Mantis
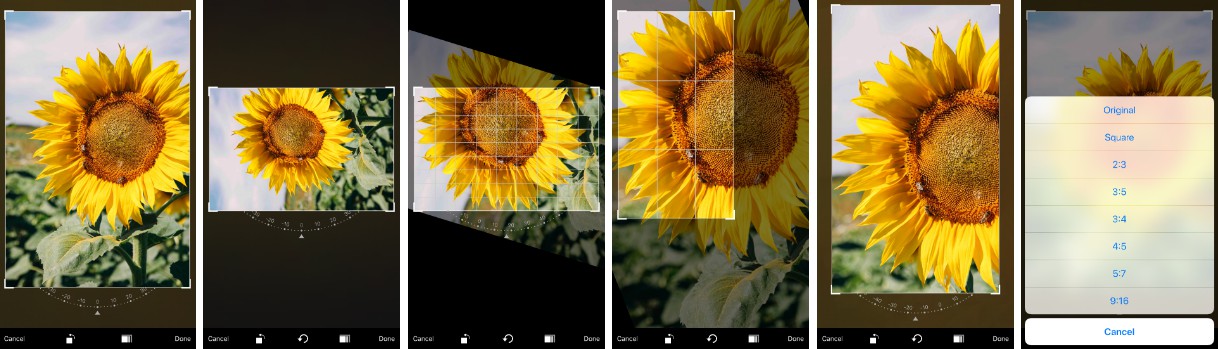
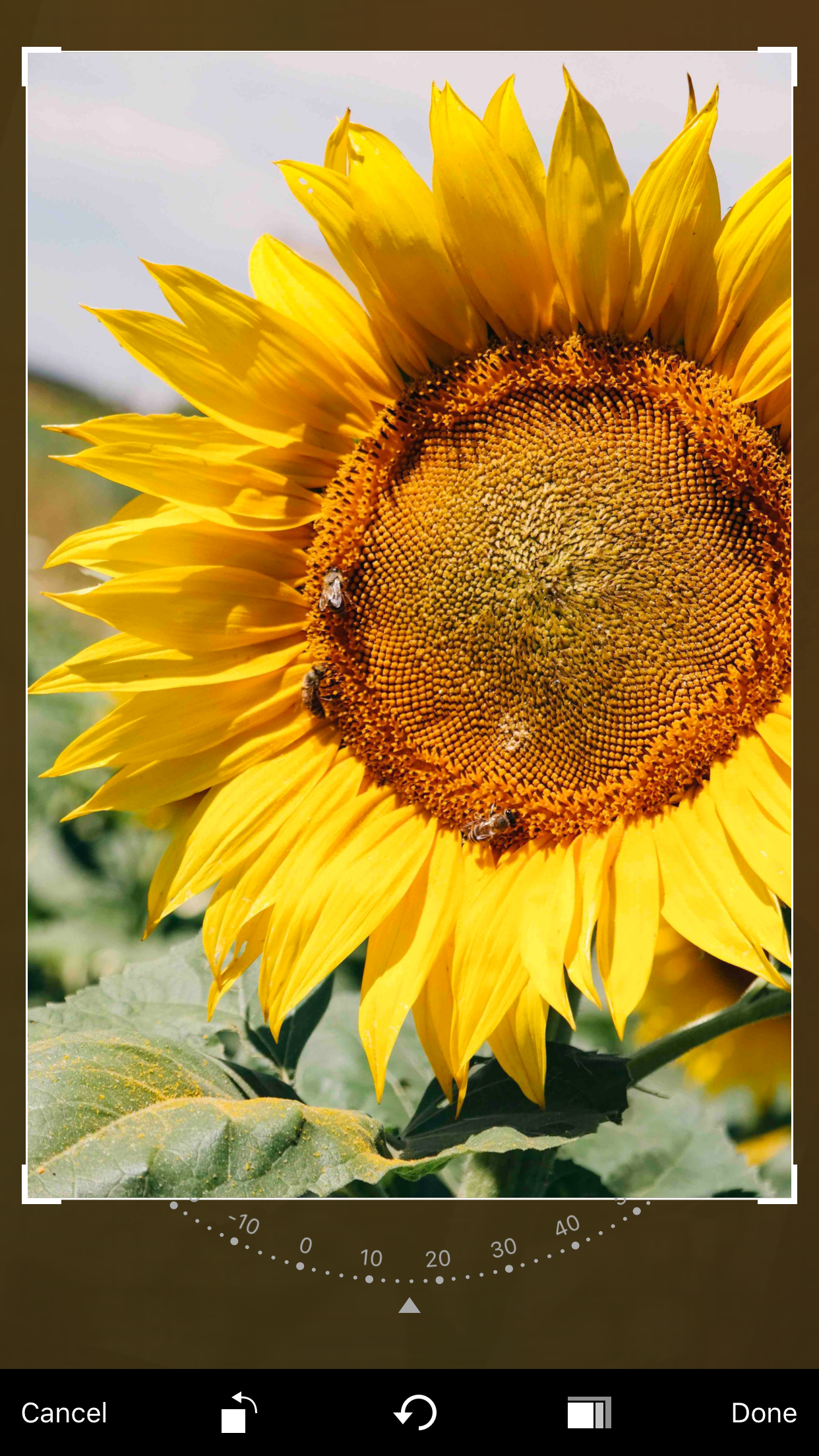
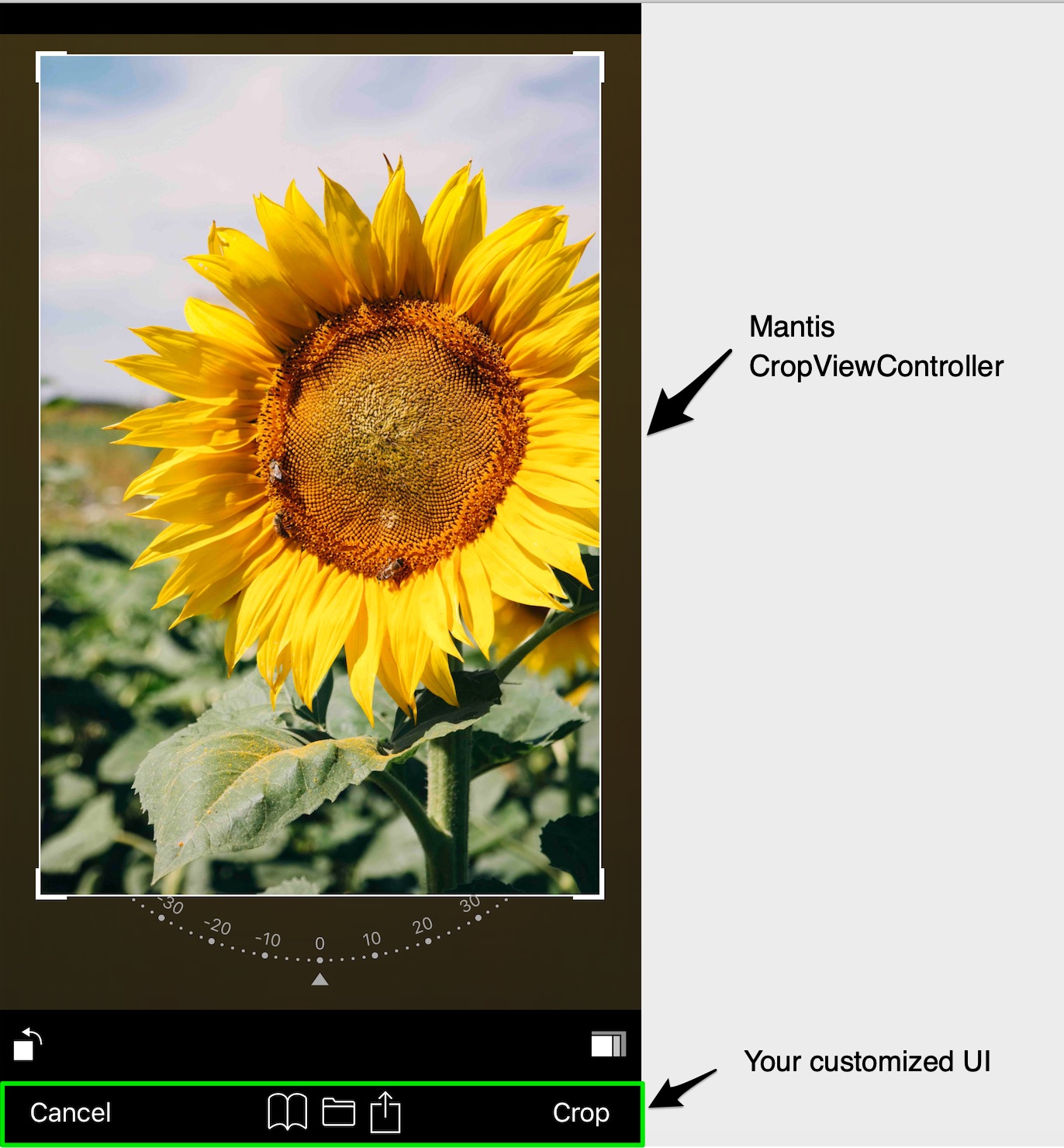
Mantis is a swift 5.0 library that mimics most interactions in the Photos.app on an iOS device. You can use the CropViewController of Mantis with default buttons, or you can add your own buttons under the "customized" mode.
Requirements
- iOS 11.0+
- Xcode 10.0+
Install
CocoaPods
pod 'Mantis', '~> 0.28'
Usage
- Create a cropViewController in Mantis with default config and default mode
let cropViewController = Mantis.cropViewController(image: <Your Image>)
- The caller needs to conform CropViewControllerProtocal
public protocol CropViewControllerProtocal: class {
func didGetCroppedImage(image: UIImage)
}
-
CropViewController has two modes:
- normal mode
In normal mode, you can use a set of standard CropViewController photo editing features.

let cropViewController = Mantis.cropViewController(image: <Your Image>, mode = .normal)
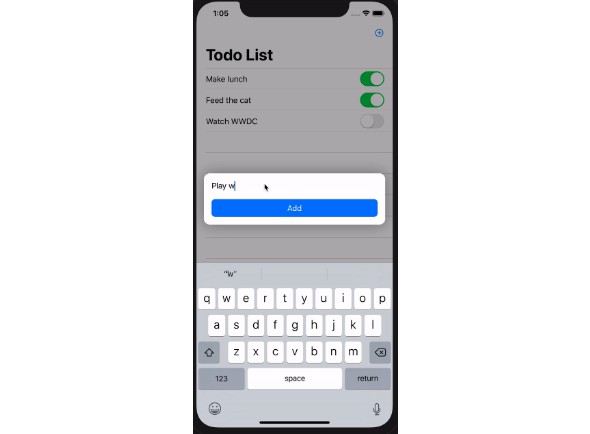
- customizable mode
This mode includes the standard cropping feature, while enabling users to customize other edit features.

let cropViewController = Mantis.cropViewController(image: <Your Image>, mode = .customizable)
- Add your own ratio
// Add a custom ratio 1:2 for portrait orientation
let config = MantisConfig()
config.addCustomRatio(byVerticalWidth: 1, andVerticalHeight: 2)
<Your ViewController> = Mantis.cropViewController(image: <Your Image>, config: config)
// Set the ratioOptions of the config if you don't want to keep all default ratios
let config = MantisConfig()
//config.ratioOptions = [.original, .square, .custom]
config.ratioOptions = [.custom]
config.addCustomRatio(byVerticalWidth: 1, andVerticalHeight: 2)
<Your ViewController> = Mantis.cropViewController(image: <Your Image>, config: config)
Demo code
let cropViewController = Mantis.cropViewController(image: <Your Image>, mode: .normal)
cropViewController.delegate = self
<Your ViewController>.present(cropViewController, animated: true)