中文介绍
ESTabBarController is a highly customizable TabBarController component, which is inherited from UITabBarController.
Why?
In real-world development, we may encounter the situation that customizing the UITabBar. For instance: change font style, add animation, use bigger item. However it’s hard to do with UITabBarItem.
With ESTabBarController, You can easily achieve these!
| – | Feature | Description |
|---|---|---|
| 1 | Default style | You can get system-like style by initializing the TabBar with ESTabBarController directly.
UITabBarController style: ESTabBarController default style: |
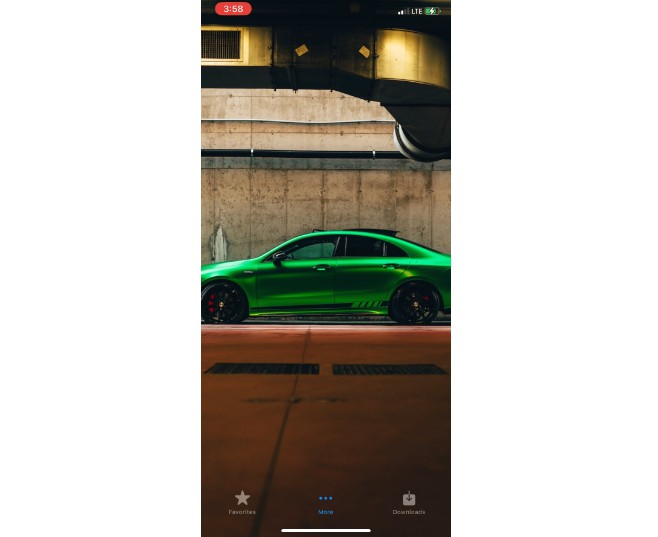
| 2 | Default style with “More” item | If the items are more than the maximum number of displays, there will be a “More” item.
UITabBarController with “More”: ESTabBarController with “More”: |
| 3 | Mix UITabBarItem and ESTabBarItem | You can set any item as you want, including UITabBarItem and ESTabBarItem.
ESTabBar and UITabBar mixed style: ESTabBar and UITabBar mixed style with “More”: |
| 4 | UIKit attributes | ESTabBarController is compatible with UITabBarController, UITabBar and UITabBarItem’s most API attributes. You can migrate to ESTabBarController without any modification of the origin code.
Compatible with UITabBarController’s |
| 5 | Any nesting with UINavigationController | Developing withUITabBarController, there are two common ways to handle layers:
First : ├── UITabBarController └──── UINavigationController └────── UIViewController └──────── SubviewControllers Second : ├── UINavigationController └──── UITabBarController └────── UIViewController └──────── SubviewControllers In the first case, need to set In ESTabBarController, add Container views to UITabBar to be compatible with these two ways。 |
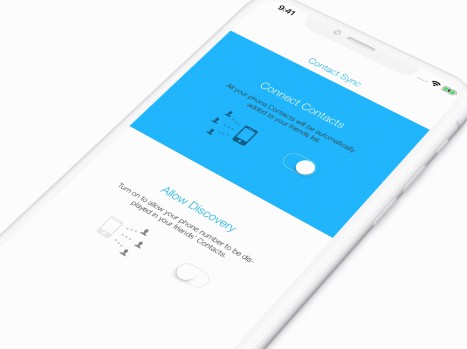
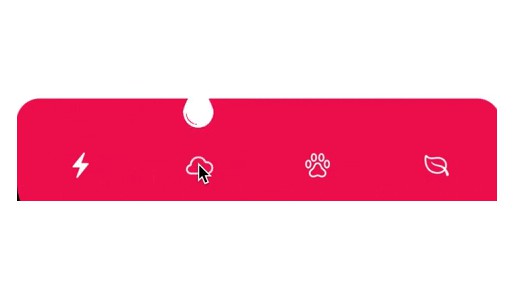
| 6 | Customizable style | With ESTabBarController, you can:
1. Customize selected item’s color and style: 2. Add selecting animation: 3. Customize item’s background color: 4. Add highlight animation: 5. Add animation to prompt users: 6. And much more … |
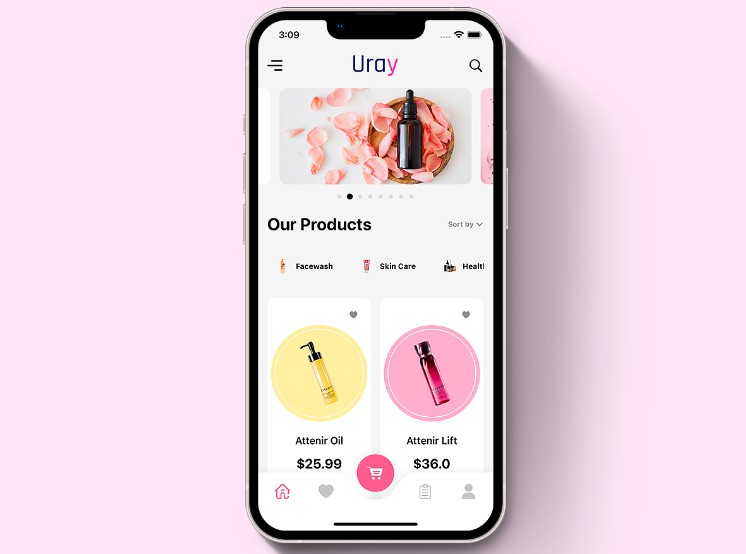
| 7 | Customizable item’s size
Customizable click event |
You can easily customize item’s size using ESTabBarController.
When the button’s frame is larger than TabBar, through the use of HitTest to achieve making outer TabBar area click valid. In addition, ESTabBarController can customize click event, and through a block to callback super-layer to handle. With big item in the middle of TabBar: With a special hint style: Customize click event: |
| 8 | Default notification style | You can get system-like notification style by initializing the TabBar with ESTabBarController directly.
UITabBarController notification style: ESTabBarController system-like notification style: |
| 9 | Customizable notification style | With ESTabBarController, you can:
1. Customize notification animation: 2. Customize prompt style: 3. And much more … |
| 10 | Lottie | Through customizing ContentView, you are able to add Lottie’s LAAnimationView to Item(s) |
Requirements
- Xcode 8 or later
- iOS 8.0 or later
- ARC
- Swift 5 or later
Demo
You can download and build ESTabBarControllerExample project, and you will find more examples to use ESTabBarController, and also more examples to customize UITabBar。
Usage
CocoaPods
pod "ESTabBarController-swift"
Carthage
github "eggswift/ESTabBarController"
Manually
git clone https://github.com/eggswift/ESTabBarController.git
open ESTabBarController
TODO
- The Containers’ layout is purely based on code,using Autolayout will be better.
- When there is “More”, if edit it will occurs problem.
- Partial UITabBarItem attributes are not bridge to ESTabBarItem.
The picture of ‘More’ item in ESTabBarItemMoreContentView is not set into framework, plan to convert it to CGBitmap.
Sponsor
You can support the project by checking out our sponsor page. It takes only one click:

This advert was placed by GitAds
Acknowledgement
- animated-tab-bar by http://ramotion.com
- Partial pictures in Example are from http://www.iconfont.cn
About
ESTabBarController is developed and maintained by Vincent Li. If you have any questions or issues in using ESTabBarController, welcome to issue.
If you want to contribute to ESTabBarController, Please submit Pull Request, I will deal with it as soon as possible.
License
The MIT License (MIT)
Copyright (c) 2013-2016 eggswift. All rights reserved.
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the “Software”), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED “AS IS”, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.