KYWheelTabController
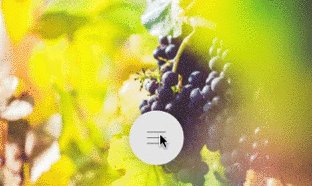
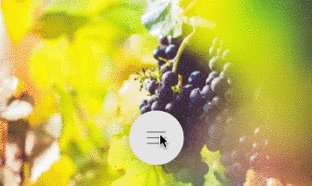
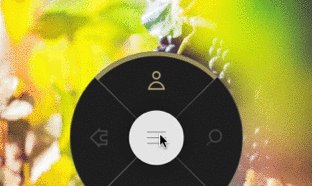
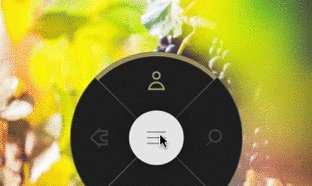
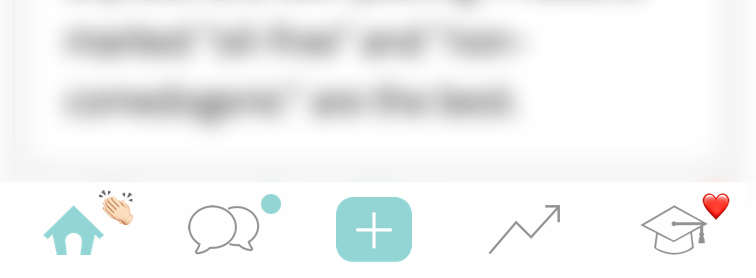
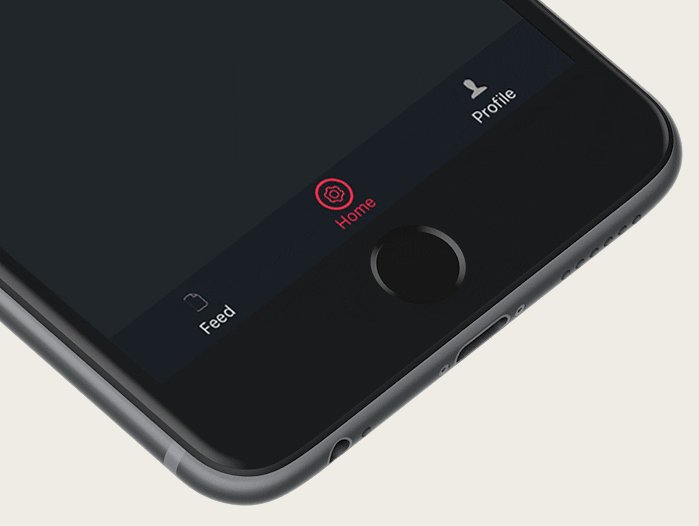
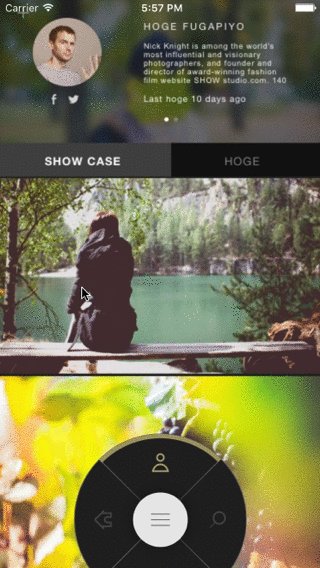
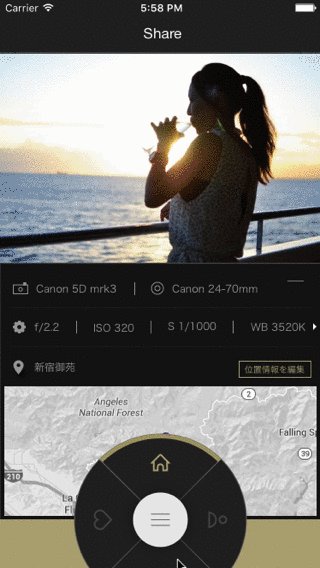
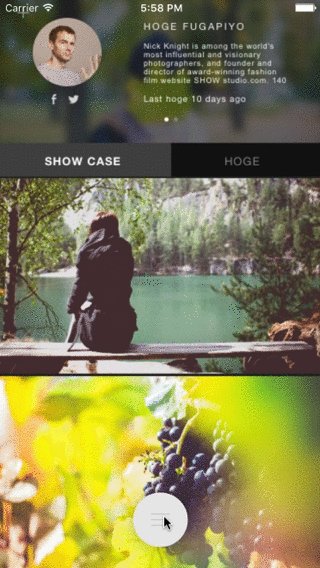
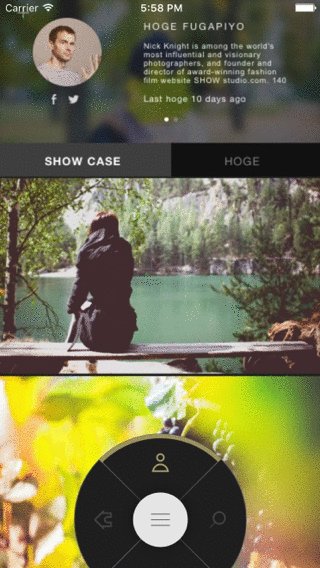
KYWheelTabController is a subclass of UITabBarController.It displays the circular menu instead of UITabBar.

Installation
CocoaPods
KYWheelTabController is available on CocoaPods.
Add the following to your Podfile:
pod 'KYWheelTabController'
Manually
Just add the Classes folder to your project.
Usage
It can be used in the same way as UITabBarController.
tabBarItem.titleis not support.tabBarItem.imageInsetsis not support.tabBarItem.badgeValueis not support.
Code
import UIKit
import KYWheelTabController
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
let vc0 = UIViewController()
vc0.tabBarItem = UITabBarItem(
title: nil,
image: UIImage(named: "sample0"),
selectedImage: UIImage(named: "sample0_selected"))
let vc1 = UIViewController()
vc1.tabBarItem = UITabBarItem(
title: nil,
image: UIImage(named: "sample1"),
selectedImage: UIImage(named: "sample1_selected"))
let vc2 = UIViewController()
vc2.tabBarItem = UITabBarItem(
title: nil,
image: UIImage(named: "sample2"),
selectedImage: UIImage(named: "sample2_selected"))
let vc3 = UIViewController()
vc3.tabBarItem = UITabBarItem(
title: nil,
image: UIImage(named: "sample3"),
selectedImage: UIImage(named: "sample3_selected"))
let wheelTabController = KYWheelTabController()
wheelTabController.viewControllers = [vc0, vc1, vc2, vc3]
/* Customize
// selected boardre color.
wheelTabController.tintColor = UIColor.redColor()
*/
window?.rootViewController = wheelTabController
return true
}