IOS Rounded View
A Simple Example for UIView With Rounded Corners
Usage
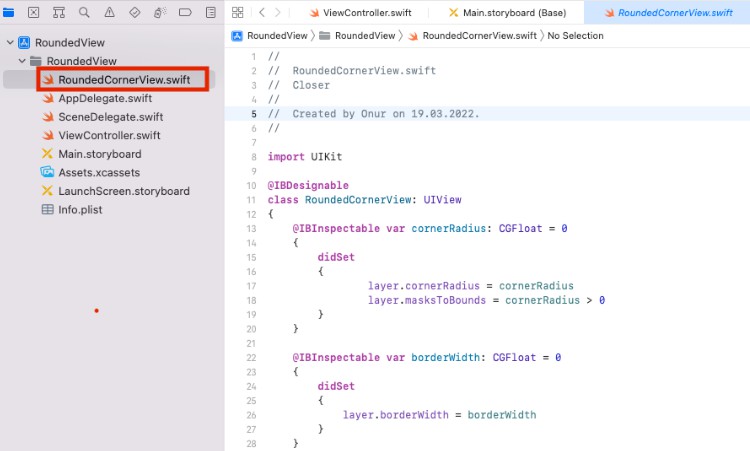
Step 1
Add RoundedCornerView.swift file to your project
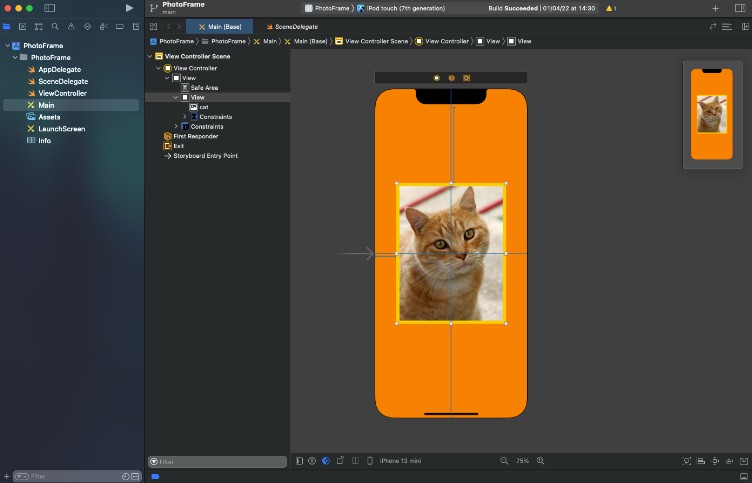
Step 2
Add a View to your StoryBoard, set a CustomClass and add User Defined Runtime Attributes as below
Step 3
Tick “Clips to Bounds” and change the “Corner Radius”, “Border Width” parameters as below
About The Author
Onur BiLKE
Computer Engineer
Android & IOS & Backend Developer && Embedded System Designer
License
Copyright 2022 bilkeonur
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.