AxisSheet for SwiftUI
It is a library that handles the sheet view in 4 directions (.top, .bottom, .leading, .trailing) according to the axis type. It supports iOS and macOS.
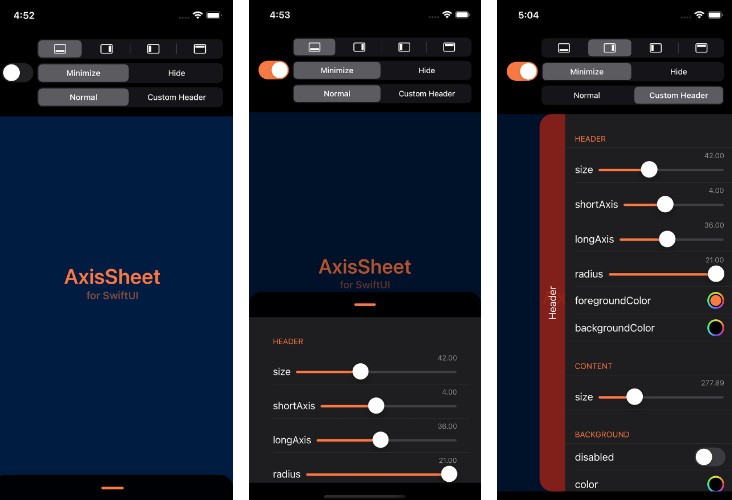
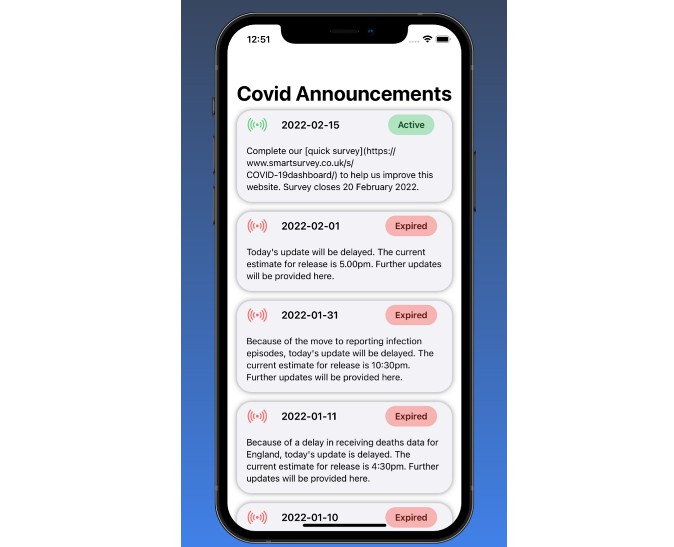
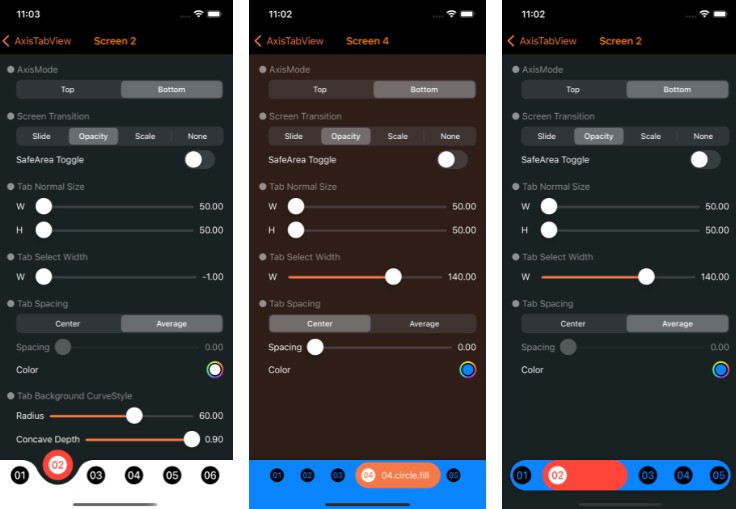
Screenshot
| Example | Bottom | Trailing |
|---|---|---|
 |
 |
 |
AxisSheet.mp4
Example
https://fabulaapp.page.link/228
Usages
- How to use the default header views.
AxisSheet(isPresented: $isPresented, constants: constants) { Text("Content View") } /// or Text("Content View") .axisSheet(isPresented: $isPresented, constants: constants)
- How to use custom header views.
AxisSheet(isPresented: $isPresented, constants: constants, header: { Rectangle().fill(Color.red.opacity(0.5)) .overlay(Text("Header")) }, content: { Text("Content View") }) /// or Text("Content View") .axisSheet(isPresented: $isPresented, constants: constants) { Rectangle().fill(Color.red.opacity(0.5)) .overlay(Text("Header")) }
Swift Package Manager
The Swift Package Manager is a tool for automating the distribution of Swift code and is integrated into the swift compiler. Once you have your Swift package set up, adding AxisSheet as a dependency is as easy as adding it to the dependencies value of your Package.swift.
dependencies: [
.package(url: "https://github.com/jasudev/AxisSheet.git", .branch("main"))
]
Contact
instagram : @dev.fabula
email : [email protected]
License
AxisSheet is available under the MIT license. See the LICENSE file for more info.