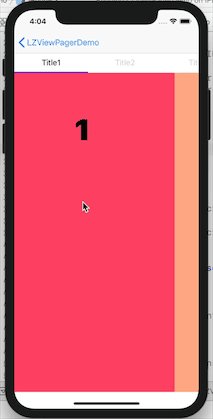
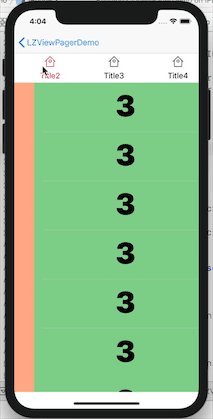
LZViewPager
A powerful paging view with tab bar.

⭐️ Features
- [x] Super easy to implement page view controller with indicator bar.
- [x] Simplistic, yet highly extensive customisation.
- [x] Full support for custom components.
- [x] Built on a powerful and informative page view controller.
- [x] Header scrollable, if the width of buttons is larger than the width of the current view.
? Requirements
LZViewPager requires iOS 9, Swift 4
? Installation
CocoaPods
LZViewPager is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'LZViewPager', '~> 1.0.4'
And run pod install.
If your pod install doesn't work properly, maybe your pod repository needs to be updated. You can try
pod repo update
and then run
pod install
Carthage
LZViewPager is also available through Carthage. Simply install carthage with Homebrew using the following command:
$ brew update
$ brew install carthage
Carthage dependency
Since this project depends on SnapKit(A Swift Autolayout DSL for iOS & OS X). You can add LZViewPager to your Cartfile like this:
github "SnapKit/SnapKit" ~> 4.0.0
github "ladmini/LZViewPager" ~> 1.0.4
Manually
If you prefer not to use either of the aforementioned dependency managers, you can integrate LZViewPager into your project manually. Just copy the following 3 files into your project.
- LZViewPager.swift
- LZViewPagerHeader.swift
- LZViewPagerContent.swift
? Usage
The Basics
-
Create a
ViewControllerand provide aLZViewPagerDelegate,LZViewPagerDataSource -
Drag a UIView into ViewVontroller's view and set it's type to LZViewPager, then set an outlet variable as "viewPager"

-
Set the items you want to display
-
Set the hostController to self
-
viewPager.reload()
class ViewController: BaseViewController, LZViewPagerDelegate, LZViewPagerDataSource {
@IBOutlet weak var viewPager: LZViewPager!
private var subControllers:[UIViewController] = []
override func viewDidLoad() {
super.viewDidLoad()
viewPager.dataSource = self
viewPager.delegate = self
viewPager.hostController = self
let vc1 = UIViewController.createFromNib(storyBoardId: "ContentViewController1")!
vc1.title = "Title1"
let vc2 = UIViewController.createFromNib(storyBoardId: "ContentViewController2")!
vc2.title = "Title2"
let vc3 = UIViewController.createFromNib(storyBoardId: "ContentViewController3")!
vc3.title = "Title3"
let vc4 = UIViewController.createFromNib(storyBoardId: "ContentViewController4")!
vc4.title = "Title4"
subControllers = [vc1, vc2, vc3, vc4]
viewPager.reload()
}
}
- Implement
LZViewPagerDataSource.
func numberOfItems() -> Int {
return self.subControllers.count
}
func controller(at index: Int) -> UIViewController {
return subControllers[index]
}
func button(at index: Int) -> UIButton {
//Customize your button styles here
let button = UIButton()
button.setTitleColor(UIColor.black, for: .normal)
button.titleLabel?.font = UIFont.systemFont(ofSize: 16)
return button
}
- All done! ?
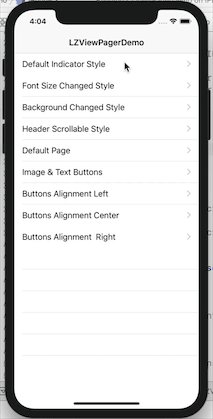
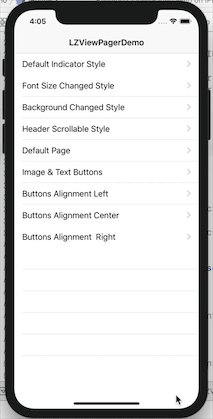
Customization
You can customize you button styles in datasource method "func button(at index: Int) -> UIButton" you can also customize other styles by implementing other datasource methods example:
func heightForHeader() -> CGFloat
func backgroundColorForHeader() -> UIColor
func heightForIndicator(at index: Int) -> CGFloat
func colorForIndicator(at index: Int) -> UIColor
func shouldShowIndicator() -> Bool
func widthForButton(at index: Int) -> CGFloat
func widthForIndicator(at index: Int) -> CGFloat
func buttonsAligment() -> ButtonsAlignment
func shouldEnableSwipeable() -> Bool
Delegate
Implementing delegate methods if needed
func didSelectButton(at index: Int)
func willTransition(to index: Int)
func didTransition(to index: Int)
Instance methods for LZViewPager
When your datasource changed you should call reload() method to refresh.
If you want to locating to some page programming you can call select(index: Int, animated: Bool) method, It is important to note that animated is an optional parameter in order to be compatible with the previous versions. If you do not specify animated, it is true by default.
func reload()
public func select(index: Int, animated: Bool = true)
Instance property for LZViewPager
public var currentIndex: Int?
How to run this demo
- Clone this repository
- Execute carthage update
- Build and Run