UnsplashProvider
It is a package that can use the Unsplash API. It was developed as a SwiftUI.
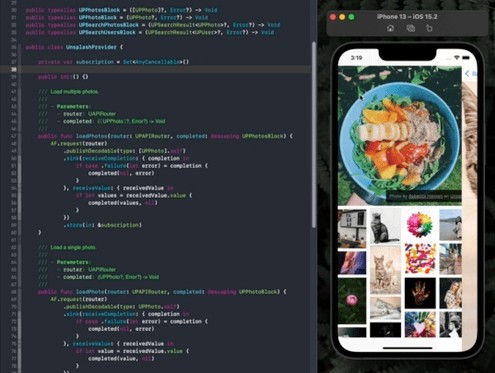
Screenshot
Usage
import UnsplashProvider
// You must enter the application access key.
UPConfiguration.shared.accessKey = "" // <YOUR_ACCESS_KEY>
-
How to use the built-in ObservableObject object
@StateObject var photo = UPPhotoStore() @StateObject var photos = UPPhotosStore() @StateObject var randomPhotos = UPRandomPhotosStore() @StateObject var searchPhotos = UPSearchPhotosStore() @StateObject var searchUsers = UPSearchUsersStore() ... List(photos.photos) { photo in ... } List(randomPhotos.photos) { photo in ... } List(searchPhotos.photos) { photo in ... } List(searchUsers.users) { user in ... } ... // func fetchPhoto(id: String) photo.fetchPhoto(id: "F3OvjNcF5Xg") // func fetchPhotos(page: Int = 1, perPage: Int = 30, orderBy: UPSort = .latest) photos.fetchPhotos(orderBy: .popular) // func fetchPhotos(collections: String? = nil, topics: String? = nil, username: String? = nil, query: String? = nil, orientation: UPOrientation? = nil, contentFilter: UPContentFilter? = nil, count: Int = 1) randomPhotos.fetchPhotos(query: "cat", count: 30) // func fetchSearchPhotos(query: String, page: Int = 1, perPage: Int = 30, orderBy: UPSort = .relevant, collections: String? = nil, contentFilter: UPContentFilter? = nil, color: UPColor? = nil, orientation: UPOrientation? = nil) searchPhotos.fetchSearchPhotos(query: "colorful", orientation: .squarish) // func fetchSearchUsers(query: String, page: Int = 1, perPage: Int = 30) searchUsers.fetchSearchUsers(query: "lo")
-
How to use Router directly.
let router = UPAPIRouter.randomPhotos(query: "colorful", orientation: .landscape) UnsplashProvider().loadPhotos(router: router) { photos, error in guard error == nil else { return } if let photos = photos, !photos.isEmpty { let photo = photos[0] self.currentPhoto = photo } }
Dependencies
dependencies: [
.package(url: "https://github.com/Alamofire/Alamofire.git", .branch("master"))
]
Contact
instagram : @dev.fabula
email : [email protected]
License
UnsplashProvider is available under the MIT license. See the LICENSE file for more info.