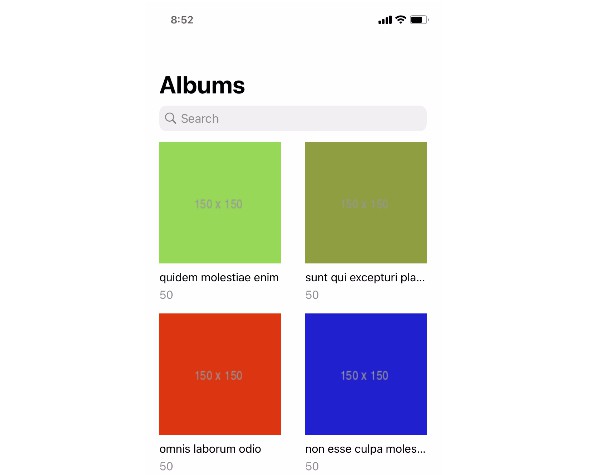
Screenshots
| Screen | Screen |
|---|---|