A lightweight customized tabbar view.
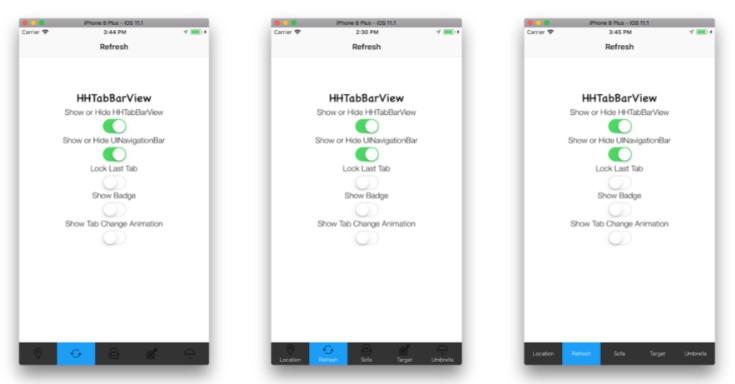
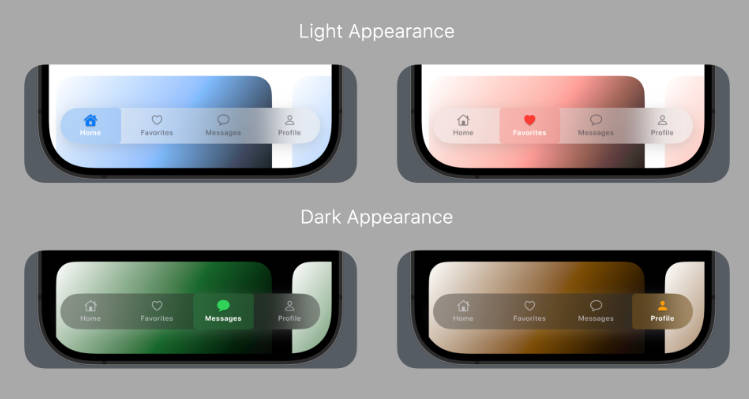
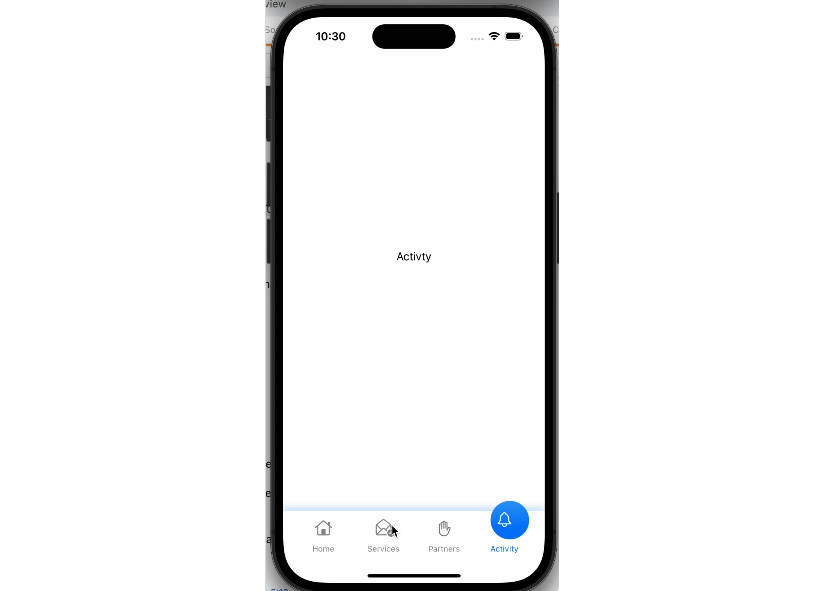
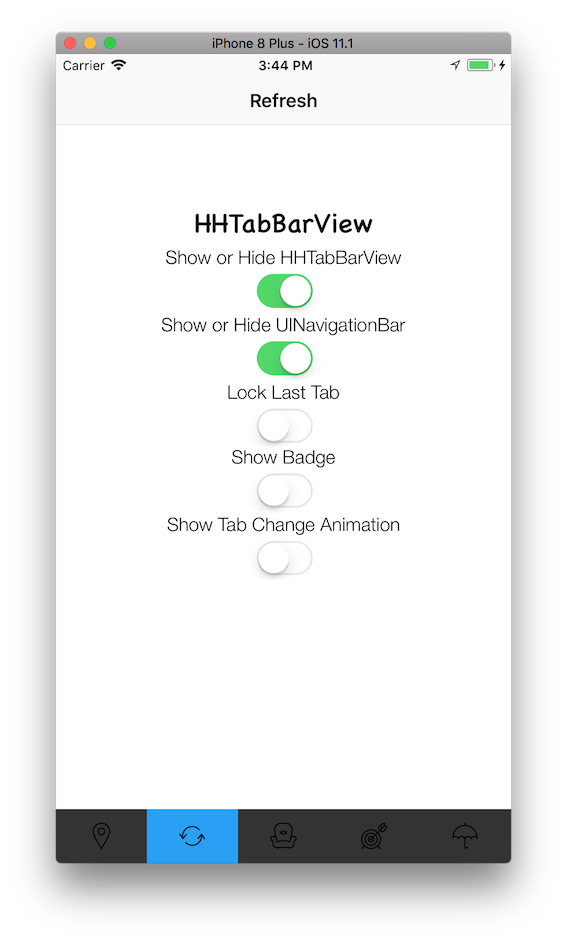
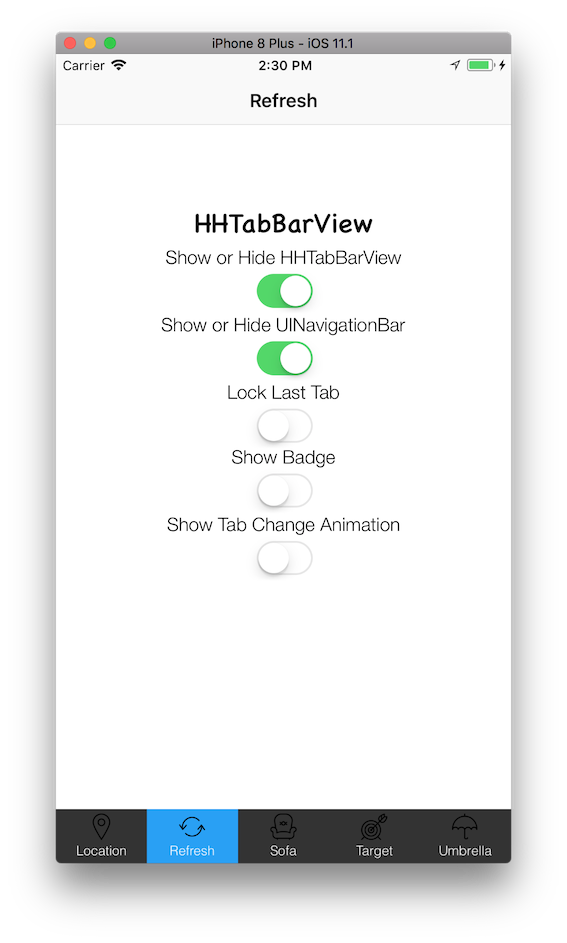
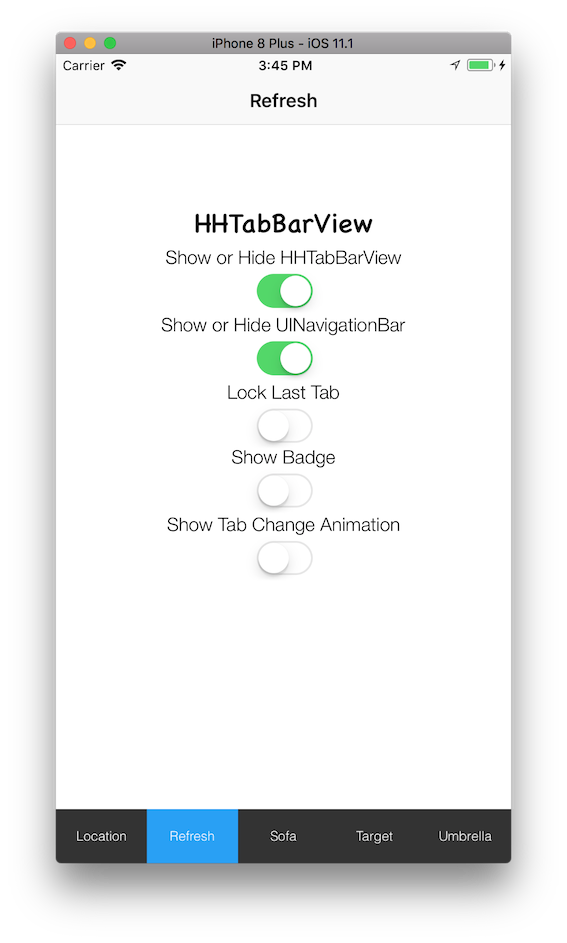
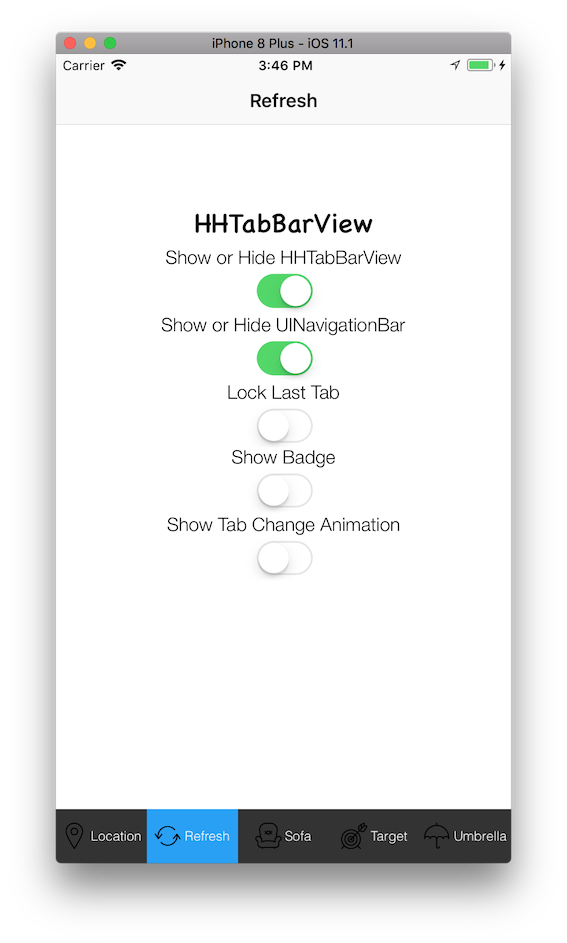
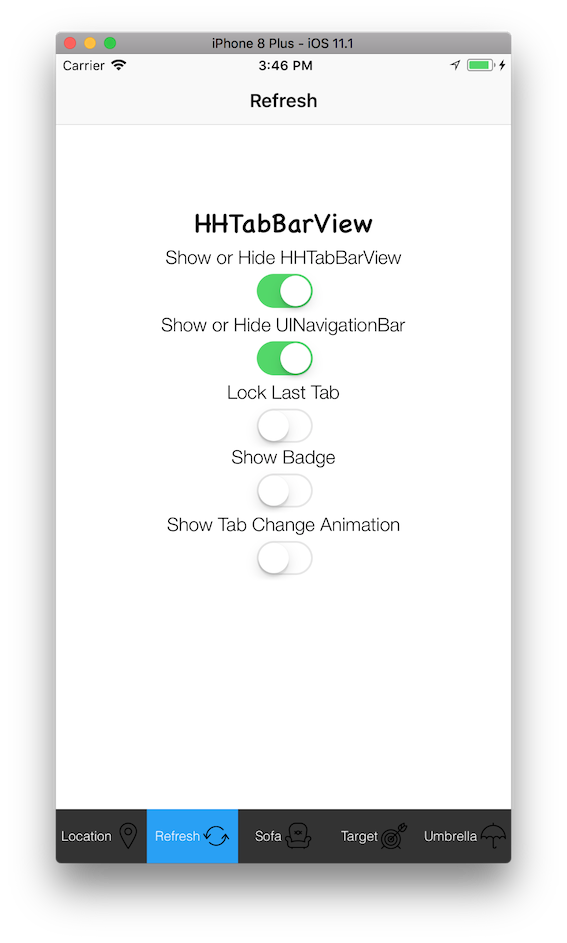
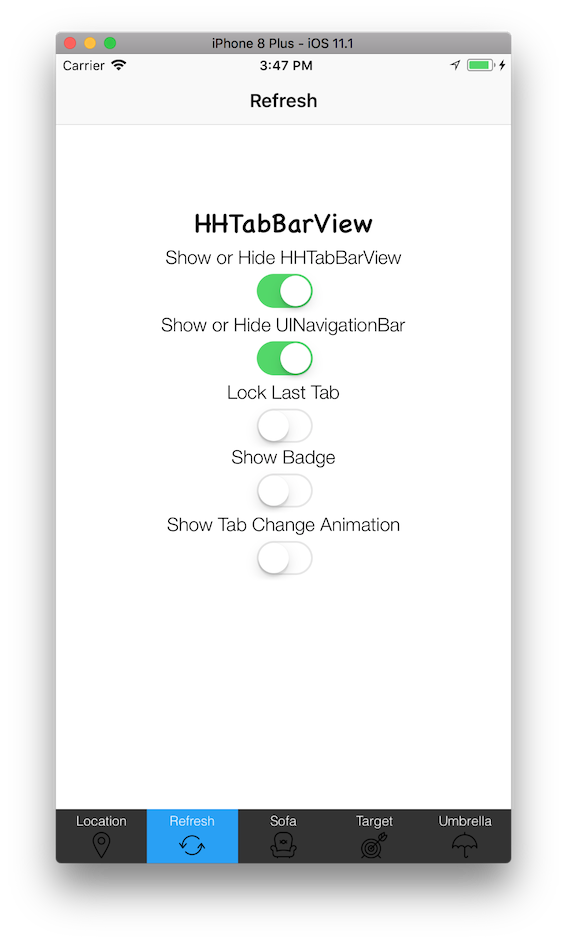
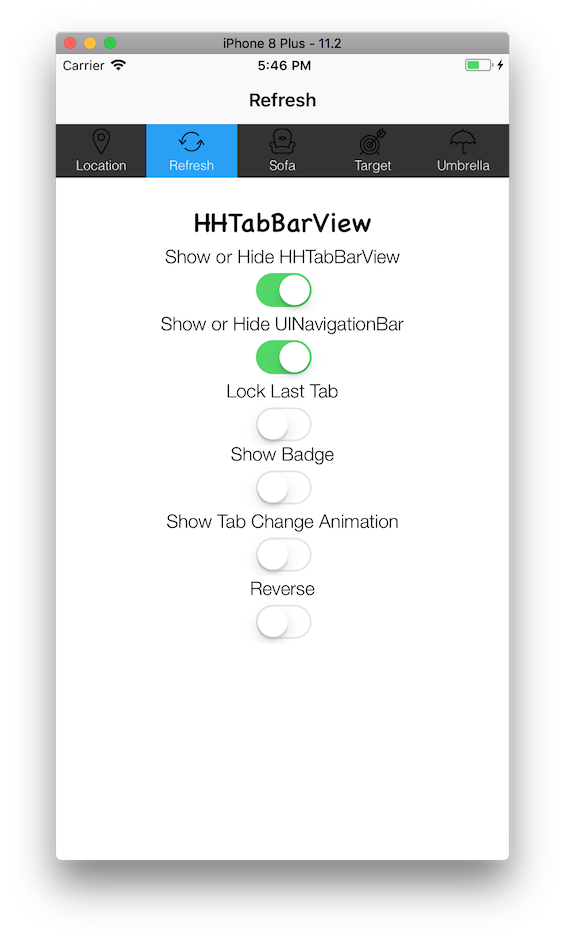
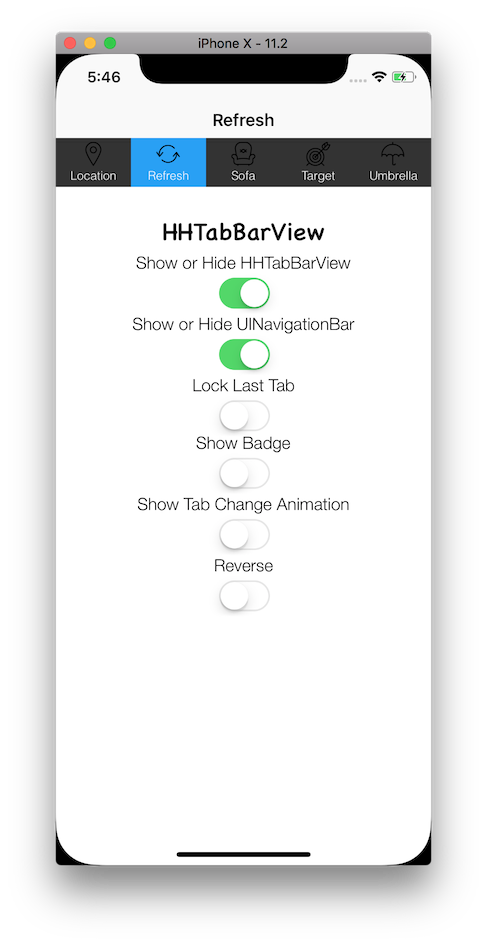
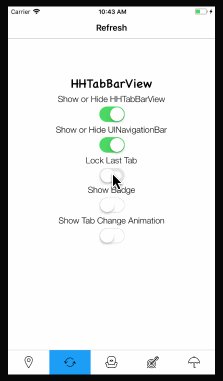
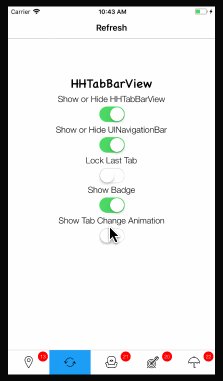
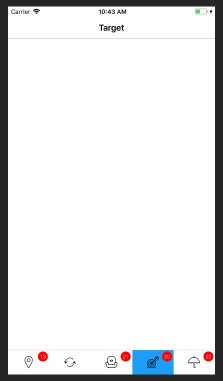
Screenshots
 |
 |
 |
 |
 |
 |
 |
 |
|
 |
||
Features
- Easily Configurable and Setup. Create tabs with Title, or Image or both.
- Dynamic Tabs Configurations.
- Detect Taps in a completion block.
- Show/Hide Badge Value in individual tabs. Easily Configure as per the needs.
- Lock/Unlock particular tabs.
- Easily show/hide UINavigationBar and HHTabBarView.
- Lightweight with zero dependancies.
- Change UI of HHTabBarView (LeftToRight or RightToLeft) as per the needs.
- Change HHTabBarView position as per UI requirements. Supports: Top and Bottom (Default).
Note: I don't recommended displaying HHTabBarView at the top. It's always good at the bottom.
Installation
-
Manually – Add
HHTabBarView/Sourcefolder to your Project. And you're good to useHHTabBarView. -
CocoaPods: –
pod 'HHTabBarView'
You can read the CHANGELOG file for a particular release.
Setup
Important: Please note that HHTabBarView is currently not supports UIStoryBoard. Means, you will have to create HHTabBarView programmatically. It is advised to setup HHTabBarView in AppDelegate.swift for your easyness.
- Initialize and keeping reference of
HHTabBarView. ?
let hhTabBarView = HHTabBarView.shared
- Keeping reference of iOS default
UITabBarController. ?
let referenceTabBarController = HHTabBarView.shared.referenceUITabBarController
- Setup referenced
UITabBarController?
func setupReferenceUITabBarController() -> Void {
//Creating a storyboard reference
let storyboard = UIStoryboard.init(name: "Main", bundle: Bundle.main)
//Creating navigation controller for navigation inside the first tab.
let navigationController1: UINavigationController = UINavigationController.init(rootViewController: storyboard.instantiateViewController(withIdentifier: "FirstViewControllerID"))
//Creating navigation controller for navigation inside the second tab.
let navigationController2: UINavigationController = UINavigationController.init(rootViewController: storyboard.instantiateViewController(withIdentifier: "SecondViewControllerID"))
//Update referenced TabbarController with your viewcontrollers
referenceTabBarController.setViewControllers([navigationController1, navigationController2], animated: false)
}
- Setup
HHTabBarView?
//Update HHTabBarView reference with the tabs requires.
func setupHHTabBarView() -> Void {
//Default & Selected Background Color
let defaultTabColor = UIColor.white
let selectedTabColor = UIColor.init(red: 234/255, green: 218/255, blue: 195/255, alpha: 1.0)
let tabFont = UIFont.init(name: "Helvetica-Light", size: 14.0)
//Create Custom Tabs
let t1 = HHTabButton.init(withTitle: "Calendar", tabImage: UIImage.init(named: "Calendar")!, index: 0)
t1.titleLabel?.font = tabFont
t1.titleLabel?.textColor = UIColor.black
t1.setHHTabBackgroundColor(color: defaultTabColor, forState: .normal)
t1.setHHTabBackgroundColor(color: selectedTabColor, forState: .selected)
let t2 = HHTabButton.init(withTitle: "Refresh", tabImage: UIImage.init(named: "Refresh")!, index: 1)
t2.titleLabel?.font = tabFont
t2.titleLabel?.textColor = UIColor.black
t2.setHHTabBackgroundColor(color: defaultTabColor, forState: .normal)
t2.setHHTabBackgroundColor(color: selectedTabColor, forState: .selected)
//Note: As HHTabButton are subclassed of UIButton so you can modify it as much as possible.
//Set Custom Tabs
hhTabBarView.tabBarTabs = [t1, t2]
//Set Default Index for HHTabBarView.
hhTabBarView.defaultIndex = 1
//Show Animation on Switching Tabs
hhTabBarView.tabChangeAnimationType = .none
//Handle Tab Change Event
hhTabBarView.onTabTapped = { (tabIndex) in
print("Selected Tab Index:\(tabIndex)")
}
}
- Setup
windowof your application inside the ?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
//Setup HHTabBarView
setupReferenceUITabBarController()
setupHHTabBarView()
//Setup Application Window
self.window = UIWindow.init(frame: UIScreen.main.bounds)
self.window?.rootViewController = self.referenceTabBarController
self.window?.makeKeyAndVisible()
return true
}
- Done! ✅
ToDo[s]
- [x] Update README with multiple example usage and screenshots.
You can watch to HHTabBarView to see continuous updates. Stay tuned.
Have an idea for improvements of this class?
Please open an issue.
Credits
You can shoot me an email to contact.
Thank You!!
See the contributions for details.
License
The MIT License (MIT)
Read the LICENSE file for details.