VerticalCardSwiper
A marriage between the Shazam Discover UI and Tinder, built with UICollectionView in Swift.

Project goal and information
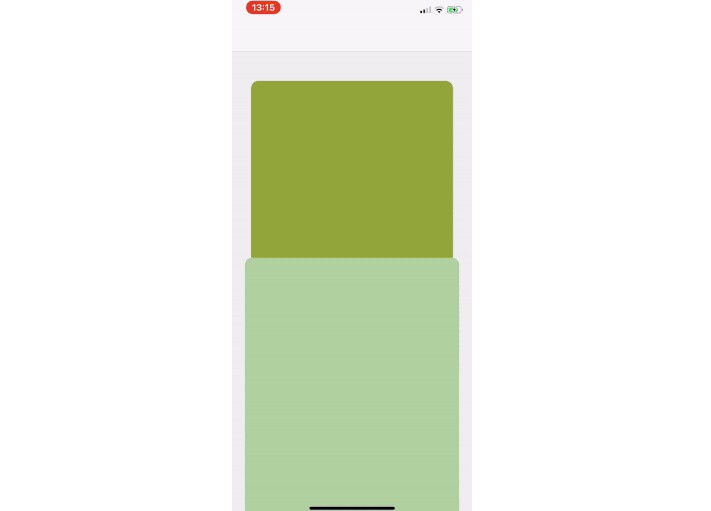
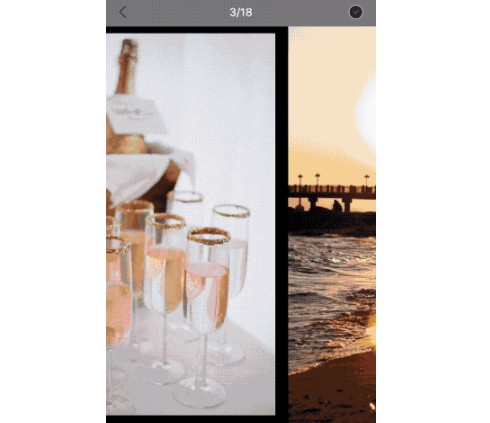
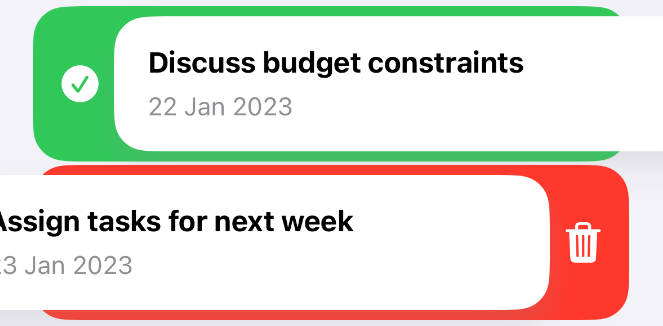
The goal of this project is to recreate the Discover UI in Shazam (which I think is a great, fun way to display content) in combination with a Tinder style of swiping cards to the left/right.
The idea behind this is that in some cases, you don't want to swipe away cards, but keep them available for later on. This implementation allows for that. And it's a fun way to interact with content.
It's built with a UICollectionView and a custom flowLayout.
Requirements
- iOS 9.0
- Swift 4.2
Installation
VerticalCardSwiper is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod 'VerticalCardSwiper', '0.1.0-beta5'
Example
To try out VerticalCardSwiper
pod try VerticalCardSwiper
or open the project and run the Example.
Usage
VerticalCardSwiper behaves a lot like a standard UICollectionView.
To use it inside your UIViewController:
import VerticalCardSwiper
class ExampleViewController: UIViewController, VerticalCardSwiperDatasource {
private var cardSwiper: VerticalCardSwiper!
override func viewDidLoad() {
super.viewDidLoad()
cardSwiper = VerticalCardSwiper(frame: self.view.bounds)
view.addSubview(cardSwiper)
cardSwiper.datasource = self
// register cardcell for storyboard use
cardSwiper.register(nib: UINib(nibName: "ExampleCell", bundle: nil), forCellWithReuseIdentifier: "ExampleCell")
}
func cardForItemAt(verticalCardSwiperView: VerticalCardSwiperView, cardForItemAt index: Int) -> CardCell {
let cardCell = verticalCardSwiperView.dequeueReusableCell(withReuseIdentifier: "ExampleCell", for: index) as! ExampleCardCell
return cardCell
}
func numberOfCards(verticalCardSwiperView: VerticalCardSwiperView) -> Int {
return 100
}
}
Properties
/// Indicates if side swiping on cards is enabled. Set to false if you don't want side swiping. Default is `true`.
@IBInspectable public var isSideSwipingEnabled: Bool = true
/// Allows you to make the previous card visible or not visible (stack effect). Default is `true`.
@IBInspectable public var isPreviousCardVisible: Bool = true
/// The transform animation that is shown on the top card when scrolling through the cards. Default is 0.05.
@IBInspectable public var firstItemTransform: CGFloat = 0.05
/// The inset (spacing) at the top for the cards. Default is 40.
@IBInspectable public var topInset: CGFloat = 40
/// The inset (spacing) at each side of the cards. Default is 20.
@IBInspectable public var sideInset: CGFloat = 20
/// Sets how much of the next card should be visible. Default is 50.
@IBInspectable public var visibleNextCardHeight: CGFloat = 50
/// Vertical spacing between CardCells. Default is 40.
@IBInspectable public var cardSpacing: CGFloat = 40
Other
Just like with a regular UICollectionView, you can reload the data by calling:
cardSwiper.reloadData()
Delegation
To handle swipe gestures, implement the VerticalCardSwiperDelegate.
class ViewController: UIViewController, VerticalCardSwiperDelegate {
override func viewDidLoad() {
super.viewDidLoad()
cardSwiper.delegate = self
}
func willSwipeCardAway(card: CardCell, index: Int, swipeDirection: CellSwipeDirection) {
// called right before the card animates off the screen (optional).
}
func didSwipeCardAway(card: CardCell, index: Int, swipeDirection: CellSwipeDirection) {
// handle swipe gestures (optional).
}
func sizeForItem(verticalCardSwiperView: VerticalCardSwiperView, index: Int) -> CGSize {
// Allows you to return custom card sizes (optional).
return CGSize(width: verticalCardSwiperView.frame.width * 0.75, height: verticalCardSwiperView.frame.height * 0.75)
}
func didScroll(verticalCardSwiperView: VerticalCardSwiperView) {
// Tells the delegate when the user scrolls through the cards (optional).
}
func didDragCard(card: CardCell, index: Int, swipeDirection: SwipeDirection) {
// Called when the user starts dragging a card to the side (optional).
}
func didTapCard(verticalCardSwiperView: VerticalCardSwiperView, index: Int) {
// Tells the delegate when the user taps a card.
}
func didHoldCard(verticalCardSwiperView: VerticalCardSwiperView, index: Int, state: UIGestureRecognizer.State) {
// Tells the delegate when the user holds a card.
}
}
Customization
Subclass the CardCell to customize the cards.
class ExampleCardCell: CardCell {
}
Features
- [x] Shazam Discover UI with paging
- [x] Tinder-style swiping
- [x] Option to disable side swiping
- [x] Code documentation in README.md file
- [x] Cocoapods support
- [ ] Carthage support
- [ ] Diff support