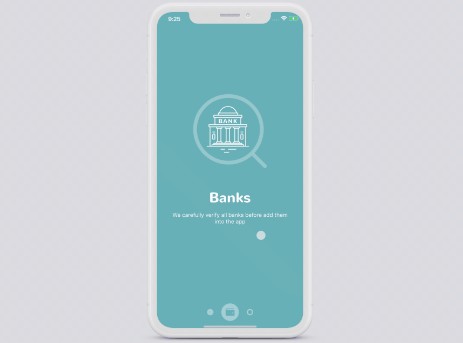
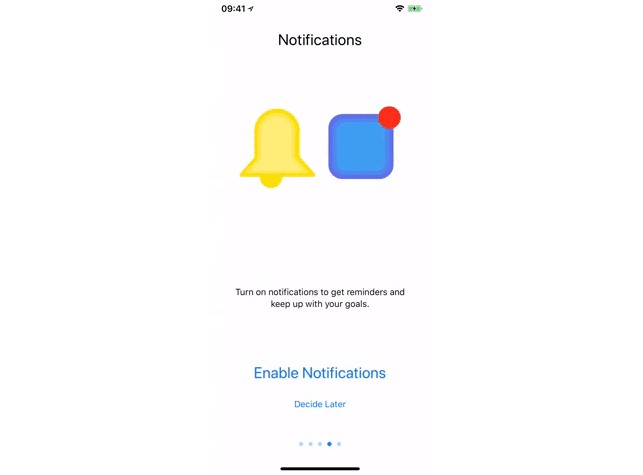
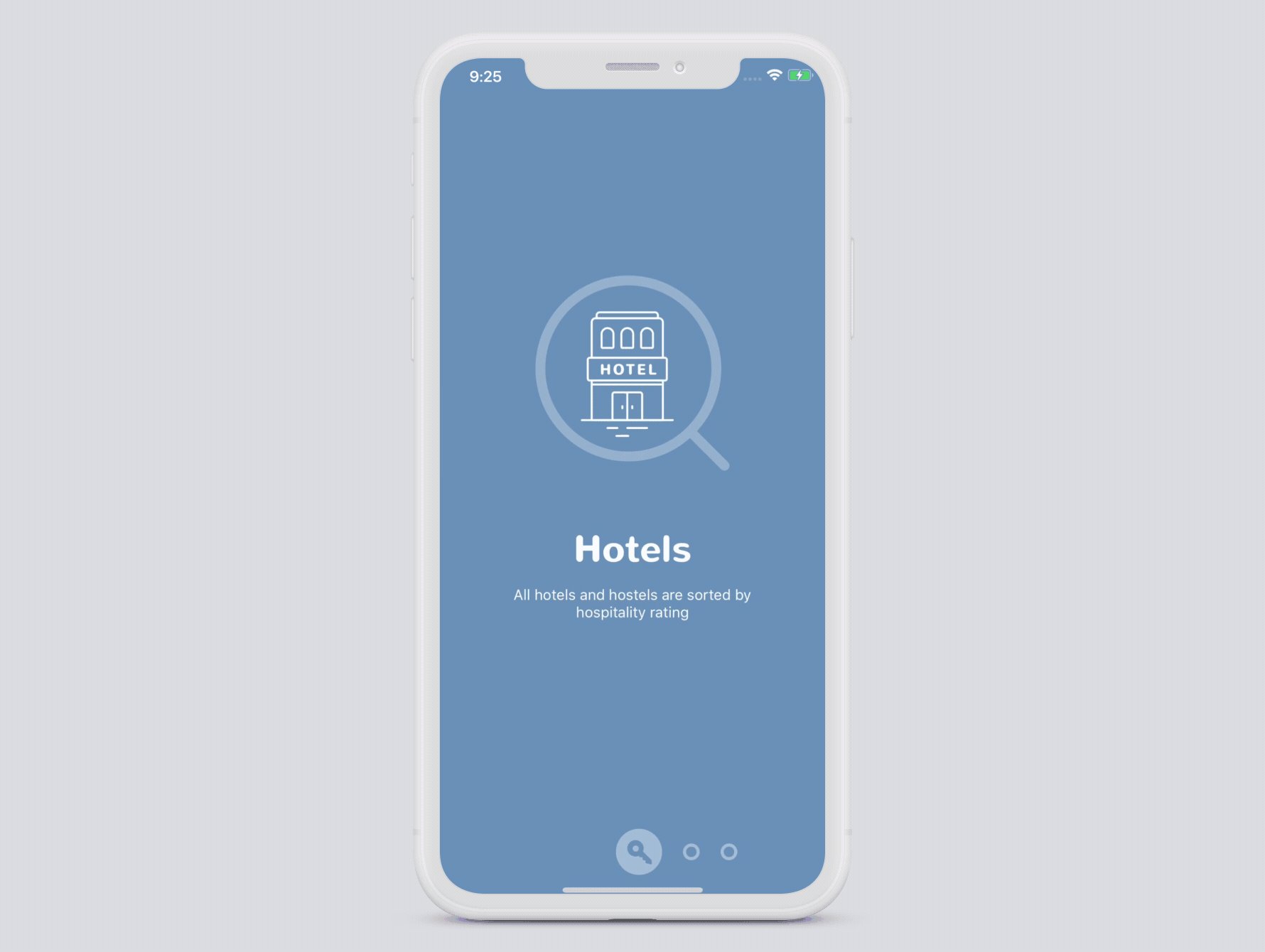
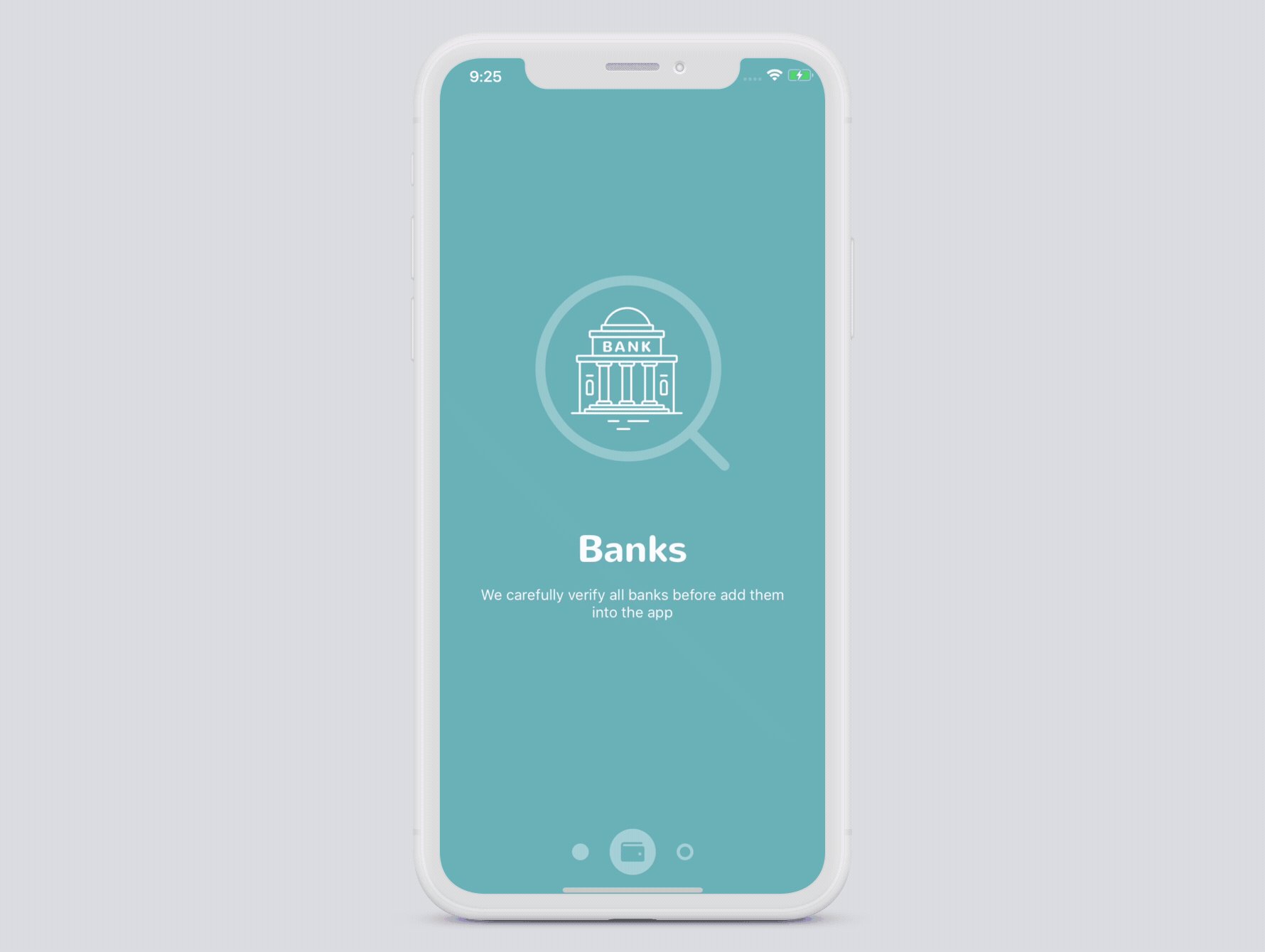
PAPER ONBOARDING
iOS library Paper Onboarding is a material design UI slider written on Swift.

Requirements
- iOS 10.0+
- Xcode 10.2
Installation
Just add the Source folder to your project.
or use CocoaPods with Podfile:
pod 'paper-onboarding'
or Carthage users can simply add to their Cartfile:
github "Ramotion/paper-onboarding"
or Swift Package Manager by adding:
dependencies: [
.package(url: "https://github.com/Ramotion/paper-onboarding.git", from: "6.1.4")
]
to Package.swift
Usage
Storyboard
-
Create a new UIView inheriting from
PaperOnboarding -
Set dataSource in attribute inspector
or Code
override func viewDidLoad() {
super.viewDidLoad()
let onboarding = PaperOnboarding()
onboarding.dataSource = self
onboarding.translatesAutoresizingMaskIntoConstraints = false
view.addSubview(onboarding)
// add constraints
for attribute: NSLayoutAttribute in [.Left, .Right, .Top, .Bottom] {
let constraint = NSLayoutConstraint(item: onboarding,
attribute: attribute,
relatedBy: .Equal,
toItem: view,
attribute: attribute,
multiplier: 1,
constant: 0)
view.addConstraint(constraint)
}
}
For adding content use dataSource methods:
func onboardingItem(at index: Int) -> OnboardingItemInfo {
return [
OnboardingItemInfo(informationImage: IMAGE,
title: "title",
description: "description",
pageIcon: IMAGE,
color: UIColor.RANDOM,
titleColor: UIColor.RANDOM,
descriptionColor: UIColor.RANDOM,
titleFont: UIFont.FONT,
descriptionFont: UIFont.FONT),
OnboardingItemInfo(informationImage: IMAGE,
title: "title",
description: "description",
pageIcon: IMAGE,
color: UIColor.RANDOM,
titleColor: UIColor.RANDOM,
descriptionColor: UIColor.RANDOM,
titleFont: UIFont.FONT,
descriptionFont: UIFont.FONT),
OnboardingItemInfo(informationImage: IMAGE,
title: "title",
description: "description",
pageIcon: IMAGE,
color: UIColor.RANDOM,
titleColor: UIColor.RANDOM,
descriptionColor: UIColor.RANDOM,
titleFont: UIFont.FONT,
descriptionFont: UIFont.FONT)
][index]
}
func onboardingItemsCount() -> Int {
return 3
}
configuring content item:
func onboardingConfigurationItem(item: OnboardingContentViewItem, index: Int) {
// item.titleLabel?.backgroundColor = .redColor()
// item.descriptionLabel?.backgroundColor = .redColor()
// item.imageView = ...
}
? Check this library on other language:

? License
Paper Onboarding is released under the MIT license.
See LICENSE for details.
This library is a part of a selection of our best UI open-source projects.