markdown-webview
MarkdownWebView is a surprisingly performant SwiftUI view that renders Markdown content.
I call it surprising because the underlying view is a WKWebView, yet a SwiftUI scroll view containing a bunch of MarkdownWebView still scrolls smoothly. A similar looking view built with native SwiftUI views doesn’t have such performance (yet, hopefully).
Features
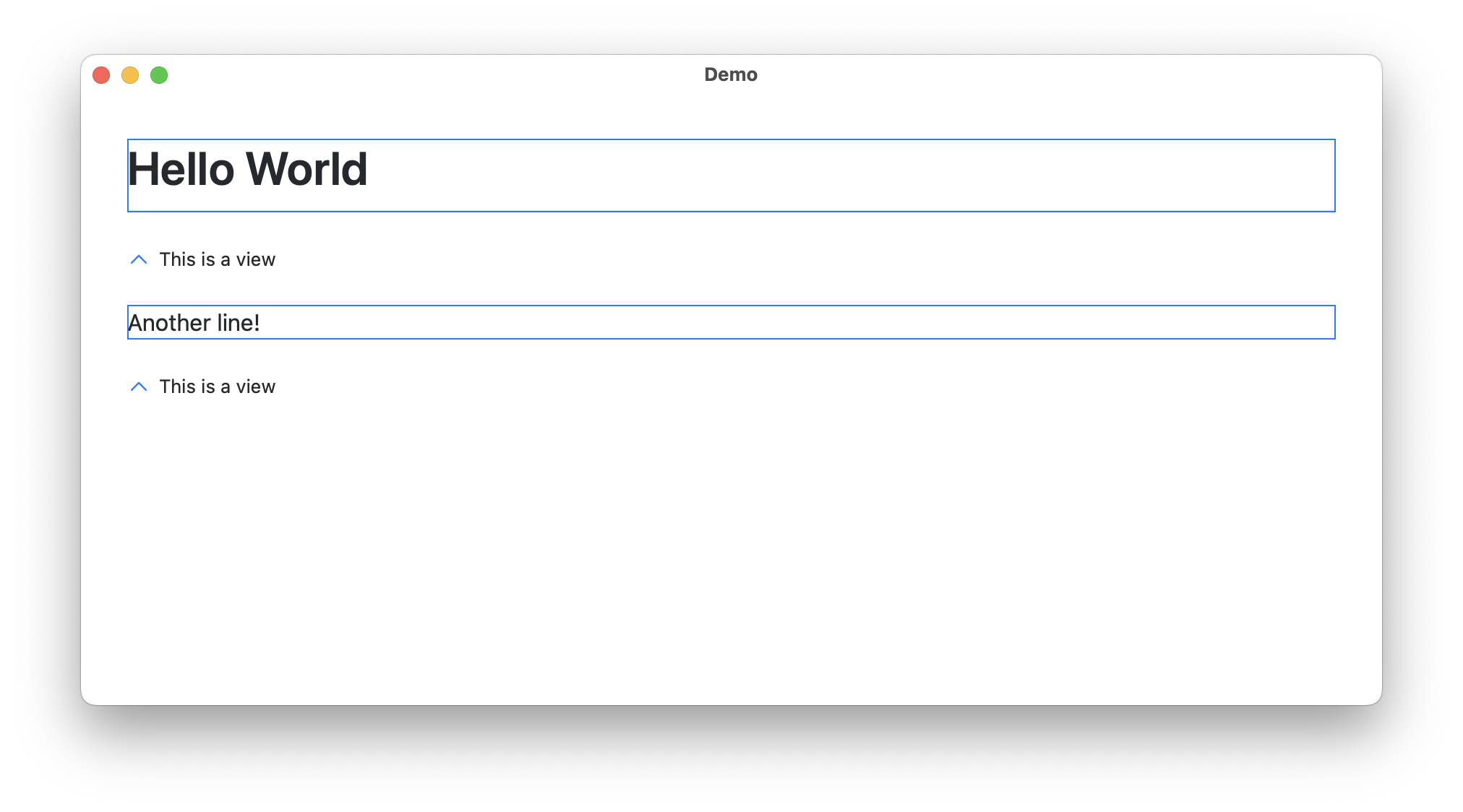
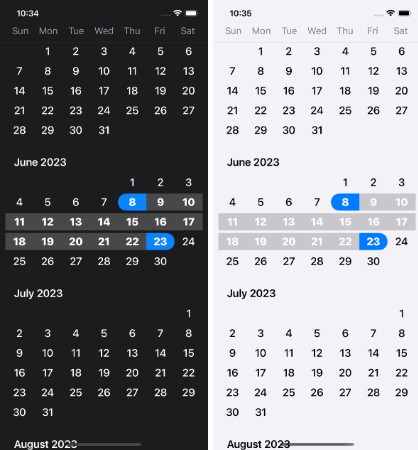
Dynamic Content
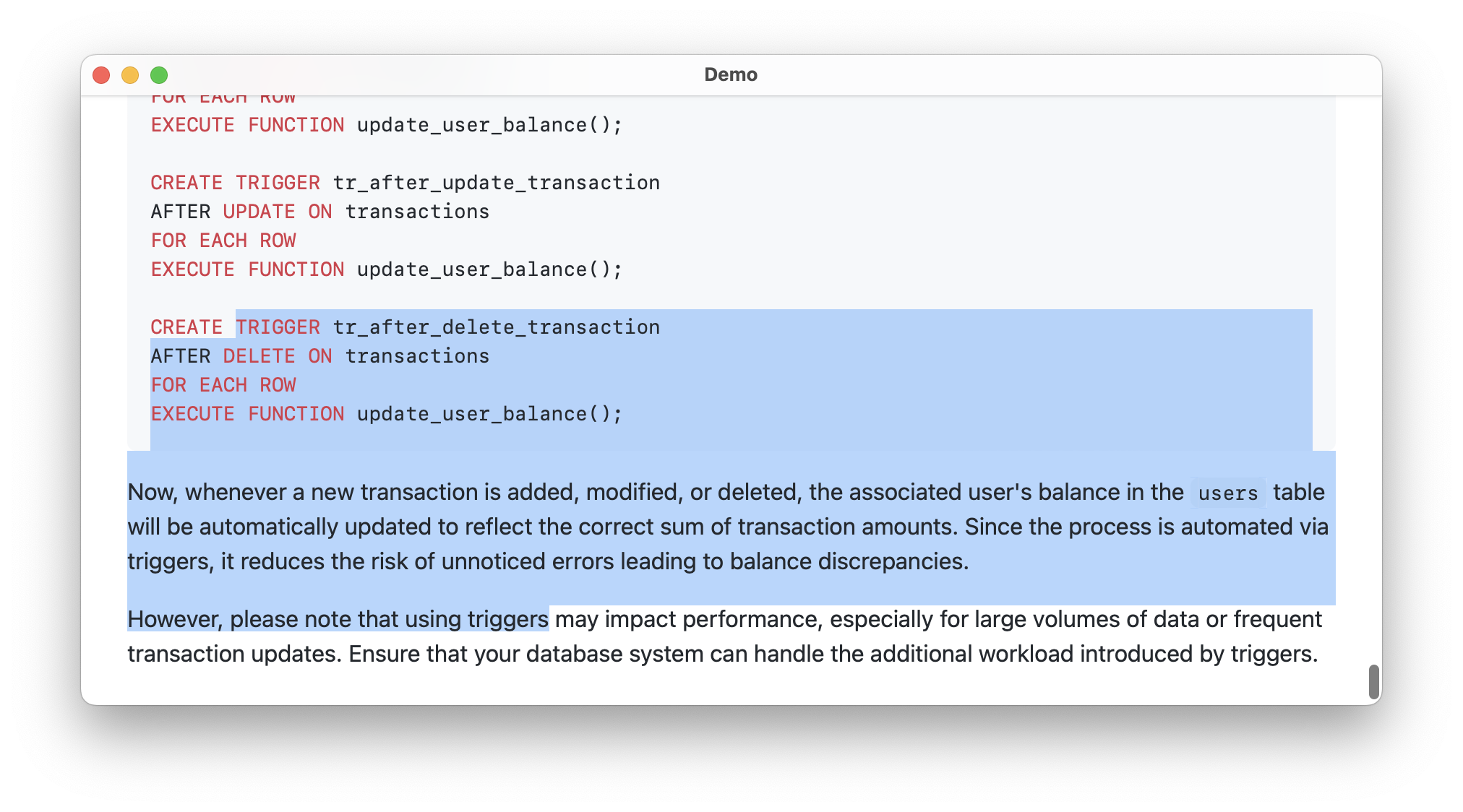
Syntax Highlighting
Code syntax is automatically highlighted.
Supported Platforms
- macOS 11 and later
- iOS 14 and later
Installation
Add this package as a dependency.
See the article “Adding package dependencies to your app” to learn more.
Usage
import SwiftUI
import MarkdownWebView
struct ContentView: View {
@State private var markdownContent = "# Hello World"
var body: some View {
NavigationStack {
MarkdownWebView(markdownContent)
}
}
}
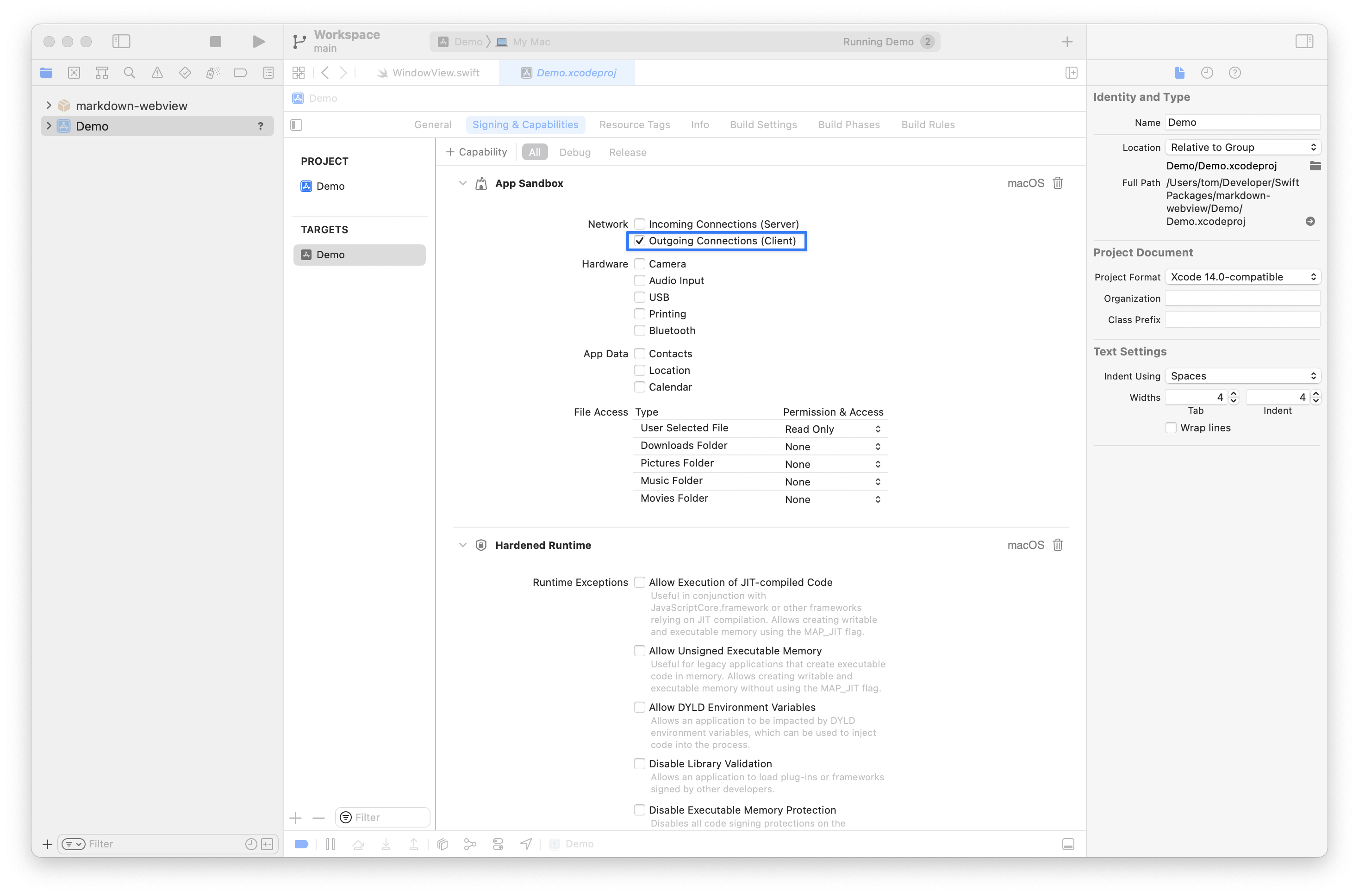
Requirement for macOS Apps
The underlying web view loads an HTML string. For the package to work in a macOS app, enable the “Outgoing Connections (Client)” capability.
Acknowledgements
Portions of this package may utilize the following copyrighted material, the use of which is hereby acknowledged.
- markdown-it Copyright (c) 2014 Vitaly Puzrin, Alex Kocharin.
- highlight.js Copyright (c) 2006, Ivan Sagalaev.
- github-markdown-css Copyright (c) Sindre Sorhus