Elegant Emoji Picker
Why is there no built in emoji picker in UIKit? Same reason as why there is no calculator app in iPadOS? Perhaps. But should we just eat up Craig’s laziness? Not this time.
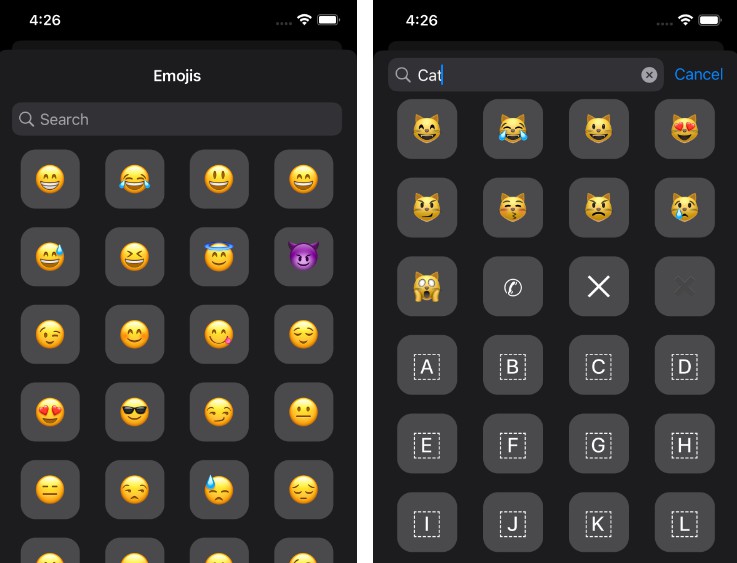
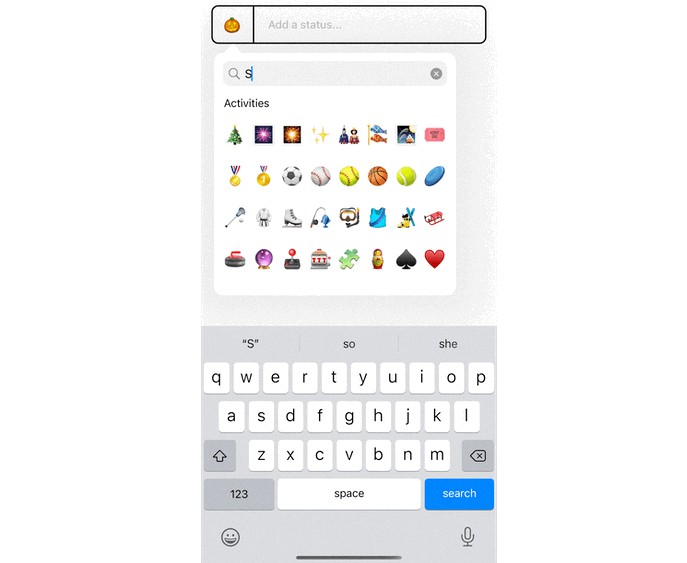
Behold: UIEmojiPicker Elegant Emoji Picker.
P.S: Apple, you have my contacts, reach out.
? About
Elegant Emoji Picker is a configurable, simple to use, even more simple to impement, and beautiful (subjectively) emoji picker for iOS, iPadOS, and MacCatalyst (iOS preview, MacCatalyst preview).
Features
- Search
- Long press preview
- Skin tones support (one per emoji)
- Categories toolbar
- Configurable: change displayed sections, buttons, options, and more
- Localizable: provide text for all on screen labels
- Latest Unicode 14.0 emojis
- Blindingly beautiful
Limitations
- Does not support two skin tones per emoji. For example:
- Supported: ?? ??
- Not supported: ???? ????
? Installation
Elegant Emoji Picker is available via the Swift Package Manager.
With your Xcode project open, go to File → Add Packages, enter the address below into the search field and click “Add Package”.
https://github.com/Finalet/Elegant-Emoji-Picker
Afterwards, import ElegantEmojiPicker module where you want to use it.
import ElegantEmojiPicker
? Usage
Offering emoji selection
ElegantPickerView is the main view controller, which interacts with you through a delegate protocol ElegantEmojiPickerDelegate. Conform to the protocol and present ElegantPickerView when you want to offer emoji selection like so:
func PresentEmojiPicker () {
let picker = ElegantEmojiPicker(delegate: self)
self.present(picker, animated: true)
}
Getting the selected emoji
Implement the required delegate method emojiPicker (_: didSelectEmoji :) to recieve user’s selection. This function is called as soon as the user picks an emoji and passes an optinal emoji: Emoji? variable. emoji is nil when the users “resets” selection, meaning they used to have an emoji which they now want to remove.
func emojiPicker(_ picker: ElegantEmojiPicker, didSelectEmoji emoji: Emoji?) {
guard let emoji = emoji else { return }
uiLabel.text = emoji.emoji
}
It is that easy. If simply offering emojis is all your soul desires, we are done. But if you are a more intricate type of coder and want more control, keep on readin’.
? Configuration
Showing or hiding features
Pass the ElegantConfiguration struct to the ElegantEmojiPicker initializer to configure the UI and behaviour of the emoji picker.
let config = ElegantConfiguration(showRandom: false, showReset: false, defaultSkinTone: .Light)
let picker = ElegantEmojiPicker(delegate: self, configuration: config)
viewController.present(picker, animated: true)
showSearchShow or hide search barshowRandomShow or hide “Random” buttonshowResetShow or hide “Reset” buttonshowCloseShow or hide “Close” buttonshowToolbarShow or hide built-in categories toolbarsupportsPreviewAllow or disallow previewing emojis with long-presscategoriesWhich default emoji categories to offer userssupportsSkinTonesAllow or disallow selecting emojis skin tone with long-presspersistSkinTonesSave or forget user’s skin tone selection for each emoji between sessions.defaultSkinToneOptional skin tone to use as default. Default value isnil, meaning standard yellow emojis will be used.
Offering a custom set of emojis
If you want to provide your own list of emojis to users, implement the emojiPicker(_: loadEmojiSections : withConfiguration : withLocalization) delegate method and return [EmojiSection] – an array of sections containing emojis.
EmojiSection – one section containing emojis, like “Smileys & Emotion” or “People & Body”.
titleDisplayed section titleiconDisplayed section icon (used in the built-in toolbar). Optional.emojisEmojis contained in this section
func emojiPicker(_ picker: ElegantEmojiPicker, loadEmojiSections withConfiguration: ElegantConfiguration, _ withLocalization: ElegantLocalization) -> [EmojiSection] {
let sections = [
EmojiSection(title: "Politeness", icon: UIImage(systemName: "hand.wave"), emojis: [
Emoji(emoji: "?", description: "middle finger", category: .PeopleAndBody, aliases: [], tags: ["flip"], supportsSkinTones: true, iOSVersion: "9.1"),
Emoji(emoji: "?", description: "oncoming punch", category: .PeopleAndBody, aliases: ["smash"], tags: [], supportsSkinTones: true, iOSVersion: "6.0")
])
]
return sections
}
pickerPicker view that is asking the delegate for emojis.withConfigurationConfiguration used to for this emoji picker. Default method uses it to process skin tones, sections, and more.withLocalizationThe localization used for this emoji picker. Default method uses it to provide localized section titles.
Localization
You can provide texts for all on screen labels by passing the ElegantLocalization struct to the ElegantEmojiPicker initializer.
let localization = ElegantLocalization(searchFieldPlaceholder: "Че надо", randomButtonTitle: "Хз го рандом")
let picker = ElegantEmojiPicker(delegate: self, localization: localization)
viewController.present(picker, animated: true)
searchFieldPlaceholderPlaceholder text for the search barsearchResultsTitleTitle text shown when presenting users with emoji search resultssearchResultsEmptyTitleTitle text shown when search results are emptyrandomButtonTitleTitle for the button that selects a random emojiemojiCategoryTitlesDictionary of titles for default emoji categories, like “Smileys & Emotion”, “People & Body”, and so on.
? Sample Project
Explore the Demo project for reference on what Elegant Emoji Picker is capable of or how to implement it. That said, the library is comically simple, so you should not have any trouble yourself.
If you want to see the picker live on the App Store, check out Finale To Do. This sentence was sponsored by #shamelessplug.
??♂️ Contribution guide
I have no idea what I am doing. Send help. How do git contributions work? The fuck if I know. Just don’t do anything stupid and we will figure this out.