SPConfetti
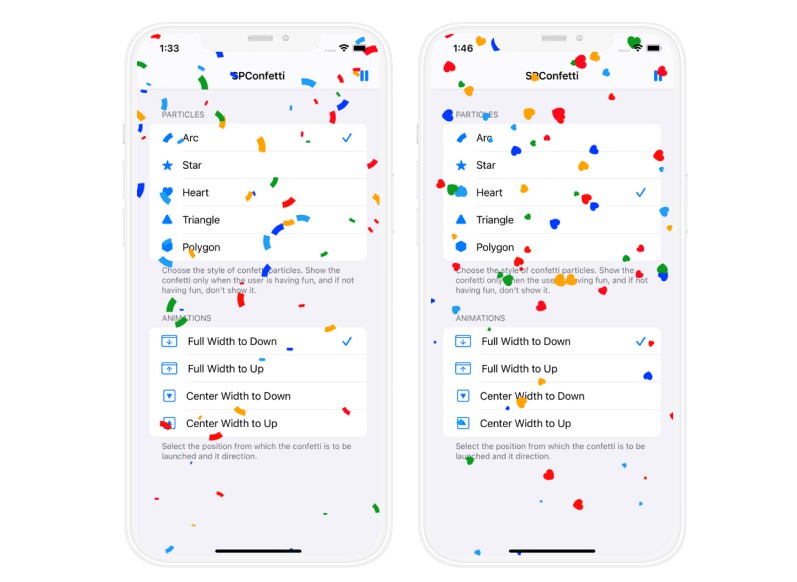
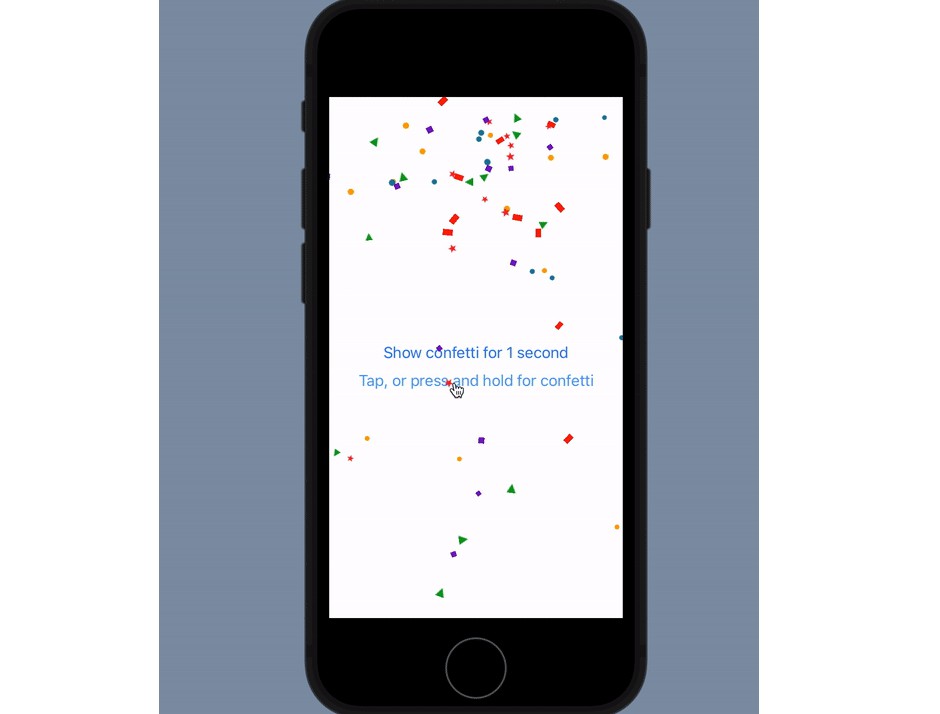
A simple solution to show the confetti to the user. Smoothly starts and stops. Allow set multiply diffrent particles at once.
You can change shapes and switch between styles. It is possible to change the size and position of emitter. Ready use arc, star, heart triangle shapes. You can set custom shapes with your image.
Installation
Ready for use on iOS & tvOS 12+. Works with Swift 5+. Required Xcode 12.0 and higher.

Swift Package Manager
The Swift Package Manager is a tool for managing the distribution of Swift code. It’s integrated with the Swift build system to automate the process of downloading, compiling, and linking dependencies.
To integrate using Xcode 12, specify it in File > Swift Packages > Add Package Dependency...:
https://github.com/ivanvorobei/SPConfetti
CocoaPods:
CocoaPods is a dependency manager for Cocoa projects. For usage and installation instructions, visit their website. To integrate using CocoaPods, specify it in your Podfile:
pod 'SPConfetti'
Manually
If you prefer not to use any of dependency managers, you can integrate manually. Put Sources/ProjectName folder in your Xcode project. Make sure to enable Copy items if needed and Create groups.
Quick Start
For easy start confetti animation call this:
// For start animation
SPConfetti.startAnimating(.centerWidthToDown, particles: [.triangle, .arc])
// For stop animation
SPConfetti.stopAnimating()
If you want stop animation automatically in time, use it:
SPConfetti.startAnimating(.centerWidthToDown, particles: [.triangle, .arc], duration: 3)
You can manage by view SPConfettiView with custom layout if need.
Customise
Animation
For change emitter size and direction, use animation property. Now available next animations:
enum SPConfettiAnimation {
case fullWidthToDown
case fullWidthToUp
case centerWidthToDown
case centerWidthToUp
}
To change animation:
confettiView.animation = .centerWidthToDown
Particles
You can customise particles style and animation config.
// Available arc, star, heart, circle, triangle and polygon.
// You can set many styles particles.
confettiView.particles = [.star]
For set custom image use custom case:
confettiView.particles = [.custom(yourImage)]
Shared Configuration
You can set global values with configuration object. It will apply for all next configuration of confetti view by default.
// For example, available more
SPConfettiConfiguration.particles = [.star]
SPConfettiConfiguration.particlesConfig.colors = [.systemRed, .sytemBlue]
Delegate
For get notification about events, set delegate for view and implement protocol SPConfettiDelegate:
confettiView.delegate = self
Looks at protocol:
protocol SPConfettiDelegate: AnyObject {
// Caling when animation start.
func confettiDidStartAnimating()
// Caling when animation stop.
func confettiDidStopAnimating()
// Caling when animation end.
// May calling after `confettiDidStopAnimating`,
// becouse after stop emitting particles existing particles
// still available.
func confettiDidEndAnimating()
}