navigation-toolbar
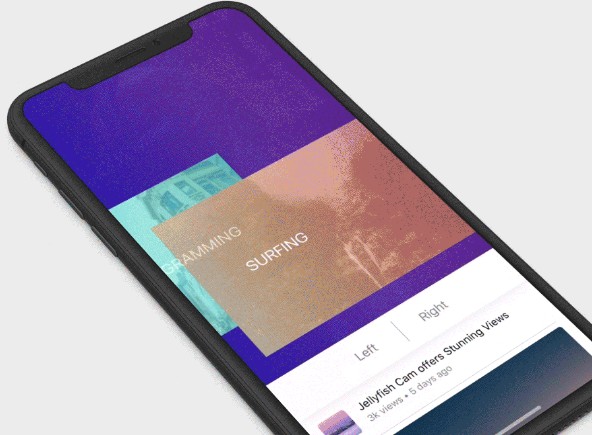
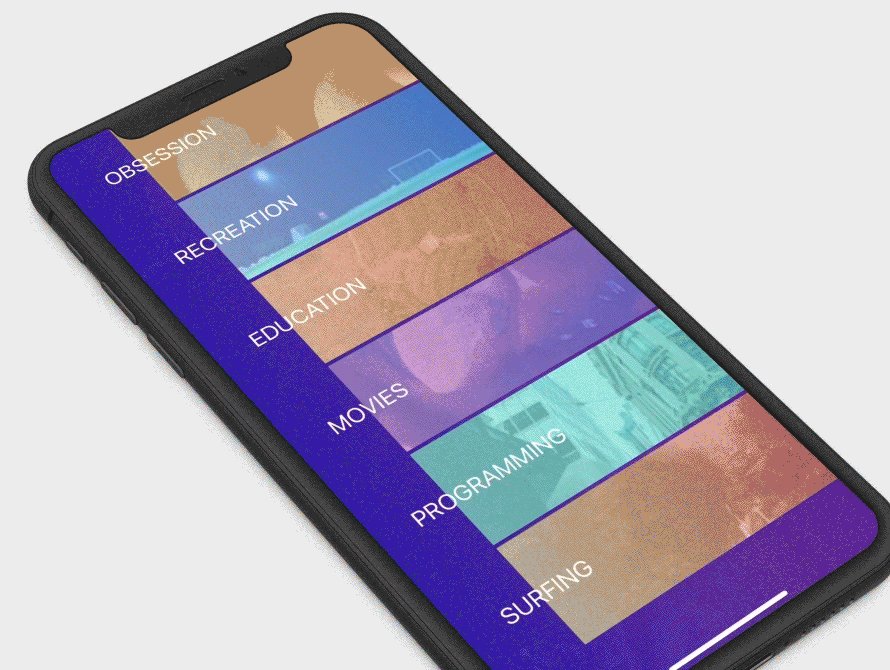
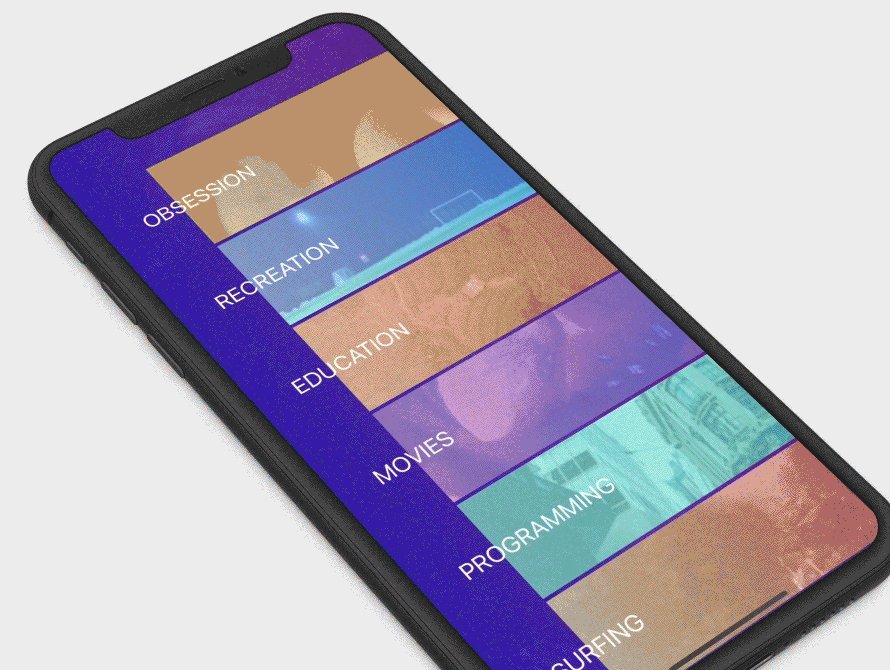
Navigation toolbar is a slide-modeled UI navigation controller made by @Ramotion.

Check this library on other platforms:

Looking for developers for your project?
This project is maintained by Ramotion, Inc. We specialize in the designing and coding of custom UI for Mobile Apps and Websites.
The iPhone mockup available here.
Requirements
- iOS 10.0+
- Xcode 9
Installation
Just add the Source folder to your project.
or use CocoaPods with Podfile:
pod 'navigation-toolbar'
or Carthage users can simply add to their Cartfile:
github "Ramotion/navigation-toolbar"
Usage
Storyboard
-
Create a new UIView inheriting from
NavigationView -
Create ScreenObject for every screen:
class ViewController: UIViewController {
private var navigationView: NavigationView?
override func viewDidLoad() {
super.viewDidLoad()
navigationView = NavigationView.init(frame: view.bounds,
middleView: MiddleView(),
screens: [
ScreenObject(title: "MUSIC",
startColor: .red,
endColor: .blue,
image: UIImage(named : "image1")!,
controller: YourFirstViewController()),
ScreenObject(title: "EDUCATION",
startColor: .black,
endColor: .white,
image: UIImage(named : "image2")!,
controller: YourSecondViewController()),
],
backgroundImage: #imageLiteral(resourceName: "background"))
navigationView?.autoresizingMask = [.flexibleWidth, .flexibleHeight]
view.addSubview(navigationView!)
}
}