SweetCurtain
A framework that provides CurtainController. CurtainController is a container view controller that implements a content-curtain interface. You can find a similar implementation in applications like Apple Maps, Find My, Stocks, etc. Someone calls it "Pull Up" or "Bottom Sheet".
A SweetCurtain framework provides a Curtain Controller. A Curtain Controller is a container view controller that manages two child view controllers in a content-curtain interface. In this type of interface, the primary view controller (the content) is covered with the secondary view controller (the curtain).
When building your app’s user interface, the Curtain Controller is typically the root view controller of your app’s window, but it may be embedded in another view controller. The Curtain Controller has no significant appearance of its own. Most of its appearance is defined by the child view controllers you install. You can configure the child view controllers using Interface Builder or programmatically using the init(content: curtain:) initializer. The child view controllers can be custom view controllers or other container view controller, such as navigation controllers.


When displayed onscreen, the Curtain Controller uses its Delegation object to messaging of its curtain changes.
Also, the Curtain Controller provides the curtain object to manage the curtain's properties.
Features
- Coefficient oriented metrics.
- Friendly content changes mechanism.
- Works with storyboard and code.
- So easy to setup and use.
- Compatible with safe area.
- Compatible with scroll view.
- Compatible with horizontal scroll or swipe.
- Designed by the principle of iOS UI components.
Installation
CocoaPods
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapods
To integrate SweetCurtain into your Xcode project using CocoaPods, specify it in your Podfile:
platform :ios, '9.0'
use_frameworks!
target '<Your Target Name>' do
pod 'SweetCurtain'
end
Then, run the following command:
$ pod install
Carthage
Carthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthage
To integrate SweetCurtain into your Xcode project using Carthage, specify it in your Cartfile:
git "https://github.com/multimediasuite/SweetCurtain"
Run carthage update to build the framework and drag the built SweetCurtain.framework into your Xcode project.
Manually
If you prefer not to use either of the aforementioned dependency managers, you can integrate SweetCurtain into your project manually.
Usage and explanation
Setup using storyboard
- Create a view controller and set the Class to be CurtainController in the Identity Inspector.

- Create two other view controllers you want. The one will be a Content and another one will be a Curtain.

- Connect your CurtainController to your new view controllers with the Curtain Connection Segue.

- Choose the Curtain Connection Segue of your Content view controller and type ContentID as it's identifier in the Identity Inspector.

- Choose the Curtain Connection Segue of your Curtain view controller and type CurtainID as it's identifier in the Identity Inspector.

You all set!
Note: Double-check your segues and segue IDs. This is important for the right setup of the flow.
Setup using code
- Create a two view controllers you want for using them as Content and Curtain.
//Also, you can instantiate your controllers from storyboard if you want it.
let contentViewController = IceCreamDetailViewController()
let curtainViewController = IceCreamListViewController()
- Create a Curtain Controller using two controllers that you created in the previous step.
let curtainController = CurtainController(content: contentViewController, curtain: curtainViewController)
- Show the
curtainControllerwhere and when you want.
show(curtainController, sender: nil)
You all set!
CurtainController
Curtain Controller is a container view controller that implements a content-curtain interface.
You can create the Curtain Controller using Storyboard or from the code.
All of your view controllers have access to the curtainController property. It's computed property that provides access to the nearest ancestor in the view controller hierarchy that is a Curtain Controller.
The Curtain Controller object has a couple of properties and functions.
| Property | Type | Description |
|---|---|---|
curtainDelegate |
CurtainDelegate? | The delegate you want to receive curtain controller messages that concern its curtain. |
curtain |
Curtain! | The object that provides all curtain's behaviour properties. |
The initializer for creating a new Curtain Controller:
init(content: UIViewController, curtain: UIViewController)
Function for moving curtain to the position you want:
func moveCurtain(to position: CurtainHeightState, animated: Bool)
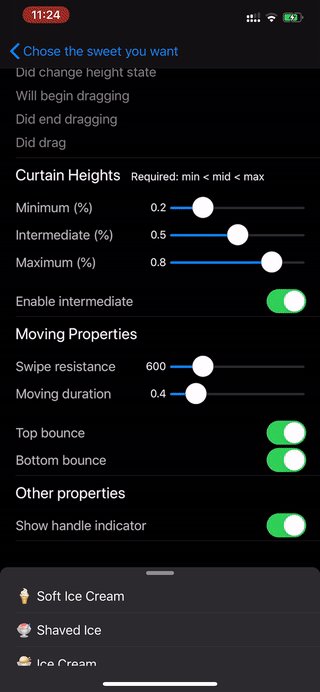
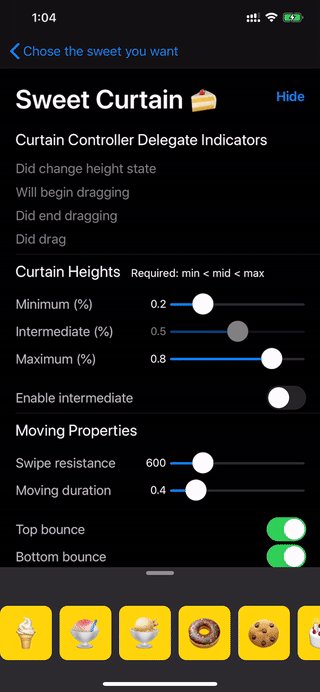
Curtain
The Curtain is the object of Curtain Controller that provides a couple of properties for behavior and view customization. But Curtain is not the view. The Сurtain is the abstract object represented by protocol with properties that Curtain Controller uses for its purposes. Simply put, the Curtain designed to reduce confusion and delimit settings duty in the controller.
| Property | Type | Description |
|---|---|---|
minHeightCoefficient |
CGFloat | The minimum value that describes the ratio of the curtain minimum permissible height to the height of the content. |
midHeightCoefficient |
CGFloat? | The intermediate value that describes the ratio of the curtain intermediate permissible height to the height of the content. |
maxHeightCoefficient |
CGFloat | The maximum value that describes the ratio of the curtain maximum permissible height to the height of the content. |
swipeResistance |
CurtainSwipeResistance | The swipe resistance of the curtain. |
movingDuration |
TimeInterval | The time in seconds for reaching curtain to the nearest point. |
topBounce |
Bool | The boolean value that controls whether the curtain bounces past the top. |
bottomBounce |
Bool | The boolean value that controls whether the curtain bounces past the bottom. |
showsHandleIndicator |
Bool | The boolean that controls whether the curtain shows top handle indicator. |
handleIndicatorColor |
UIColor | The color of the curtain's handle indicator. |
heightCoefficient |
CGFloat | The current readonly value that describes the ratio of the curtain actual height to the height of the content. |
actualHeight |
CGFloat | The current readonly value that describes the curtain actual height. |
Note:
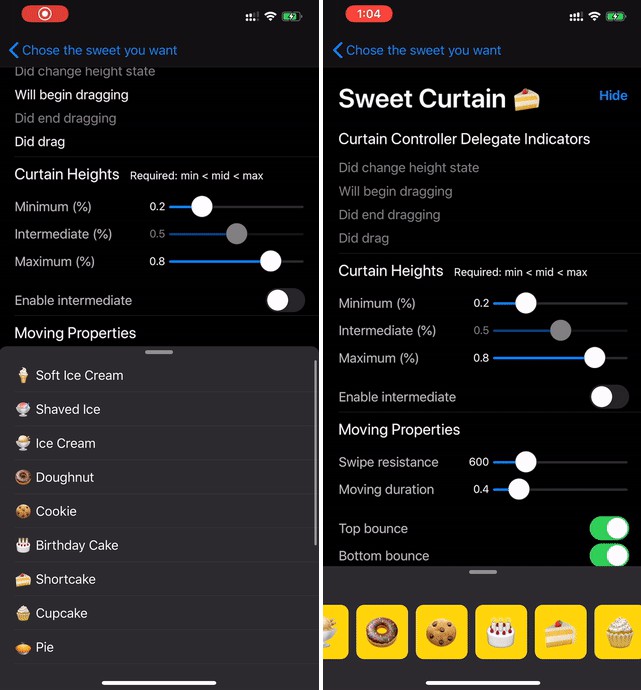
heightCoefficientis the property that describes the absolute value of the curtain position. Value 0 means thatactualHeightmight 0 too if the constraints do not interfere. Value 1 means thatactualHeightis the same as the sum ofsafeAreaInsets.bottomand safe area height. See the image below for better understanding.

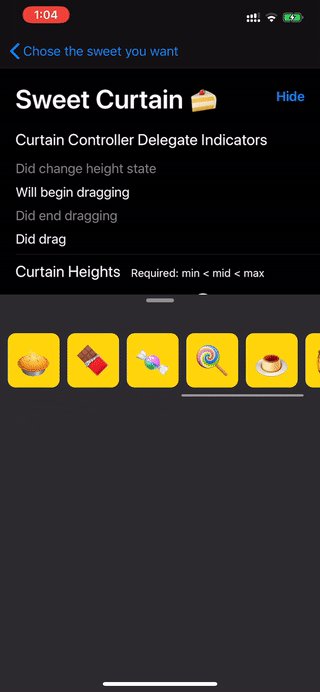
CurtainDelegate
Curtain Delegate is the protocol that allows receiving messages from Curtain Controller. Curtain Delegate provides a couple of functions.
Tells the delegate when thecCurtain did change ir's height state:
func curtain(_ curtain: Curtain, didChange heightState: CurtainHeightState)
Tells the delegate when the curtain is about to start dragging:
func curtainWillBeginDragging(_ curtain: Curtain)
Tells the delegate when dragging ended in the curtain:
func curtainDidEndDragging(_ curtain: Curtain)
Tells the delegate when the user draggs the curtain:
func curtainDidDrag(_ curtain: Curtain)
CurtainHeightState
Curtain height state is an enumerator of height states of the curtain.
| Case | Description |
|---|---|
| min | Minimum defined height state. |
| mid | Intermediate defined height state. |
| max | Maximum defined height state. |
| hide | Hidden state. |
CurtainSwipeResistance
Curtain Swipe Resistance is an enumerator of predefined (or custom) velocity swipe resistances available for the curtain.
| Case | Description |
|---|---|
| any | No resistance. Velocity value is 0. |
| low | Low resistance. Velocity value is 300. |
| normal | Normal resistance. Velocity value is 600. |
| high | High resistance. Velocity value is 900. |
| custom(velocity: CGFloat) | Custom resistance. Velocity value is what you set. |
UIViewController extension
There is the public UIViewController extension in the SweetCurtain framework.
The extension provides curtainController property that is the nearest ancestor in the view controller hierarchy that is a curtain controller.
Note: You can find the
CurtainControllerfrom any Curtain or Content view controllers. For example, this can be useful if your curtain is a UINavigationController and you need to find CurtainController for its top view controller.
The extension also provides the function func allowScrollViewInCurtain() that allows topmost scroll view in the hierarchy to use its scroll simultaneously with the curtain.
Note: Your Curtain view controller may contain UIScrollView or any of its subclasses. But by default, it does not affect the scrolling of the curtain. If you want to enable simultaneous scroll for top most scroll view in hierarchy, call
func allowScrollViewInCurtain()in your view controller.
ATTENTION: The function
func allowScrollViewInCurtain()resets your previous scroll view scroll observation from the Curtain befor applies new one. Be careful using this function. For example, if you need to use a navigation controller as Curtain there is a good idea to call this function in 'func viewDidAppear(animated: Bool)' function of its view controllers.
TODO
- Test gestures in the controller.
- Write unit tests.
- Update for iPad and big-phones horizontal screen.
- Write log messages for the wrong usage.
- Update animation parameters for grow smoothness.
- Fix horizontal scroll view work.
- Add videos that describe how to use SweetCurtain well.
- Add Swift Dependency way to install.