WeeklyCalendar
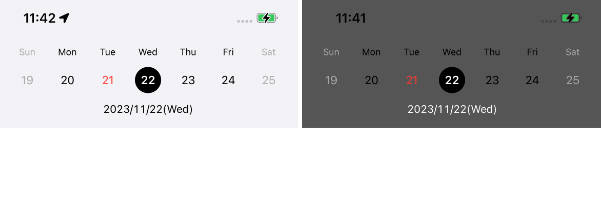
WeeklyCalendar is an week display calendar view in SwiftUI emulating iPhone's Calendar app UI.

Color type


Installation
Swift Package Manager
Package
You can add this package to Package.swift, include it in your target dependencies.
let package = Package(
dependencies: [
.package(url: "https://github.com/mlballack/WeeklyCalendar", .upToNextMajor(from: "0.1.0")),
],
targets: [
.target(
name: "<your-target-name>",
dependencies: ["WeeklyCalendar"]),
]
)Xcode
You can add this package on Xcode. See documentation.
How to use
You can just import WeeklyCalendar to use it.
import SwiftUI
import WeeklyCalendar
import WeeklyCalendar
struct ContentView: View {
@State var selectedDate: Date = .now
<span class="pl-k">var</span> body: <span class="pl-k">some</span> View {
VStack {
<span class="pl-c1">WeeklyCalendar</span>()
.<span class="pl-c1">setColorTheme</span>(.<span class="pl-smi">dark</span>)
.<span class="pl-smi">onChangeDate</span> { selected <span class="pl-k">in</span>
selectedDate <span class="pl-k">=</span> selected
}
<span class="pl-c"><span class="pl-c">//</span> Any View</span>
}
}
}
and if you want to choose your own colors, you can customize it as follows
WeeklyCalendar()
.setColorTheme(.custom(
bgColor: <#T##Color#>,
weekdayTextColor: <#T##Color#>,
weekendTextColor: <#T##Color#>,
todayTextColor: <#T##Color#>,
selectedTextColor: <#T##Color#>,
selectedCircleColor: <#T##Color#>,
todaySelectedCircleColor: <#T##Color#>,
dateTextColor: <#T##Color#>
))Requirements
- iOS 16.0+
- Xcode 14.0+
Contribution
I would be happy if you contribute !!
License
This project is licensed under the MIT License - see the License file for details