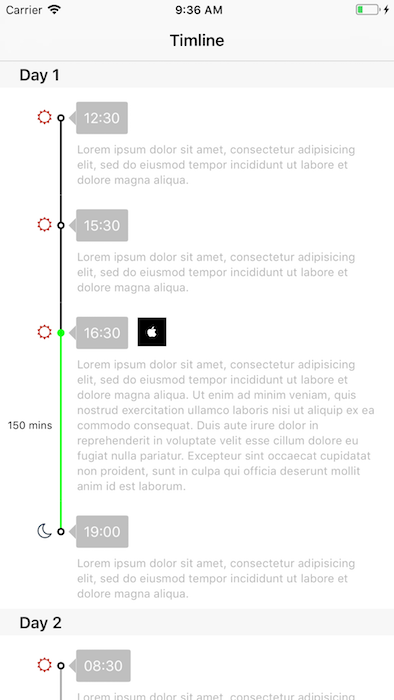
TimelineTableViewCell
TimelineTableViewCell is a simple timeline view implemented by UITableViewCell. The UI design of TimelineTableViewCell is inspired by ISTimeline.
Requirements
- iOS 8.0 or higher
- Swift 3.0 or higher
Installation
pod "TimelineTableViewCell"
Usage
Import
import TimelineTableViewCell
Integration
Register Nib
let bundle = Bundle(for: TimelineTableViewCell.self)
let nibUrl = bundle.url(forResource: "TimelineTableViewCell", withExtension: "bundle")
let timelineTableViewCellNib = UINib(nibName: "TimelineTableViewCell",
bundle: Bundle(url: nibUrl!)!)
tableView.register(timelineTableViewCellNib, forCellReuseIdentifier: "TimelineTableViewCell")
Dequeue
let cell = tableView.dequeueReusableCell(withIdentifier: "TimelineTableViewCell",
for: indexPath) as! TimelineTableViewCell
// Configure TimelineTableViewCell...
TimelinePoint
The point in line is represented by a TimelinePoint object.
var diameter: CGFloat the diameter of a point in the line (default 6.0)
var lineWidth: CGFloat the thickness of the point (default 2.0)
var color: UIColor the color of each point in the line (default UIColor.black)
var isFilled: Bool fills the point in the line (default false)
Initializers
TimelinePoint(diameter: CGFloat, lineWidth: CGFloat, color: UIColor, filled: Bool)
TimelinePoint(diameter: CGFloat, color: UIColor, filled: Bool)
TimelinePoint(color: UIColor, filled: Bool)
TimelinePoint()
Timeline
The line in the cell is represented by a Timeline object and is divided by the point as the front line and the backline.
var width: CGFloat the thickness of the line (default 2.0)
var frontColor: UIColor the color of the front line (defalut UIColor.black)
var backColor: UIColor the color of the back line (defalut UIColor.black)
Initializers
Timeline(width: CGFloat, frontColor: UIColor, backColor: UIColor)
Timeline(frontColor: UIColor, backColor: UIColor)
Timeline()
TimelineTableViewCell
The cell is represented by a TimelineTableViewCell object.
titleLabel: UILabel! the title in the bubble
descriptionLabel: UILabel! the description
lineInfoLabel: UILabel! the information about line
thumbnailImageView: UIImageView! the thumbnail
illustrationImageView: UIImageView! the illustration
var bubbleRadius: CGFloat the radius of the bubble corners (default 2.0)
var bubbleColor: UIColor the color of every bubble (default .init(red: 0.75, green: 0.75, blue: 0.75, alpha: 1.0))
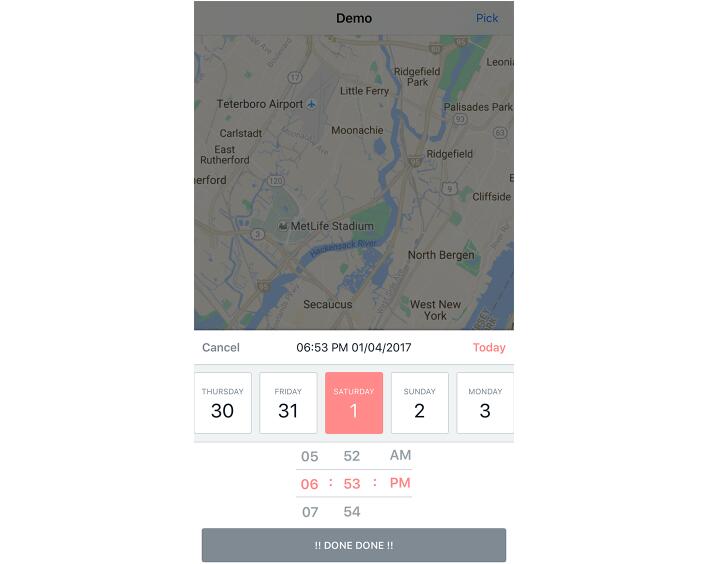
Apps using TimelineTableViewCell
If you are using TimelineTableViewCell in your app and want to be listed here, simply create a pull request.
I am always curious who is using my projects :)
Demo
TimelineTableViewCellDemo is a simple demo app which shows the usage of TimelineTableViewCell in a storyboard.
Author
Zheng-Xiang Ke, [email protected]