SKAPA Input Field, Swift UI demo
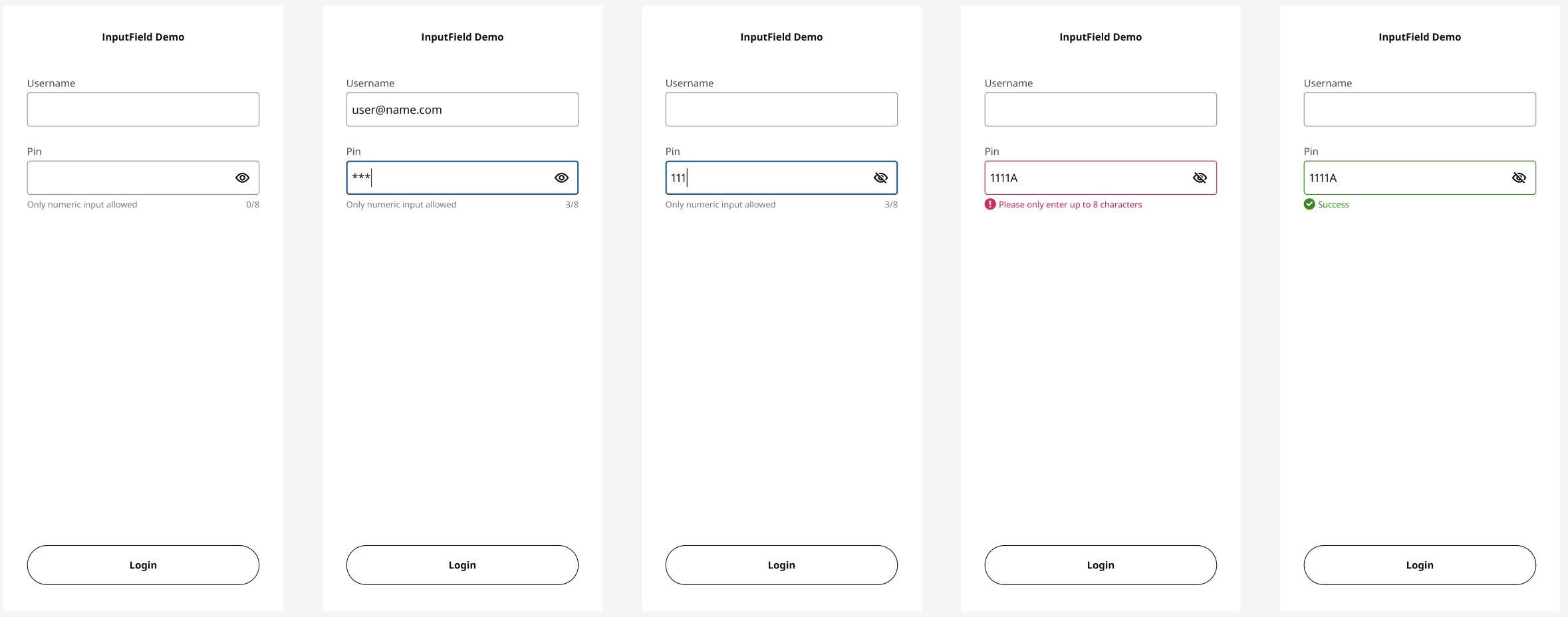
A small project for creating an input field that is geared towards reusability and accessibility, written purely in Swift UI. The requirements for the InputField are listed below:

The goal is to develop the InputField as a reusable component and show case its abilities with a demo screen as shown in the specs above.
- Clean code: The code must be easy to understand and follow industry best practices
- API design best practices: Structure the component API in a way that makes it easy for other developers to use it in their apps.
- Matching the specs: Follow the specs as closely as possible
- Documentation: Document how the component will be used by other developers and any other parts of code you feel can benefit from documentation
- Accessibility: The component should be accessible
- RTL Support: The component should change layout for RTL languages