KPassCode
A simple StackView to be used for Passcode or OTP fields. Completely customisable with separate classes and very easy to use. Just Drag and drop with 2 lines of code.
Separate files are there to fully customize the control
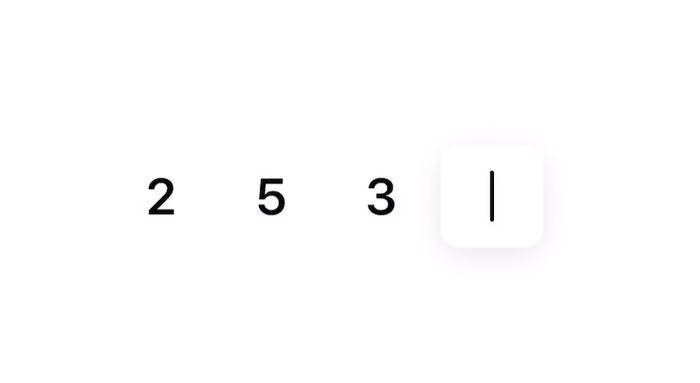
Demo Video

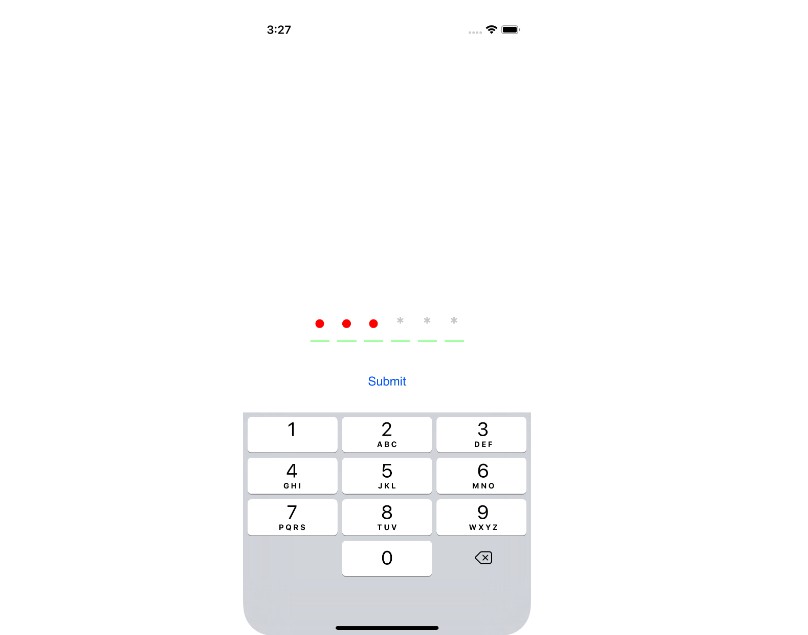
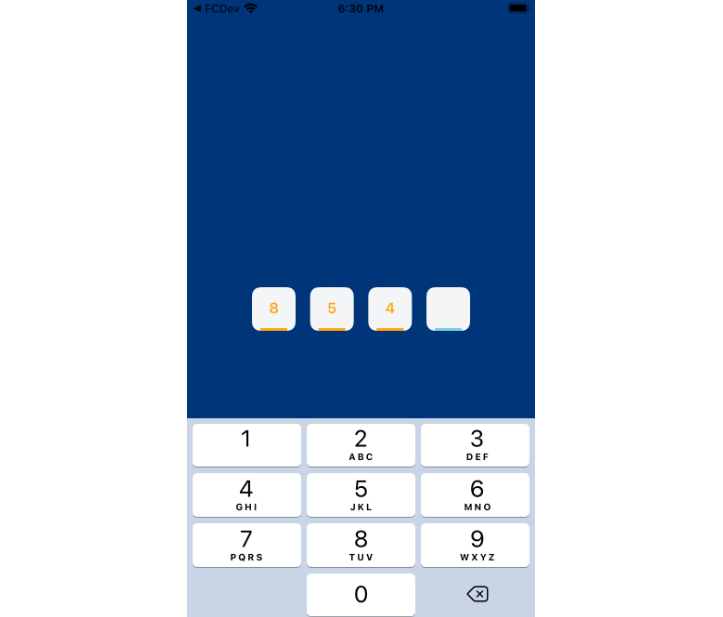
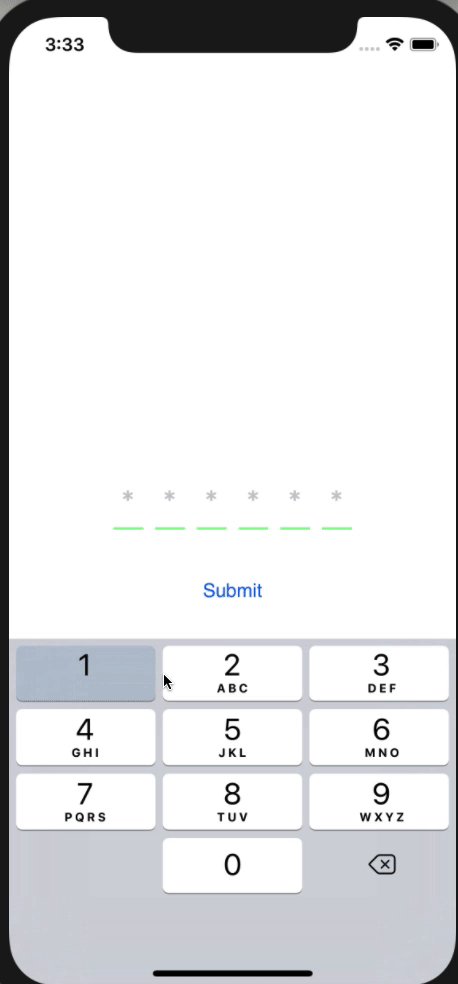
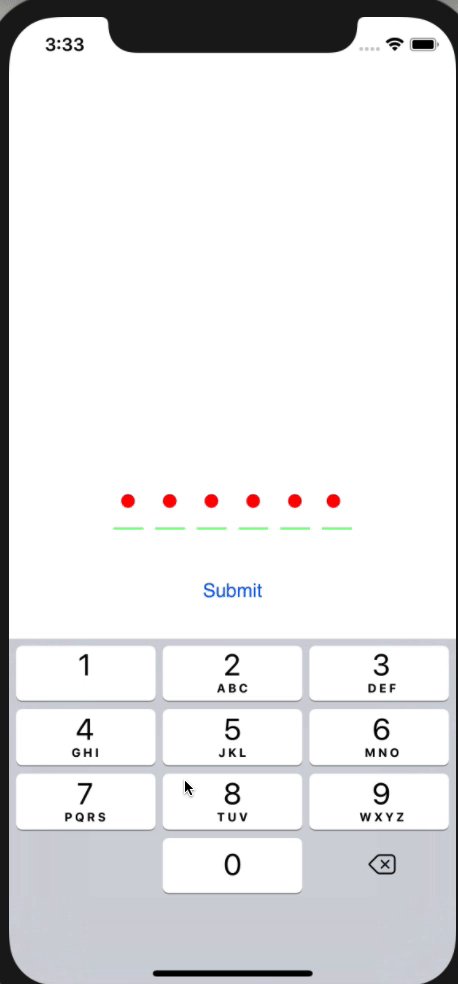
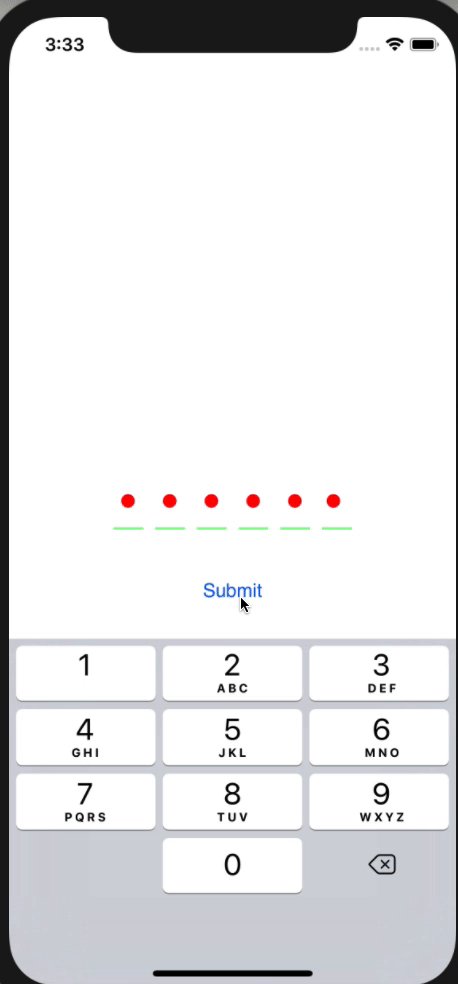
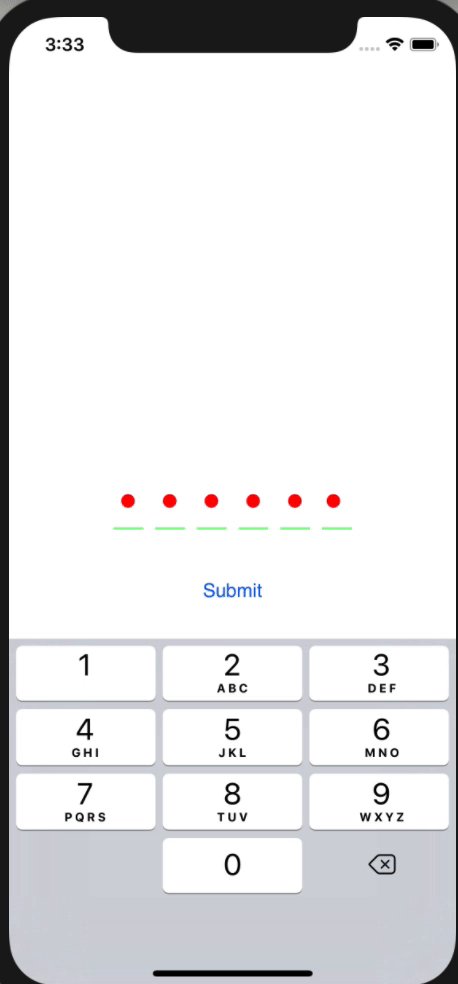
Screenshots



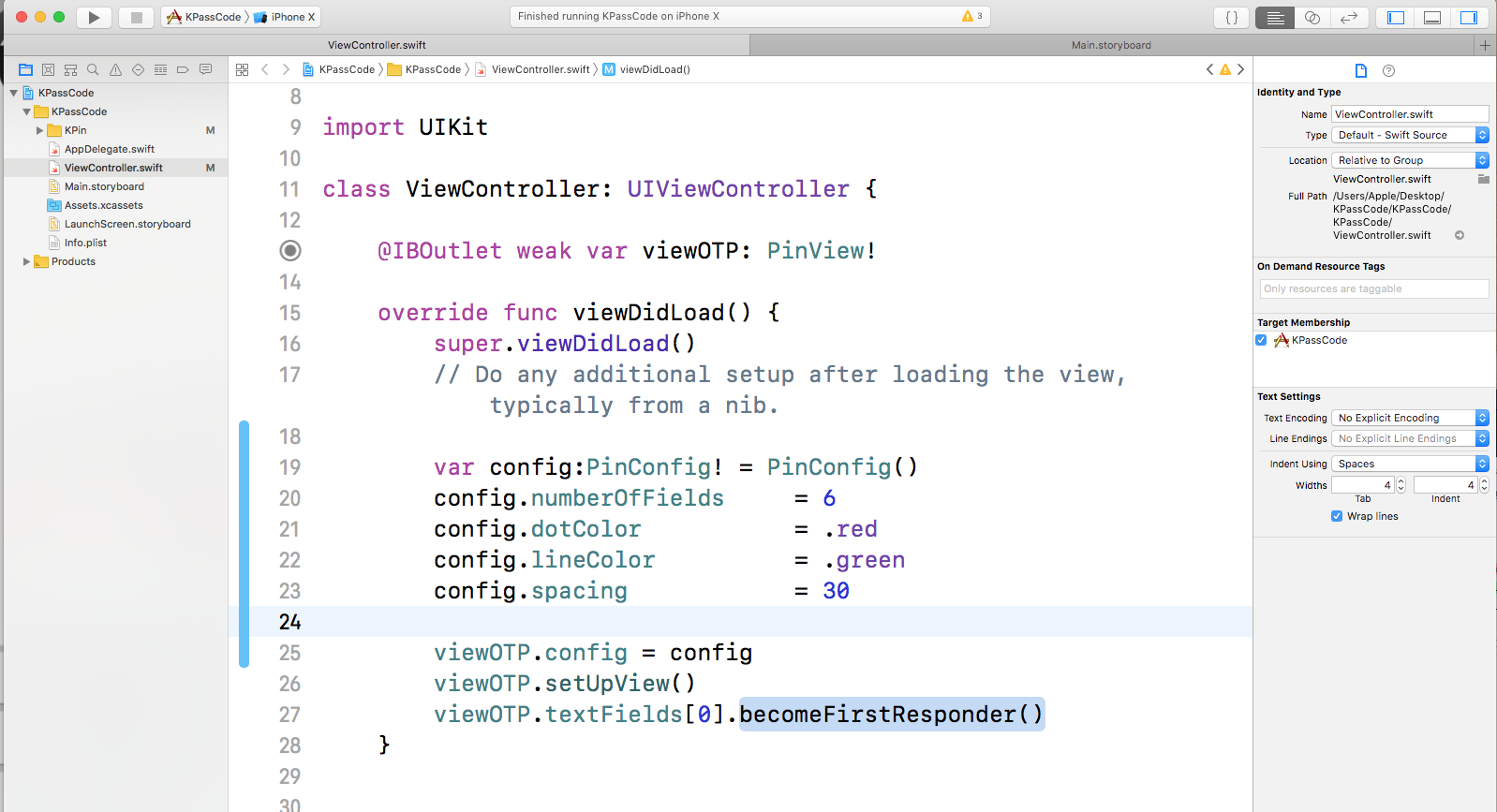
Usage - It's simpler than anything:
Steps:
1. Simply Drag and drop KPin folder in your project.
2. Drag horizontol UIStackView from UIElement Collection into the storyboard and Give it custom name as 'PinView'

3. In you viewControoler write the following code to initialize the PinView
@IBOutlet weak var viewOTP: PinView!
For Simple one:
viewOTP.setUpView()
viewOTP.textFields[0].becomeFirstResponder()
For More Content:
var config:PinConfig! = PinConfig()
config.numberOfFields = 6
config.dotColor = .red
config.lineColor = .green
config.spacing = 30
viewOTP.config = config
viewOTP.setUpView()
viewOTP.textFields[0].becomeFirstResponder()