AEOTPTextField
A beautiful iOS OTP Text Field library, written in Swift with full access customization in UI.
AEOTPTextField is a simple and easy text field control written in Swift.
- [x] It can be implemented in storyboard without a single line of code.
- [x] Highly customizable without needing to write tons of custom code.
- [x] Support both portrait and landscape views.
Check out the example project to see it in action!
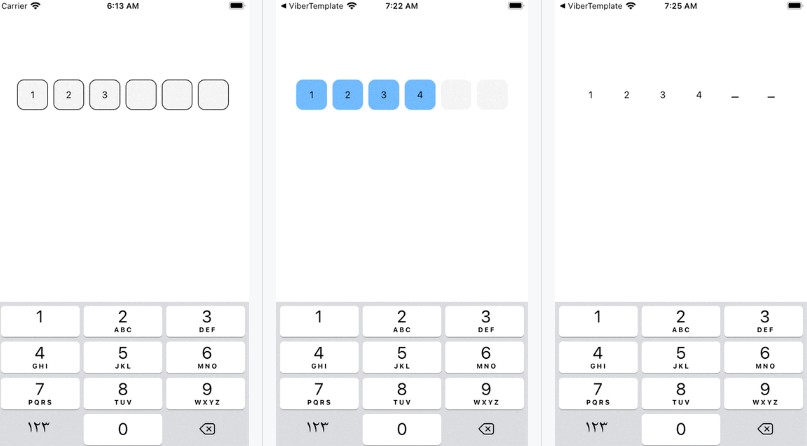
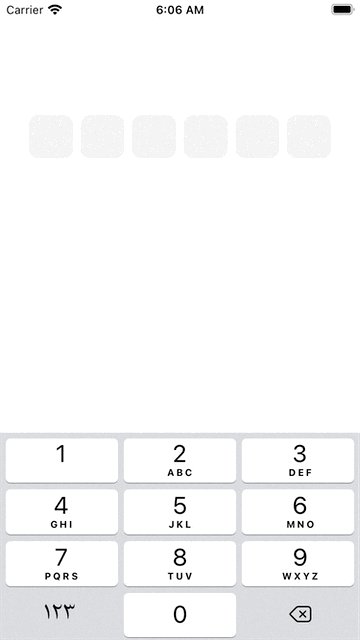
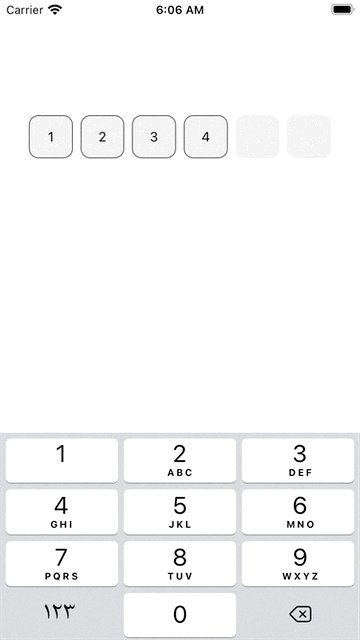
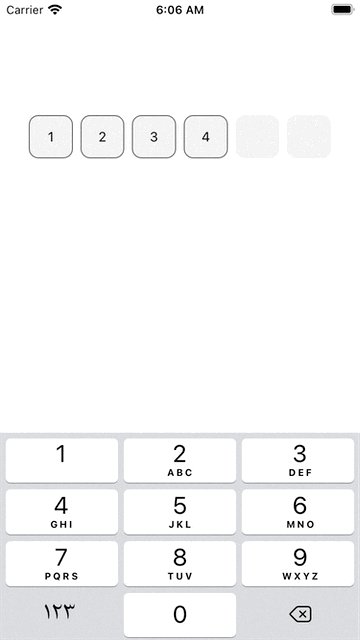
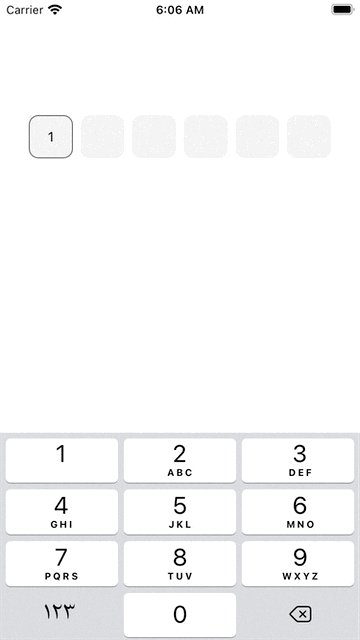
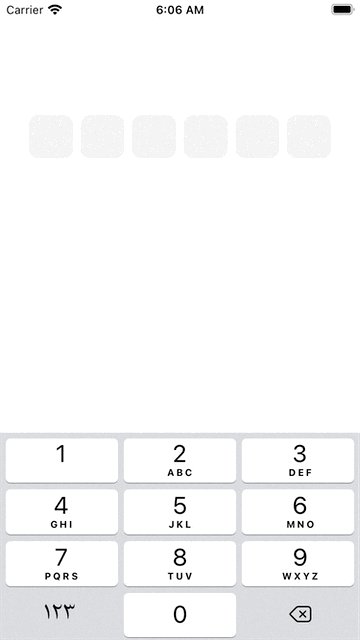
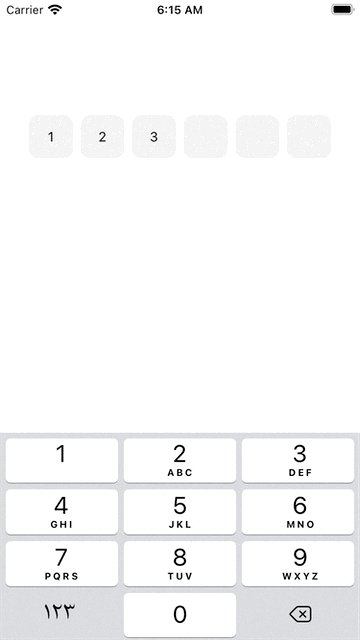
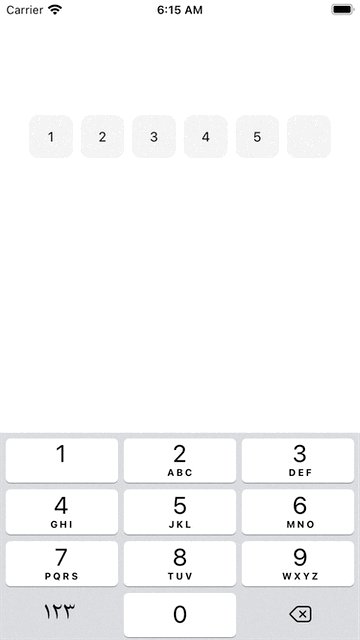
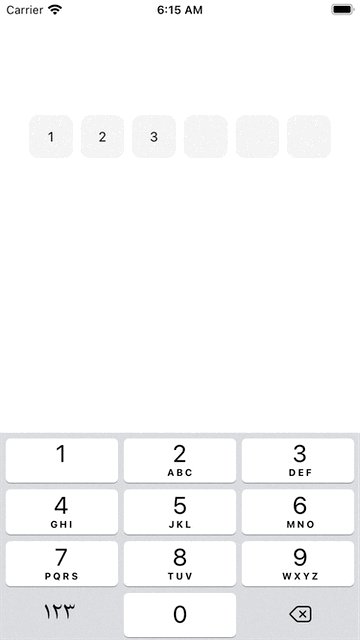
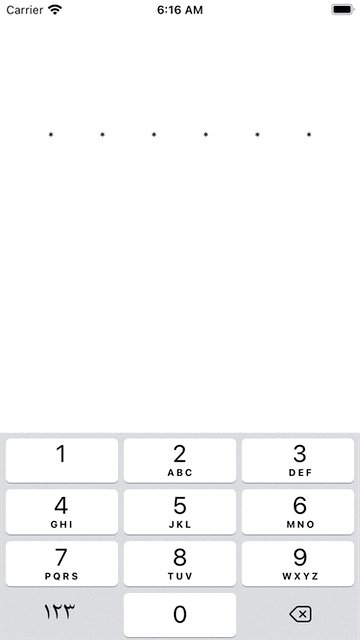
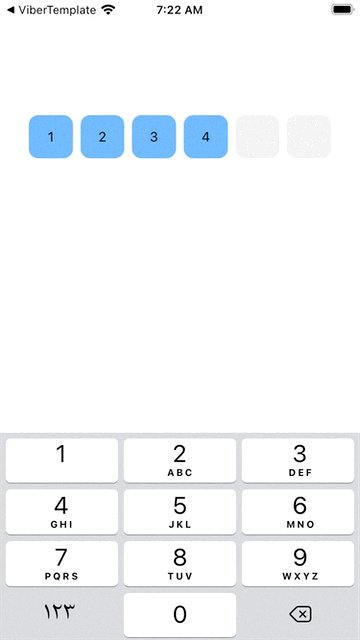
Preview Samples
| Default |
|---|
 |
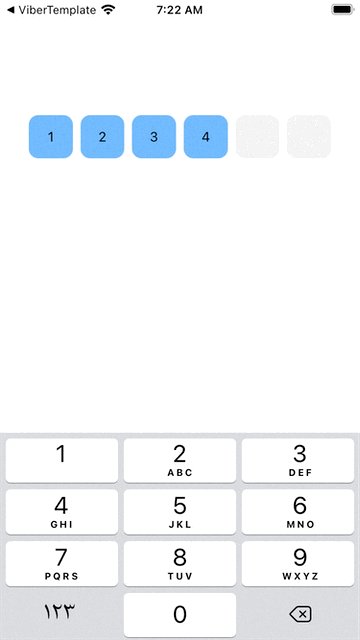
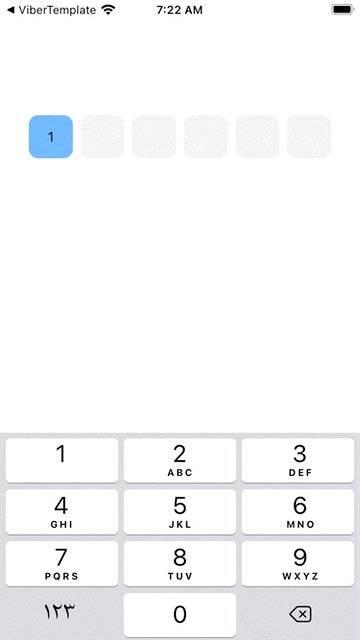
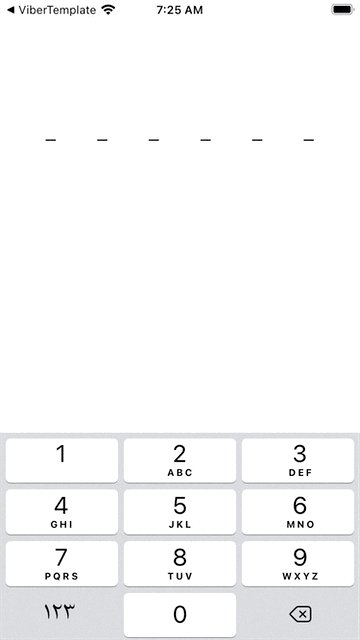
| With Border | Without Border | Clear Background |
|---|---|---|
 |
 |
 |
 |
 |
 |
Requirements
- [x] Xcode 11.
- [x] Swift 5.
- [x] iOS 10 or higher.
Installation
CocoaPods
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapods
To integrate AEOTPTextField into your Xcode project using CocoaPods, specify it in your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '10.0'
use_frameworks!
pod 'AEOTPTextField'
Then, run the following command:
$ pod install
Carthage
The integration of AEOTPTextField using Carthage will be available soon.
Swift Package Manager
The integration of AEOTPTextField using Swift Package Manager will be available soon.
Usage
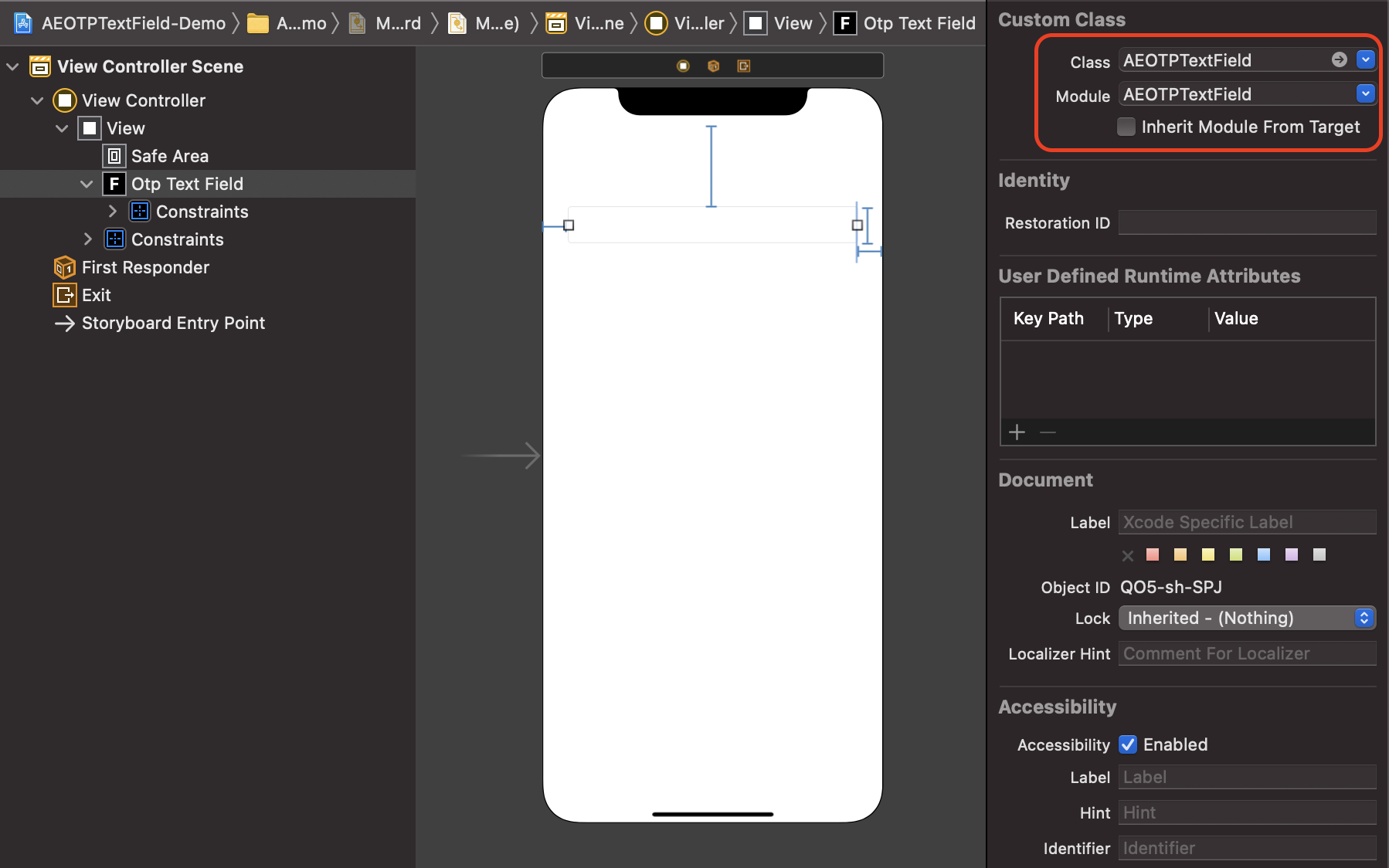
Code-less Storyboard Implementation
-
Add UITextField to your ViewController. Set the
Custom Classof the UITextField to beAEOTPTextFieldin the Identity Inspector. Set theModuletoAEOTPTextField(ignore this step if you've manually added AEOTPTextField to your project).

-
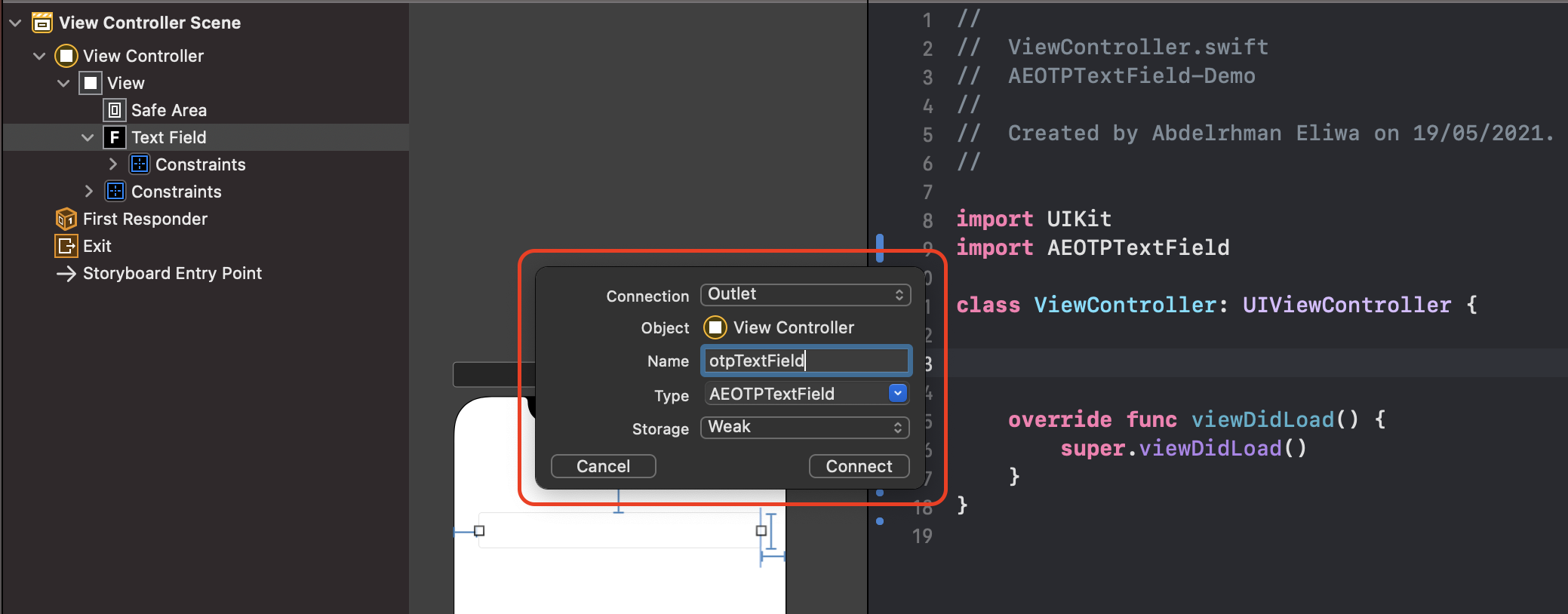
Take an oultlet from the
UITextFieldto yourViewController.

Code Implementation
First:
import AEOTPTextField
Setup the otpDelegate and configure the AEOTPTextField below viewDidLoad(), do something like this:
override func viewDidLoad() {
super.viewDidLoad()
otpTextField.otpDelegate = self
otpTextField.configure()
}
To configure the AEOTPTextField with a custom slots count, do something like this:
override func viewDidLoad() {
super.viewDidLoad()
otpTextField.otpDelegate = self
otpTextField.configure(with: 4)
}
Then, Setup the AEOTPTextFieldDelegate method. Add this extension to your ViewController, do something like this:
extension ViewController: AEOTPTextFieldDelegate {
func didUserFinishEnter(the code: String) {
print(code)
}
}
You have done.
Customization
AEOTPTextField
AEOTPTextField supports the following:
// The default character placed in the text field slots
public var otpDefaultCharacter = ""
// The default background color of the text field slots before entering a character
public var otpBackgroundColor: UIColor = UIColor(red: 0.949, green: 0.949, blue: 0.949, alpha: 1)
// The default background color of the text field slots after entering a character
public var otpFilledBackgroundColor: UIColor = UIColor(red: 0.949, green: 0.949, blue: 0.949, alpha: 1)
// The default corner raduis of the text field slots
public var otpCornerRaduis: CGFloat = 10
// The default border color of the text field slots before entering a character
public var otpDefaultBorderColor: UIColor = .clear
// The border color of the text field slots after entering a character
public var otpFilledBorderColor: UIColor = .darkGray
// The default border width of the text field slots before entering a character
public var otpDefaultBorderWidth: CGFloat = 0
// The border width of the text field slots after entering a character
public var otpFilledBorderWidth: CGFloat = 1
// The default text color of the text
public var otpTextColor: UIColor = .black
// The default font size of the text
public var otpFontSize: CGFloat = 14
// The default font of the text
public var otpFont: UIFont = UIFont.systemFont(ofSize: 14)
Example of Customization
override func viewDidLoad() {
super.viewDidLoad()
otpTextField.otpDelegate = self
otpTextField.otpFontSize = 16
otpTextField.otpTextColor = .systemRed
otpTextField.otpCornerRaduis = 5
otpTextField.otpFilledBorderColor = .blue
otpTextField.configure(with: 4)
}
}